آموزش استفاده از گوگل موبایل فرندلی تست
امروزه فناوری های زیادی به بخش طراحی وب اضافه شده است، که ما به وسیله این فناوری ها می توانیم سایت خود را واکنشگرا کنیم، با توجه به پیشرفت روز به روز علم و فناوری تعداد بسیار زیادی از مردم بیشتر جست و جو های خود را به وسیله موبایل های خود انجام می دهند. این اتفاق نشان دهنده آن است که ورودی های گوگل از سمت نسخه ویندوز به سمت موبایل کشیده شده است، با توجه به آخرین تحقیقات گوگل تا سال 2020 میلادی چیزی حدود 80 درصد از ورودی ها از سمت گوگل توسط موبایل ها انجام می شود.
حال شاید برای شما سوال پیش آید که ما چگونه می توانیم سایت خود را با سیستم گوگل موبایل فرندلی مطابقت دهیم؟ اگر قصد دارید به جواب سوال خود دست پیدا کنید می توانید در ادامه این مقاله تخصصی از سایت دیبا پی سی همراه ما باشید، همچنین در این مقاله ما شما را تا حدودی با این صنعت مدرن آشنا خواهیم کرد و راه کار هایی را برای شما معرفی می کنیم.
آیا سایت شما از قوانین گوگل موبایل فرندلی پیروی میکند؟
ما در آموزش های قبلی سایت شما را با دو ابزار اصلی سئو وبسایت و بهینه سازی سایت آشنا کردیم، که یکی از وظایف اصلی آن تست سرعت سایت شما بوده است. اما گوگل برای نظم دادن به سرویس های کاری خود در ابزار page speed insights ویژگی را قرار داده است که علاوه بر تست سرعت سایت باید قوانین موبایل فرندلی را نیز تست کند. پس اگر شما قصد دارید دو کار را بصورت یکجا انجام دهید می توانید به وسیله این ابزار حرفه کار خود را انجام دهید. برای درک مفهوم بیشتر از ابزار page speed insights می توانید اینجا کلیک کنید. شما در این ابزار می توانید اطلاعات کاملی از سایت خود را دریافت کنید.
گوگل فرندلی مخصوص چه افرادی است؟
در واقع این ابزار حرفه می تواند یک وسیله خوب برای تمامی وب مستر ها باشد، شما به وسیله این ابزار می توانید متوجه شوید که کاربران شما می توانند با موبایل های خود به راحتی وارد سایت شما شده و از مطالب مفید سایت شما بازدید کرده باشند. اما علاوه بر وب مستر ها گوگل فرندلی می تواند برای مشاغلی مثل کارشناسی سئو، طراحان وب سایت، بازاریابان دیجیتالی و … مفید باشد. نکته ای وجود دارد که آیا ابزار page speed insights می تواند جایگزین مناسب و کاملی برای گوگل فرندلی سایت ما باشد؟
گوگل به عنوان یک لیدر همیشه کار های خود را بصورت کامل و جامع ارائه می دهد، از این نظر این کمپانی بزرگ قصد دارد الگوریتمی را به عنوان Mobilegeddon ارائه دهد. در این الگوریتم شما می توانید قوانین محکم و دقیقی از موبایل فرندلی را مشاهده کنید. یکی از علت های ساخت و ارائه این الگوریتم ضعف در جست و جوی آن به وسیله page speed insights می باشد.
ارتقا سایت به mobile friendly گوگل
نکته جالبی که می توانیم به آن اشاره داشته باشیم، بخش نمایشی در این الگوریتم می باشد، منظور از بخش نمایشی دو قسمت جدا برای نسخه های ویندوز و موبایل است. اگر شما سایتی در زمینه موبایل دارید و قصد دارید آنرا برای افرادی که با موبایل کلمه ای را سرچ می کنند نمایش داده شود باید کد دستوری را در قسمت Head سایت خود قرار دهید که در قسمت زیر ما مثالی از این کد را برای شما خوهیم زد.
<head>
<meta name=”viewport” content=”width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1.0″>
</head>
با قرار دادن کد دستوری بالا در بخش متا تگ های سایت خود شما این امکان را برای سایت خود به وجود می آورده اید که گوگل شما را در جست و جوی های موبایل به نمایش بگذارد. توجه داشته باشید که اگر این کد دستوری را در سایت خود قرار ندهید گوگل شما را به عنوان یک سایت موبایل در نظر نگرفته است و مطالب شما تنها در نسخه ویندوز به نمایش گذاشته می شوند. پس برای بهبود عملکرد سایت خود بهتر است حتما کد متا تگ را در سایت خود قرار دهیم و بدین شکل کاربران بسیار زیادی وارد سایت شما می شوند.
تست گوگل فرندلی
حالا که با مفاهیم کلیدی از گوگل فرندلی آشنایی لازم را پیدا کرده اید در این بخش قصد داریم به شما آموزش دهیم که چگونه می توانیم گوگل فرندلی سایت خود را تست کنیم، به وسیله این ابزار حرفه ای می توانیم اطلاعات کاملی از واکنشگرایی سایت خود بدست آوریم. سرویس های گوگل همیشه دارای پیش نیاز هایی هستند که یکی از مهم ترین های آنها اکانت جی میل می باشد، در صورت داشتن اکانت شما به صفحه اصلی این ابزار متصل می شوید، اما اگر شما فاقد اکانت کاربری گوگل باشید حتما قبل از ورود به این صفحه باید از آن بسازید. بعد از گذشت این مراحل شما باید بر روی این لینک کلیک نمایید تا وارد سایت تست شویم.

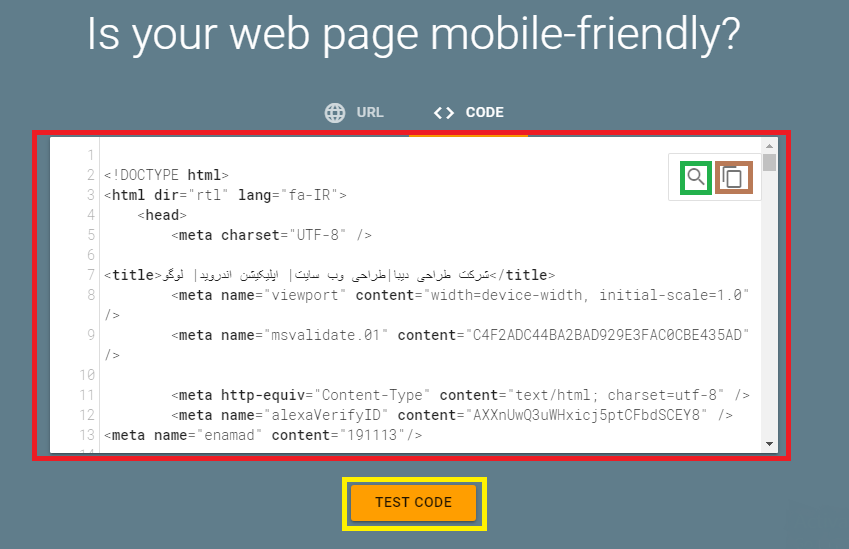
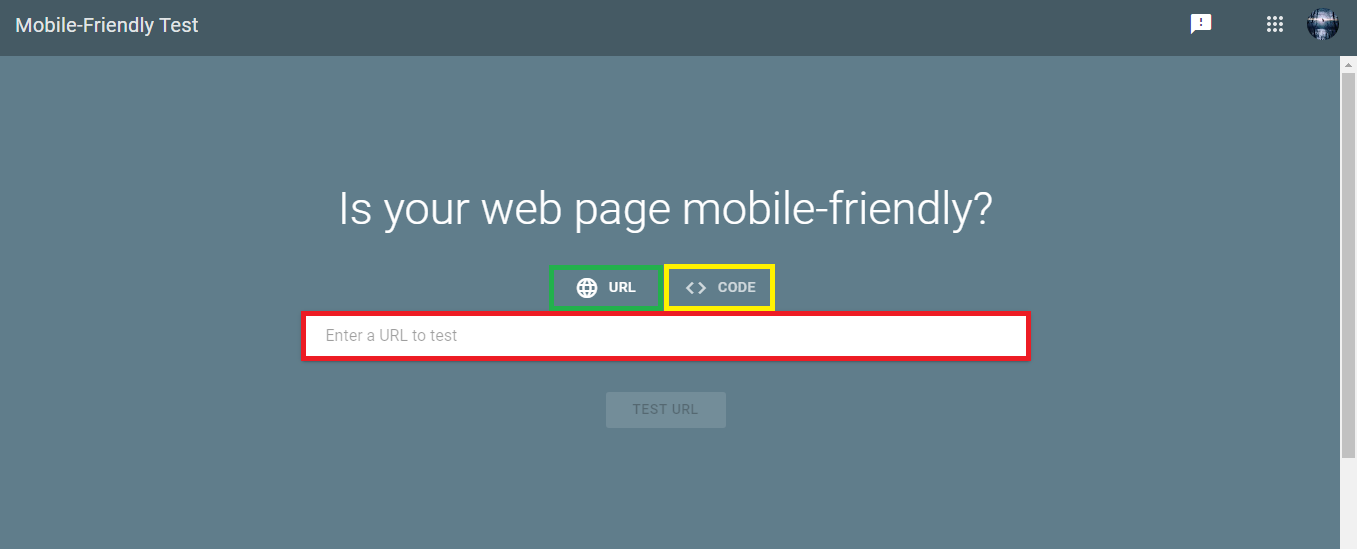
پس از ورود به این صفحه شما می توانید کادر جست و جویی را مشاهده کنید که با رنگ قرمز مشخص شده است، قبل از آنکه کاری انجام بداهیم بهتر است دانیم که این ابزار حرفه ای امکانی را فراهم ساخته است تا ما بتوانیم سایت مورد نظر را بصورت آفلاین و یا آنلاین تست نماییم. ما با کلیک کردن بر روی گزینه Code و یا کادر زرد رنگ بخش جدیدی را مشاهده می کنیم که می توانیم کد های سایت و یا پوسته مورد نظر خود را در این قسمت وارد نماییم. در عکس زیر شما می توانید بیشتر با این مفاهیم آشنا شوید.
بررسی آفلاین موبایل فرندلی
همانطور که در عکس بالا مشاهده می کنید ما در قسمت سفید رنگ پوسته و قالب خود را جایگذاری کرده ایم که با کادر قرمز رنگ به نمایش گذاشته شده است. در داخل این کادر قرمز شما می توانید دوکادر سبز و قهوه ای را مشاهده کنید. کادر سبز رنگ این امکان را به شما می دهد تا در تمامی کد های نوشته شده در کادر قرمز رنگ جست و جویی انجام دهید و کد مورد نظر خود را انتخاب کنید. در کادر قهوه ای امکان کپی کردن وجود دارد، یعنی ما می توانیم با سلکت(انتخاب کردن چندین شی یا خطوط) کردن چندین خط و کلیک بر روی این گزینه این خطوط را کپی کنیم و در محیط های مختلف از آن استفاده داشته باشیم.
سرانجام کار می می توانیم با کلیک کردن بر روی دکمه Test Code که با رنگی زرد به نمایش گذاشته شده است کد خود را محک بزنیم. توجه داشته باشید که این بخش بصورت آفلاین می باشد، یعنی ما می توانیم کد های خود را بدون آنکه درون سرور و یا هاستی نگه داری کرده باشیم تست کنیم و این یک مزیت مهم از گوگل فرندلی به حساب می آید. در صورت صحیح بودن کد ها پنجره که در قسمت بعدی برای شما توضیح خواهیم داد به نمایش گذاشته می شود.
بررسی آنلاین گوگل موبایل فرندلی تست
این قسمت تا حدودی ساده می باشد و تنها کافیست در کادر قرمز رنگ آدرس سایت مورد نظر خود را وارد نمایید و سرانجام بر روی دکمه Test URL کلیک نمایید تا سایت شما آنالیز شود. برای وارد کردن نام سایت شما می توانید آنرا با www و یا پیشوند های http , https وارد نمایید.
خطا های موبایل فرندلی
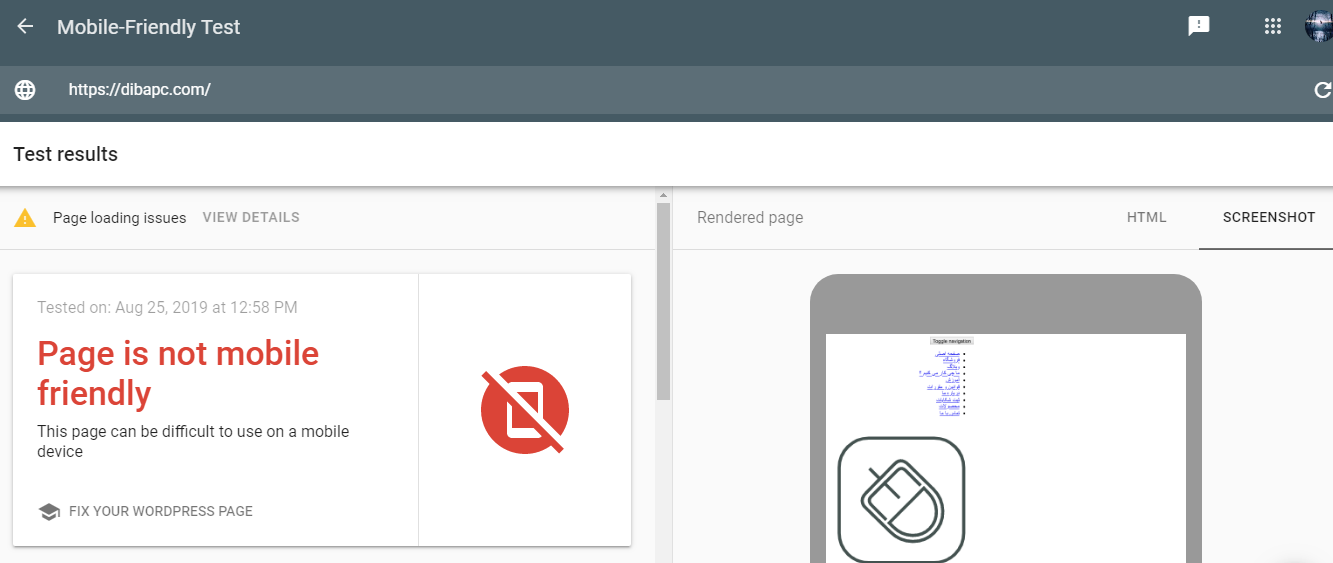
یکی از خطاهایی که شاید بیشتر اوقات اتفاق می افتد برقرار نکردن ارتباط میان سایت شما با سایت اصلی می باشد، در این حالت سایت شما به عنوان Page is not mobile friendly نمایش داده می شود در صورتی که شما از تمامی قوانین این الگوریتم پیروی کرده اید. در ادامه ما جواب این سوال شما را خواهیم داد. در عکس زیر می توانید نمونه از این خطا را مشاهده کنید که با رنگ اخطار و یا قرمز به ما نمایش داده می شود.
همانطور که در تصویر بالا مشاهده می کنید از سایت دیبا پی سی خطا گرفته شده است و این خطا می تواند از دو دلیل باشد، اولین موردی که می توانیم همیشه آنرا تست کنیم پیروی نکردن از قوانین موبایل فرندلی می باشد که سایت دیبا کاملا مطیع این دستورات می باشد، پس بدون شک مشکل ما از ای پی می باشد، ما برای بر طرف کردن مشکل خود می توانیم با استفاده از یک فیلتر شکن آنالیزی دوباره داشته باشیم تا یک جواب قطعی به ما داده شود. راهکاری دیگر وجود دارد که ما می توانیم با تکرار چندین باره این عمل این محدودیت را آزاد کنیم.
حل خطا موبایل فرندلی
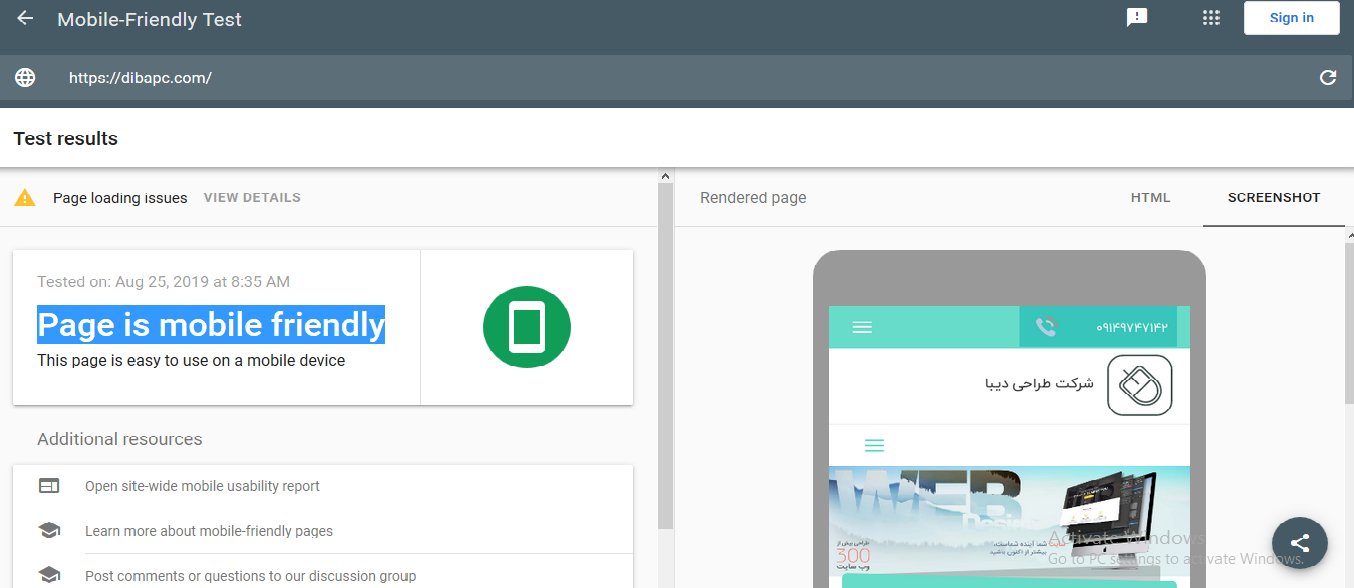
همانطور که گفته شد ما برای حل خطای موبایل فرندلی از فیلتر شکن ها استفاده می کنیم تا این محدودیت برای ما آزاد شود، پس از دریافت یک جواب قطعی ما می توانیم پیام سبز رنگ موبایل فرندلی را با عنوان Page is mobile friendly تماشا کنیم. در تصویر زیر شما می توانید نمونه از این تعریف ها را مشاهده کنید.
سایت دیبا پی سی در این مرحله توانسته است نمره سبز رنگی را از موبایل فرندلی دریافت کند. شما در قسمت Rendered page یا قسمت سمت راست این صفحه می توانید سایت خود را به دو صورت اسکرین شات و کد تماشا کنید. و اما در منوی سمت چپ شما می توانید اطلاعاتی نسبت به سایت خود بدست آورید.
پایان تست گوگل موبایل فرندلی
در این مقاله ما می توانیم نتیجه بگیریم که با رعایت کردن نکات موبایل فرندلی، تعداد بسیار زیادی از کاربران موبایل را که پیش بینی شده بود تا 80 درصد خواهند رسید جذب سایت خود کنیم. همچنین آموزش کاملی از تست گوگل فرندلی بر روی سایت به شما داده شد است. اگر قصد دارید با دیگر ابزار های سئو که باعث افزایش رتبه سایت شما می شوند آشنایی داشته باشید از دیگر مقالات تخصصی دیبا پی سی مطالعه ای داشته باشید.
تبدیل سازی سایت به حالت موبایل
حالا که آشنایی لازم را با تست موبایل فرندلی بدست آورده اید قصد داریم شما را با موارد تخصصی تر گوگل موبایل فرندلی آشنا کنیم، در این بخش شما می توانید با مراحل بهنیه سازی سایت خود به موبایل آشنایی لازم را بدست آورید، همچنین در قسمت های بعدی آن شما با انواع تبدیل ها در جهت این بهینه سازی آشنایی لازم را کسب خواهید کرد. برای درک بهتر از گوگل موبایل فرندلی در ادامه همراه دیبا پی سی باشید.
بطور کلی ما می توانیم سایت خود را در 5 قدم بهینه سازی کنیم که اولین قدم برای بهینه سازی سایت انتخاب کردن یک متد مناسب برای موبایل است.
انتخاب موبایل متد
متد های زیادی برای تبدیل یک سایت به حالت موبایل وجود دارد که یکی از مهم ترین و کاربردی ترین متد هایی که شاید نام آنرا زیاد شنیده باشید، حالت واکنشگرایی می باشد که ما می توانیم این متد را با نام لاتین Responsive صدا بزنیم. امروزه بیشتر افراد و یا طراحان سایت برای راحتی و سرعت بخشیدن به کار خود از این متد استفاده می کنند. شما به وسیله این متد می توانید سایت خود را به سادگی برای موبایل ها بهینه سازی کنید. در واقع ما به این متد Responsive Design نیز می گوییم که در ادامه توضیحات کامل تری درباره آن به شما خواهیم داد.
متد Responsive Design
این متد از مزیت های زیادی برخوردار می باشد، بطور مثال اگر قصد دارید سایت شما سئو شده باشد و مشکلی در این زمینه نداشته باشد شما می توانید با استفاده از Responsive Desgin کار خود را بدون هیچ گونه ریسکی انجام دهید، این متد در حدی قابل اعتماد است که یکی از پیشنهاد های ویژه گوگل برای شما می باشد که به وسیله آن می توانید سایت خود را بهینه سازی کنید.
شما برای استفاده از این متد می توانید از فریم ورک های آماده ای استفاده کنید تا کار شما را راحت تر کرده باشند، در این قسمت قصد داریم یکی از فریم ورک هایی که از محبوب بالایی برخوردار می باشد را به شما معرفی کنیم. شما به وسیله فریم ورک بوت استرپ می توانید سایت خود را به بهترین نحو شکل و با کوتاه ترین کد ها بهینه سازی کنید. شما برای نصب و فعال سازی این فریم ورک می توانید به سایت رسمی بوت استرپ مراجعه کنید. حال که سایت خود را بهینه کرده اید قصد داریم خطا هایی از گوگل موبایل فرندلی را به شما آموزش دهیم تا بتوانید به سادگی از آنها عبور کنید.
خطا ها در گوگل موبایل فرندلی
در بعضی مواقع شاید سایت شما در گوگل موبایل فرندلی دچار مشکل باشد و امتیاز سبز رنگ به شما داده نشود در این حالت توصیه می کنیم که از راه کار های زیر برای حل مشکلات خود استفاده کنید.
خطای Viewport not set
درباره این خطا قبلا بحث های زیادی داشته ایم و گفته شده است که اگر ما از این دستور در قالب خود استفاده نکنیم سایت ما در لیست سایت های موبایل قابل مشاهده نمی باشد، پس اگر کد زیر را در قسمت head سایت خود در کنار Meta Tag ها قرار نداده اید بهتر است هرچه سریع تر این جایگذاری را انجام دهید تا مطالب سایت شما در حالت موبایل به نمایش داده شود. پس از جایگذاری این کد در قالب خود شما این خطا را حل کرده اید.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
خطای Uses incompatible Plugins
این خطا بیشتر جنبه استفاده کردن از تکنولوژی های مدرن را دارد، یعنی به شما پیشنهاد می کند تنها از پلاگین هایی استفاده کنید که می توانند برای سایت شما مفید باشند، بطور مثال شما می توانید از html 5 در قالب خود استفاده کنید، اگر سایت شما از ورژن قدیمی تری برخوردار می باشد بهتر است هرچه سریع تر این اپدیت را انجام دهید. این بروزرسانی تنها مربوط به فایل های html شما نمی باشد، پس اگر قصد دارید تا از این خطا بگذرید باید از آخرین ورژن های فایل خود استفاده کنید.
با آپدیت کردن فایل های خود به آخرین نسخه شما می توانید از خطای Uses incompatible Plugins بگذرید و امتیاز مثبت را از گوگل موبایل فرندلی بدست آورید.
خطای Viewport not set to device-width
این خطا مربوط به اولین کد ما می باشد که درباره آن توضیح دادیم، بطور مثال اگر شما مقدار طول خود را بصورت ثابت انتخاب کنید این خطا به شما داده خواهد شد، برای حل این خطا شما باید طول خود را به درصد و یا با استفاده از کلاس های بوت استرپ و … استفاده کنید. توجه داشته باشید که اگر طول تگ های شما ثابت باشد در دیوایس های مختلف شما نمی توانید جلوه نمایشی خوبی داشته باشید. پس برای حل کردن این مشکل شما باید از همان کد خطای اولی در قالب خود استفاده کنید.
خطای Content wider than screen
این خطا مربوط به اندازه محتوا می باشد که گاه ممکن است سایت شما از لحاظ افقی دارای اسکرول باشد، در این حالت گوگل موبایل فرندلی به شما ایراد می گیرد و برای برطرف کردن این خطا شما باید المان های Css خود را بطور شکل دهید که برابر با اندازه استاندارد یعنی 980 بر واحد پیکسل باشد، شما در طراحی می توانید از واحد های اندازه گیری مختلفی استفاده کنید که در این بخش پیکسل گزینه مناسبی می باشد.
خطای Text too small to read
ما با استفاده از واحد اندازه گیری درصد می توانیم تگ های خود را در اندازه های مختلف ست کنیم، اما تا به حال فکر کرده اید که چگونه باید اندازه متن های خود را کوچک و یا بزرگ کنید؟ هنگامی که شما با خطای Text too small to read مواجه می شوید باید فکری برای ریسپانسیو کردن آنها داشته باشید، ما برای متن های خود واحد هایی خاصی داریم که به عنوان مثال px یکی از این واحد های اندازه گیری می باشد، اما اگر شما می خواهید با توجه به اندازه صفحه شما متن شما کوچک و بزرگ شود می تواند بجای جایگذاری px از واحد جدیدی بنام em استفاده کنید.
توجه داشته باشید که واحد em از 1 تا 5 می باشد و هر چه این عدد بالاتر باشد اندازه متن شما بزرگ تر خواهد بود، قابل گفتن است که شما em خود را می توانید عددی بالاتر از 5 قرار دهید اما کاربرد خاصی در این حالت برای شما وجود ندارد.
خطای Clickable elements too close together
این خطا بیشتر جنبه فاصله های المان ها را به ما نمایش می دهد، بطور کلی اگر ما در سایت خود المان ها را در فاصله هایی یکسان قرار دهیم در حالت موبایل هم با همان اندازه ها به نمایش در می آیند که با توجه به تغییر اندازه صفحه خرابی برای ما به وجود می آورد. ما برای حل این مشکل به شما پیشنهاد می کنیم تا از css های جداگانه ای برای حالت موبایل خود استفاده کنید، بدین ترتیب شما می توانید المان های خود را در دو حالت بزرگ و کوچک به ترتیب جایگذاری کنید.
اگر نمی خواهید از فایل css جدیدی در سایت خود استفاده کنید شما می توانید با استفاده از تگ @Media در فایل css خود دسته بندی هایی را در اندازه های مختلف ایجاد کنید تا به وسیله آنها شما در سابز های مختلف تغییرات را به وجود آورید. در قسمت زیر مثالی از تگ Media برای شما خواهیم زد.
@media only screen and (max-width: 600px) {
body { background-color: lightblue; }
}
دستورات کد مدیا
ما با استفاده از تگ media می توانیم سایت خود را در اندازه های مختلف تغییر دهیم، بطور مثال در قسمت بالا ما سایت خود را در حالت 600 پیکسل تغییر داده ایم و دستوری داده ایم تا رنگ پس زمینه سایت در این اندازه تغییر کند، شما با استفاده از این کد می توانید تغییرات خود را عملی کنید. گاهی ممکن است به دلیل وجود دو کد با دو معنی یکسان تنها کدی که در قسمت پایین تر باشد نوشته شده است اجرا شود و دلیل آن این است که css بصورت آبشاری عمل می کند و آخرین کد را در خود اجرا می کند، ما برای عملی کردن این اتفاق می توانیم از دستور Important! استفاده کنیم.
برای انجام اینکار تنها کافیست قبل از علامت ; (سمیکالن) آنرا را قرار دهیم تا کد با الویت بالاتری نمایش داده شود، همچنین ما می توانیم در قسمت مدیا از دو حالت Max و Min استفاده کنیم که معنای بالاتر بودن و پایین تر بودن از یک اندازه را برای ما مشخص می کند.
نکته: هر مدیا تنها می تواند از یک اندازه پشتیبانی کند، پس استفاده از دو مدیا با یک اندازه قابل اجرا نمی باشد و تنها مدیایی اجرا می شود که در قسمت پایین تر کد قرار گرفته باشد.