تصاویر بخشی از اینترنت هستند و سئو تصاویر بخشی طبیعی از سئو سایت شما را تشکیل می دهند. مانند هر محتوای دیگری، تصاویر می توانند برای سئو عالی یا بد باشند. تصاویر و سایر قالبهای مشابه برای محتوای خلاقانه تأثیر زیادی بر نحوه عملکرد وب سایت شما دارند.
بیایید با یک مثال ساده شروع کنیم بازارهای قدیمی سر پوشیده با غرفه های کوچک رو بدون شک دیده اید ؟ چندین بار از غرفه های خرید کرده اید ؟ برای نسل جدید ممکن است جواب این سوال صفر بار باشد. دلیل آن ساده است این مغازه های هیچ ویترینی ندارند که شما را جذب کنند. تصاویر در وب سایت ها همان نقش ویترین مغازه را دارند. که می تواند مخاطب را به سمت سایت شما بکشاند.
در این مطلب به این موضوع می پردازیم که تصاویر چه ارتباطی با سئو دارند و چگونه می توان آنها را بهینه کرد. با ما همراه باشید.
فهرست مطالب سئو تصاویر
- چگونه تصاویر وب سایت خود را برای سئو بهینه کنیم؟
- همیشه سعی کنید از تصاویر منحصر به فرد استفاده کنید
- هرگز متن را با عکس جایگزین نکنید
- از یک فرمت فایل سازگار با صفحات وب برای تصاویر استفاده کنید
- از ابعاد تصویر مناسب برای سئو تصاویر استفاده کنید
- حجم تصاویر را به کمتر از 150 کیلوبایت کاهش دهید
- انتخاب نام تصاویر متناسب با موضوع
- یک تگ alt مرتبط و توصیفی اضافه کنید
- متن های جایگزین باید کمتر از 150 کاراکتر باشند
- از استفاده بیش از حد از کلمه کلیدی و برچسب ها در عنوان تصاویر بپرهیزید
- توصیف تصاویر در داخل متن
- نمایش تصاویر در صورت نیاز (lazyload)
- تصاویر پس زمینه را در CSS وب سایت خود قرار دهید
- تصاویر خود را با داده های ساختاریافته علامت گذاری کنید ( Image Schema )
- برای لود سریع تصاویر از کش کردن استفاده کنید
- سرعت بارگذاری تصاویر خود را با CDN بهینه کنید
سئوی تصویر چیست؟
مانند بسیاری از موارد دیگر در سئو، دو عامل مهم در سئوی تصویر نقش دارند – سرعت و محتوا. از یک طرف، ما در تلاش هستیم تا سرعتی را که کاربر با آن تصاویری را که ما در وب سایت خود قرار داده ایم، مشاهده می کند، بهینه کنیم. اما، از سوی دیگر، ما همچنین سعی میکنیم تا حد ممکن درک محتوای عکس را برای گوگل آسان کنیم و به آن کمک کنیم تصاویر ما را بر اساس نتایج جستجو درک، طبقهبندی و رتبهبندی کند.
در سئو، بهینه سازی تصاویر عملی برای بهبود رتبه در موتور جستجو و دیده شدن با آسان سازی تصاویر جهت پردازش، درک و نمایش توسط موتورهای جستجو است. سئوی تصویر شامل بهینه سازی ابعاد، اندازه فایل ها، قالب ها، نام فایل ها و ویژگی های متن جایگزین تصاویر در یک وب سایت است.
گوگل برای اینکه صفحات وب سایت شما را رتبه بندی نماید، تمام محتوای شما از جمله تصاویر را بررسی می کند. به طور کلی، همه ویژگی های سئوی مربوط به تصاویر شما باید به خوبی رعایت شوند. عکس ها باید به سادگی نمایانگر موضوع عکس، هدف و کلماتی که در جستجو های گوگل می تواند عکس شما را شامل شود، باشند. گیج کننده به نظر می رسد؟ نگران نباشید، زیرا ما اکنون به بررسی دقیق عواملی که بر سئوی تصویر تأثیر میگذارند، خواهیم پرداخت.
چگونه تصاویر وب سایت خود را برای سئو بهینه کنیم؟
سئو تصاویر بسیار ساده تر از آنچه تصور می کنید است. این کار شامل پیروی از چند روش ساده است که با رعایت آن ها نتایج خوبی بدست خواهید آورد. شما هر چه بیشتر بر روی سئوی تصاویر تان کار کنید به تدریج این کار برایتان آسان تر خواهد شد و با توجه به نتایجی که به دست خواهید آورد برایتان لذت بخش خواهد بود. در ادامه به بررسی نکاتی جهت بهبود سئوی تصاویر خواهیم پرداخت.
همیشه سعی کنید از تصاویر منحصر به فرد استفاده کنید
اولین راهی که برای انتخاب تصاویر به ذهن می رسد، دریافت آن از اینترنت می باشد. با این حال، این کار بهینه نیست زیرا محتوای جدید در گوگل ارزش بیشتری دارند و تا حد زیادی در رتبه بالاتری قرار می گیرند. همان طور که در سئو محتوا می گوییم محتوا باید یونیک باشد در سئو تصاویر هم این مساله برای عکس ها صدق می کند. تحقیقات انجام شده توسط Reboot Online Marketing در آزمایشی نشان میدهد که گوگل وب سایتهای حاوی تصاویر جدید را در مقایسه با وب سایتهایی که از عکسهای موجود در اینترنت استفاده می کنند در رتبه بالاتری قرار می دهد.
اما چگونه می توان تصاویر جدید تولید کرد؟ وقتی می خواهید برای وب سایتتان عکسی تهیه کنید لازم نیست حتما خودتان آن را عکاسی کرده باشید. استفاده از فیلتر یا افکت خلاقانه روی عکس های موجود می تواند آن ها را به اندازه کافی متفاوت کند. انجام این کار همچنین فرصتی عالی جهت ایجاد محتوا برای برند شما را فراهم می کند، جایی که تصاویر شما از دستورالعملهای خاصی پیروی می کنند که با برند شما مطابقت دارد.
هنگامی که به دنبال نمودارها هستید، ابزارهایی مانند Canva به شما این امکان را می دهند که آنها را در عرض چند دقیقه دوباره ایجاد کنید. از طرف دیگر، وب سایتهایی مانند Freepik چندین الگوی عالی را برای نمایش آمار به صورت بصری به شما ارائه می دهند.
هرگز متن را با عکس جایگزین نکنید
یک تصویر هزار کلمه ارزش دارد مگر اینکه در مورد سئو صحبت کنیم. گوگل به طور مداوم فناوری تشخیص تصاویر خود را بهبود می بخشد اما با این حال الگوریتم های تشخیص تصاویر بسیار کمتر از آنهایی هستند که مسئول درک متن هستند.
به این موضوع فکر کنید: محتوای نوشتاری دلیل شماره یک رتبه بندی است. این یک پیش نیاز برای رتبه بندی در گوگل است، در حالی که تصاویر می توانند به عنوان تکمیل کننده متن استفاده شوند.
بنابراین، هنگام ایجاد محتوا، تصاویر خود را متناسب با متن برنامه ریزی کنید و نه برعکس. هدف از یک تصویر توضیح یک مفهوم و انتقال منظور به صورت واضح در مورد موضوع اصلی است و این نمی تواند جایگزینی برای متن باشد.
از یک فرمت فایل سازگار با صفحات وب برای تصاویر استفاده کنید
در حالی که مرورگرها و تجهیزات مورد استفاده کاربر تقریباً از هر فرمت تصویری پشتیبانی می کنند، شما باید از فرمتهای صحیح تصویر برای اهداف قابل استفاده و سئو استفاده کنید. به این دلیل که استفاده از فرمت های اشتباه می تواند اندازه تصاویر شما را افزایش دهد و در نتیجه سرعت وب سایت شما را کاهش دهد.
5 نوع تصویر رایج برای وب سایت ها JPG، PNG، GIF و SVG , WebP هستند. همه آنها اهداف منحصر به فردی دارند که بهترین کیفیت ممکن را برای کمترین اندازه ممکن ارائه می دهند.
فرمت JPG بهترین گزینه برای عکس های واقعی است.
فرمت PNG برای هر تصویری که به صورت دیجیتالی ایجاد می شود عالی است.
فرمت GIF برای تصاویر متحرک استفاده می شود. به عنوان مثال، می توانید از یک GIF برای نمایش توسعه یک نمودار در طول زمان استفاده کنید.
فرمت WebP که در سال های اخیر توسط گوگل برای کاهش حجم عکس ها بدون افت کیفیت ارائه شده و مورد استقبال طراحان وب و سئو کاران قرار گرفته است.
فرمت SVG بر خلاف تمام گرافیک های دیگر که از گرافیک شطرنجی پشتیبانی می کنند، گرافیک برداری را ارائه می دهد. گرافیک های برداری معادلات ریاضی هستند که می توانید بدون از دست دادن کیفیت تصویر، آن ها را بزرگ نمایی کنید. این قالب برای عناصر طراحی در وب سایت، مانند لوگوی شما، بهترین گزینه است.
از ابعاد تصویر مناسب برای سئو تصاویر استفاده کنید
طبق توصیه Squarespace، برای تصاویر پس زمینه با عرض کامل که قرار است در بنرها نمایش داده شوند، اندازه تصویر حداکثر 1500*2500 پیکسل توصیه می شود. برای با کیفیت نشان دادن تصاویر، استفاده از تصاویر بزرگ ممکن است ایده خوبی به نظر برسد. با این حال، هر عکسی که از اندازه 1500*2000 پیکسل گذشته باشد بیش از حد بزرگ است. بهبود کیفیت ناچیزی به دست می آید در حالی که حجم فایل به طور قابل توجهی افزایش می یابد. اکثر کاربران با استفاده از آخرین صفحه نمایش های 4K، وبگردی نمی کنند و نیازی به استفاده از تصاویر بسیار بزرگ نیست.
حجم تصاویر را به کمتر از 150 کیلوبایت کاهش دهید
هرچه تصویر کوچکتر باشد، کاربر سریعتر می تواند آن را دانلود کند و در نتیجه دستگاه کاربر سریعتر می تواند آن را نمایش دهد. با فشرده سازی تصاویر خود، به طور مستقیم سرعت وب سایت خود را بهبود می بخشید. اگر قبلا این مورد را رعایت نکرده اید با انجام آن می توانید شاهد تغییرات چشمگیری در سرعت وب سایت خود باشید.
برای کاهش موثر اندازه تصاویر، ابتدا توصیه های گفته شده در بالا را انجام دهید و ابعاد تصاویر را به اندازه های قابل قبول کاهش دهید. پس از اتمام، به ابزار فشرده سازی تصویر مانند TinyPNG بروید. فشرده سازی تصویر از طریق یک کمپرسور به شما این امکان را می دهد که اندازه تصویر را تا 70 تا 80 درصد کاهش دهید در حالی که کیفیت تصویر تقریباً صدمه ندیده باقی می ماند.
به خاطر داشته باشید که SVG ها و GIF ها نیز می توانند فشرده شوند، اگرچه سایت TinyPNG از این عملکرد پشتیبانی نمی کند. برای SVG ها، به وب سایتی مانند SVGminify بروید. به طور مشابه، برای GIF ها، می توانید از ابزاری مانند Ezgifs استفاده کنید.
در نهایت، در اکثر سیستم های مدیریت محتوا (CMS)، می توانید این فرآیند را با استفاده از یک افزونه خودکار کنید. ما افزونه خاصی را معرفی نمی کنیم اما پیشنهاد می کنیم چیزی مانند “افزونه های بهینه سازی تصویر وردپرس” را در گوگل جستجو کنید.
انتخاب نام تصاویر متناسب با موضوع
بسیاری از ما تمایل داریم از نام های تصادفی برای تصاویر خود استفاده کنیم و یا حداقل فراموش می کنیم که آنها را به چیزی که منطقی است تغییر دهیم. به هر حال، نام فایل های تصاویر مهم هستند، زیرا آنها اطلاعات بیشتری را در مورد آنچه روی تصویر وجود دارد در اختیار گوگل قرار می دهند. به همین دلیل، گوگل به احتمال زیاد تصاویری را با نام فایل های متنی در نتایج جستجو توصیه می کند، زیرا اطلاعات دیگری در مورد محتوای تصویر دارد.

یک تگ alt مرتبط و توصیفی اضافه کنید
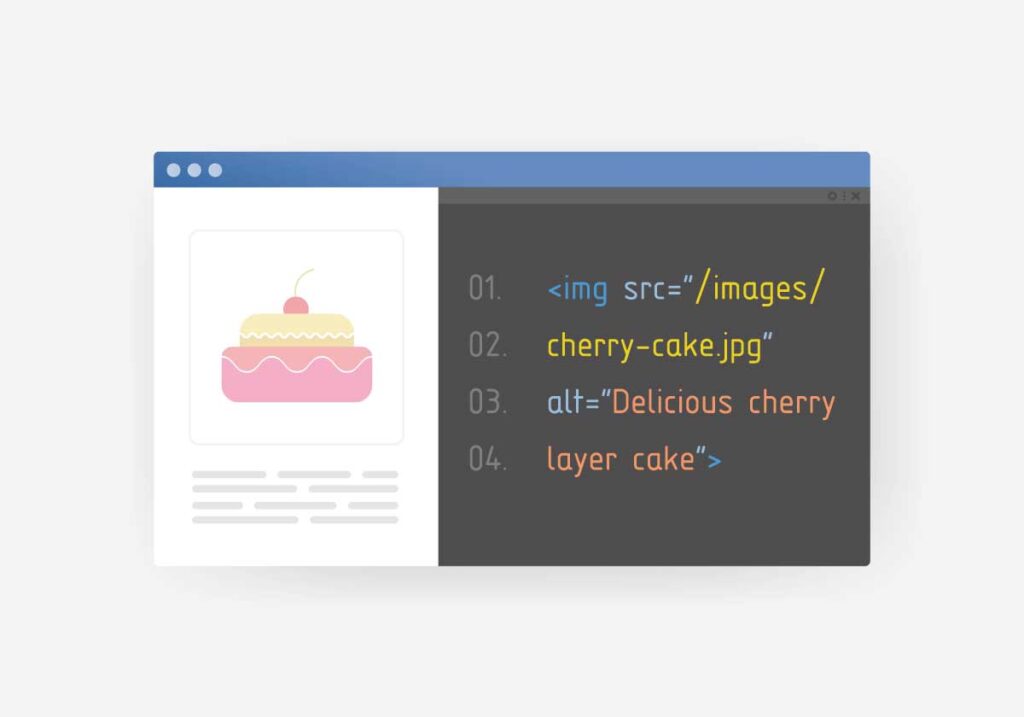
تگهای Alt یکی دیگر از عناصر مهمی هستند که به گوگل اطلاعاتی در مورد موضوع تصویر می دهند. همچنین به عنوان متن جایگزین شناخته می شود، تگ alt یک ویژگی HTML است که در صورت عدم نمایش تصویر (به هر دلیلی) به جای تصویر نمایش داده می شود. هنگام نوشتن تگ های alt، به یاد داشته باشید که از برخی از کلمات کلیدی مورد نظر خود استفاده کنید. این به خودی خود نباید کلیدواژه اصلی شما باشد. در عوض، میتوانید از کلمات کلیدی LSI استفاده کنید که اطلاعات بیشتری را به محتوای کلی اضافه می کنند.
متن های جایگزین باید کمتر از 150 کاراکتر باشند
در حالی که هیچ محدودیتی از منظر کدنویسی وجود ندارد، متن های جایگزین برای سئوی تصاویر نباید بیشتر از 150-200 کاراکتر باشند. این مقدار کافی است، بنابراین نباید چالشی ایجاد کند و همچنین کاملاً به نکته بعدی ما مرتبط است.
از استفاده بیش از حد از کلمه کلیدی و برچسب ها در عنوان تصاویر بپرهیزید
بله، کلمات کلیدی برای گوگل مهم هستند زیرا موضوع و زمینه صفحات سایت شما را مشخص می کنند. با این حال، مانند هر چیزی در سئو، به یاد داشته باشید که در آن زیاده روی نکنید. در غیر این صورت ممکن است گوگل محتوای شما را هرزنامه تشخیص دهد و در بدترین حالت، می تواند برای رتبه صفحات سایت شما اثرات منفی در پی داشته باشد.
توصیف تصاویر در داخل متن
همانطور که تا به حال توضیح دادیم، بهترین روش ها برای سئو تصاویر حکم می کند که در مورد تصاویری که استفاده کرده ایم توضیحات متنی اضافه کنیم تا موتورهای جستجو راحت تر عکس ها را پردازش و دسته بندی نمایند. با این حال، یکی از عوامل نادیده گرفته شده، در واقع توصیف تصاویر شما در متن اطرافشان است.
اینگونه در مورد آن فکر کنید: از دیدگاه کاربر، داشتن متنی که محتوای تصویر را توضیح می دهد منطقی است. و ما می دانیم که SEO و UX با سرعت فزاینده ای در حال ادغام هستند. در نتیجه، باید اطمینان حاصل کنید که محتوای شما به صورت متنی با هم گره خورده است و هر عنصر به کار رفته در محتوا مرتبط با سایر عناصر موجود در محتوا می باشد.
نمایش تصاویر در صورت نیاز (lazyload)
برای نمایش تدریجی تصاویر به کاربر و برای افزایش سرعت وب سایت از lazyload استفاده می شود. وب سایت های بزرگی نظیر Netflix از این فناوری بهره می برند. در این روش تصاویر به صورت تدریجی و بر اساس تقاضا در وب سایت شما واکشی می شود و به نمایش در می آید. این کار فقط زمانی اتفاق می افتد که کاربر به اندازه کافی اسکرول کند تا تصویر روی صفحه نمایش او ظاهر شود.
این فناوری از منظر سرعت لود صفحات عالی است زیرا به این معنی است که دستگاه کاربر درخواست های کمتری به وب سایت شما ارسال می کند و بنابراین اطلاعات کمتری بارگیری می شود. هر دوی این عوامل سرعت وب سایت شما را افزایش می دهند. این فناوری به ویژه برای پست های وبلاگ حاوی تصاویر بسیار مفید است، زیرا به این معنی است که کاربر می تواند زودتر به اطلاعات ارزشمند برسد.
اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید افزونه های زیادی برای این کار اکنون وجود دارند از جمله افزونه
LazyLoad Plugin که توسط WP Rocket ارائه شده است البته اگر از خود افزونه WP Rocket نیز این قالبیت را دارد و در صورت استفاده از راکت نیاز به نصب این افزونه ندارید.
تصاویر پس زمینه را در CSS وب سایت خود قرار دهید
میزان ورود افراد به حوزه توسعه وب و سئو در سال های اخیر به طور فزاینده ای پایین آمده است. یکی از این اشتباهات رایج به ویژه در مورد تصاویر، نحوه قرار دادن آنها در بخشی از کد است. هر تصویری که بخشی از زمینه است باید در بدنه واقعی HTML شما با استفاده از تگ <img> باشد.
با این حال، تصاویری که فقط در طراحی وب سایت شما استفاده شده اند ( مانند تصاویری که صرفاً برای اهداف طراحی استفاده می شوند ) باید در CSS شما اضافه شوند. از منظر سئوی تصویر، این بدان معناست که تصاویری که برای طراحی شما استفاده میشوند، متن جایگزین خواهند داشت. به این دلیل که ویژگی متنی “alt=” فقط برای تگ HTML <img> قابل استفاده است.
تصاویر خود را با داده های ساختاریافته علامت گذاری کنید ( Image Schema )
به زبان ساده، استفاده از نشانه گذاری در مورد محتوای صفحه به موتورهای جستجو در قالبی که ترجیح می دهند و درک می کنند، اطلاعاتی می دهد. نشانه گذاری به خودی خود باعث رتبه بندی وب سایت شما در صفحه یک گوگل نمی شود.
درعوض، Schema می تواند به شما کمک کند تا ترافیک بیشتری را به دلیل رتبه بندی خوب از قبل جذب کنید. دلیل آن این است که موتورهای جستجو مانند گوگل از این نشانه گذاری هنگام نمایش نتایجی مانند قطعه های ویژه یا سؤالات متداول استفاده می کنند.
علامت گذاری صفحات محصول یا پست های وبلاگ خود با انواع Schema مربوطه به شما امکان می دهد یک تصویر اضافه کنید. سپس گوگل می تواند این اطلاعات را به کاربرانی که جستجو می کنند ارائه کند. انجام این کار می تواند برای نرخ کلیک شما عالی باشد، زیرا می تواند نتایج جستجوی شما را برای کاربران انگیزه بیشتری برای کلیک کردن ایجاد کند.
در واقع، Schema می تواند عاملی برای ایجاد کلیک در برخی صنایع باشد. به عنوان مثال، آخرین باری که برای دستور غذا جستجو کردید، به یاد دارید؟ به احتمال زیاد، بزرگترین عامل تأثیرگذار برای جایی که کلیک میکنید، نحوه ظاهر دستور غذا در تصویر کوچک نشان داده شده در گوگل است.
یک نمونه استفاده از داده های ساختار یافته برای عکس محصولات :
|
1 2 3 |
<div itemscope itemtype="https://schema.org/Product"> <img itemprop="image" src="http://example.com/image.jpg" alt="A Dell UltraSharp monitor"/> </div> |
برای لود سریع تصاویر از کش کردن استفاده کنید
آیا می دانستید که سرور وب شما باید هر بار که بازدیدکننده ای به وب سایت شما می آید، همه محتویات را دوباره به کاربر ارسال کند؟ این کار پهنای باند زیادی از هاست شما را استفاده می کند. علاوه بر این، کاربر باید مدت بیشتری منتظر بماند،زیرا کامپیوتر طرف دیگر باید محتوا را پردازش کند. با این حال، لازم نیست اینگونه باشد.
شما می توانید سرعت وب سایت خود را با یک راه حل ساده مانند کش (cache) افزایش دهید و اساساً نسخه موجود صفحه خود را “ذخیره” کنید. با این کار، زمانی که کاربران به سایت شما می آیند، وب سرور شما یک کپی “آماده” از صفحه شما را به جای اینکه هر بار دوباره آن را برای شما ارسال کند، نمایش می دهد. این اطلاعات کش شده در داخل سیستم کاربر ذخیره می شود و کاربر می تواند به راحتی آن را پاک نماید.
امروزه اکثر سیستم های مدیریت محتوا دارای افزونههای زیادی هستند که به شما امکان میدهند تنها در چند دقیقه امکان کش کردن را برای سایت خود فراهم کنید. برای یافتن افزونه کش مناسب، کافی است آن را همراه با نام CMS خود در گوگل جستجو کنید.
سرعت بارگذاری تصاویر خود را با CDN بهینه کنید
در نهایت این عملکرد سیستم کاربر است که اهمیت دارد، اما عملکرد سرورهای شما نیز مهم است. برای بسیاری از وب سایت های کوچکتر که از یک هاست ارزانتر و محدود استفاده میکنند، یک راهحل مؤثر استفاده از شبکه توزیع محتوا است. با کمک CDN شما اساساً تصاویر خود را در وب سایت دیگری میزبانی می کنید – که سپس آن محتوا را مستقل از وب سرور شما ارائه می دهد. به طور مشابه، وبسایتهای بزرگتر میتوانند از CDN استفاده کنند، زیرا تعداد زیادی بازدیدکننده دارند. این امر فشار زیادی را به سرورهای وب سایت آنها وارد می کند.
اگر کاربران و بازدیدکنندگان وب سایت شما بومی هستند و فقط به کاربران بومی ارائه خدمات انجام می دهید سرورهای شما جواب گوی نیازتان خواهند بود. اما اگر یک شرکت بین المللی هستید، به یاد داشته باشید که بسیاری از افرادی که از وب سایت شما بازدید می کنند در نزدیکی محل زندگی شما (یا حداقل محل سرورهای وب شما) زندگی نمی کنند. در این موارد، CDN مانند Cloudflare به شما کمک می کند تصاویر را سریعتر از طریق سرورهای متعدد آنها در سراسر جهان ارائه دهید. داشتن یک زیرساخت بزرگ به این معنی است که همیشه یک سرور در نزدیکی بازدیدکنندگان شما وجود دارد که منجر به تاخیر کمتری می شود.
هیچ محدودیتی برای حداکثر حجم تصاویر در وب وجود ندارد، با این حال اندازه فایل های تصویری تا 150 کیلوبایت در هر تصویر برای اکثر وب سایت ها بهینه است. تصاویر با حجم های بزرگ یکی از دلایل اصلی کندی وب سایت ها، بدتر شدن تجربه کاربری و به دنبال آن کاهش رتبه وب سایت هستند.
با توجه به اینکه 59.5 درصد از کاربران از طریق دستگاه تلفن همراه از اینترنت استفاده می کنند، می توانید ببینید که هر میلی ثانیه زمان بارگذاری چقدر اهمیت دارد. اما مشکل فراتر از آن چیزی است که به نظر می رسد. تجربه منفی کاربر نه تنها باعث عصبانیت کاربران می شود، بلکه بسیار پرهزینه تر از آن است.
همانطور که این تحقیق توسط گوگل اشاره می کند، افزایش از تاخیر 1 ثانیه ای به تاخیر 3 ثانیه در زمان بارگذاری صفحه، نرخ پرش شما را 32٪ افزایش می دهد. برای یک شرکت کوچک که با رقابت سختی روبرو است و مجبور است برای هر بازدیدکننده وب سایت مبارزه کند، این امر می تواند ویرانگر باشد و این بدان معنی است که افراد کمتری به مشتری تبدیل می شوند.
این قضیه حتی برای شرکت های بزرگ نیز صادق است. به ازای هر 100 میلی ثانیه افزایش در زمان بارگذاری صفحه، Amazon یک درصد کاهش در فروش مشاهده کرد. به طور مشابه، یک مطالعه توسط گوگل نشان داد به ازای هر 500 میلی ثانیه که موتور جستجو برای بارگذاری صفحه نتایج جستجو طول میکشد، 20 درصد کاهش درآمد را تجربه میکند. برای شرکت هایی که هر روز میلیاردها دلار درآمد دارند، این به معنای حجم عظیمی از درآمد بالقوه از دست رفته است. این موضوع به اهمیت سئو تصاویر اشاره می کند
استفاده از نقشه تصاویر سایت :
شاید واژه sitemap یا به فارسی نقشه سایت برایتان آشنا باشد این نقشه از تصاویر نیز پشتیبانی می کند شما می توانید برای بهبود سئو تصاویر سایتتان حتما از نقشه تصاویر سایت استفاده کنید. ما یک نمونه برای شما از نحوه اینجاد این نقشه بیان کرده ایم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/sample1.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>http://example.com/photo.jpg</image:loc> </image:image> </url> <url> <loc>http://example.com/sample2.html</loc> <image:image> <image:loc>http://example.com/picture.jpg</image:loc> </image:image> </url> </urlset> |
استفاده از متا تگ Open Graph (اپن گراف)
این متا تگ برای اولین بار در سال ۲۰۱۰ توسط گوگل معرفی شد و هدف از آن بهبود ارتباط وب سایت ها به هنگام به اشتراک گذاری لینک ها در فیس بوک بود و بعد از مدتی مورد استقبال سایر شبکه های اجتماعی نیز گرفت. ایا تا به حال به این مشکل بر خورده اید که هنگام به اشتراک گذاری یک مطلب در شبکه های اجتماعی عکس آن ظاهر نمی شود ؟ با اپن گراف می تواید این مشکل را به راحتی حل کنید.
اپن گراف چه تاثیری بر سئو دارد ؟
جواب ساده تاثیر غیر مستقیم دارد . چرا که با رشد استفاده از شبکه های اجتماعی لینک های بیشتری در این شبکه ها به اشتراک گذاشته می شود و استفاده از این تگ می تواند باعث افزایش ورودی به وب سایت شما از طریق شبکه های اجتماعی شود لازمه به ذکر هستش که اگه برای طراحی وب سایت خودتون از وردپرس استفاده کردید و یکی از افزونه های سئو مثل یوست یا رنک مث رو نصب کردید اپن گراف ها به صورت اتوماتیک به head سایتتون اضافه میشه و نیاز نیست کاری بکنید یک نمونه از تگ اوپن گراف :
|
1 2 3 4 5 6 |
<meta property="og:image" content="https://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" /> <meta property="og:image:alt" content="A shiny red apple with a bite taken out" /> |
چک لیست سئو تصاویر
بخش از مواردی که بالا ذکر شد کافی است یک بار بر روی وب سایت شما انجام شود مثل بارگذاری تنبل ، نقشه ، اوپن گراف ، داده های ساختار یافته ، کش سایت ، CDN و قرار دادن عکس های قالب وب سایت در css ولی بقیه موارد را باید همیشه هنگام بارگزاری عکس ها به یاد داشته باشید
- طراحی عکس منحصر به فرد
- فرمت مناسب عکس
- ابعاد مناسب عکس
- بهینه سازی حجم فایل تصویر
- اسم تصویر
- بهینه سازی alt تصویر
- بهینه سازی متن جایگزین تصویر
- پرهیز از استفاده مکرر کلمات کلیدی





متن بسیار خوبی بود.