عناصر اولیه در طراحی وب سایت
در این مقاله آموزشی قصد داریم تا شما را با ساختار اولیه یک صفحه وب آشنا کنیم، به وسیله این روش ها شما می توانید اطلاعات کامل تری را نسب به ساخت یک صفحه وب بدست آورده باشید، توجه داشته باشید که شما می توانید با مطالعه دیگر مقاله های آموزشی ما اطلاعات بیشتری را در زمینه وب بدست آورده باشید. برای مطالعه این مقاله آموزشی وب می توانید در ادامه این مقاله همراه سایت دیبا پی سی باشید.
موارد آموزشی
بطور کلی شما برای طراحی یک صفحه وب حتما باید یک طرح کلی و یا نقشه ای از کار خود داشته باشید، در این قسمت آموزشی می خواهیم شما را با عنوان های پلت فرم یک صفحه وب، نوبار یک سایت، هدر و اسلایدر ها، رنگ ها و طراحی صفحات جداگانه آشنا کنیم که می تواند در طراحی یک سایت برای شما مفید باشد، پس در مطالعه این مقاله آموزشی حتما دقت داشته باشید.
انتخاب یک پلت فرم
یکی از موارد اولیه که برای ساخت یک سایت باید بر روی آن توجه داشت انتخاب یک پلت فرم مناسب با موضوع سایت شما می باشد که می تواند بر روی جذب کاربران شما تاثیر گذار باشد، بصورت کلی پلت فرم به معنای شکل و ظاهر بندی شده یک بدنه گفته می شود که در این قسمت منظور ما از بدنه کد ها و دستور های Html می باشد که مرتبط به بدنه سایت شما می باشد. شما قبل از انتخاب یک پلت فرم بهتر است که ابتدا موضوع سایت خود را انتخاب کرده باشید، بعد از انتخاب نام و موضوع سایت خود شما باید بر روی نکات زیر توجه داشته باشید.
- شما باید پلت فرمی را انتخاب کرده باشید که به محتوای سایت شما آسیبی وارد نشود، بطور مثال یک سایت شرکتی و تجاری نمی تواند از یک پلت فرم سایت سرگرمی استفاده کند، پس در انتخاب آنها دقت داشته باشید.
- شما می توانید با انتخاب یک پلت فرم مناسب محتوای خود را دسته بندی کرده باشید، بطوری که مطالب شما بصورت انبوه در کنار یکدیگر واقع شوند و یا خیر بصورت اختصاصی در قسمت های جداگانه قرار بگیرند.
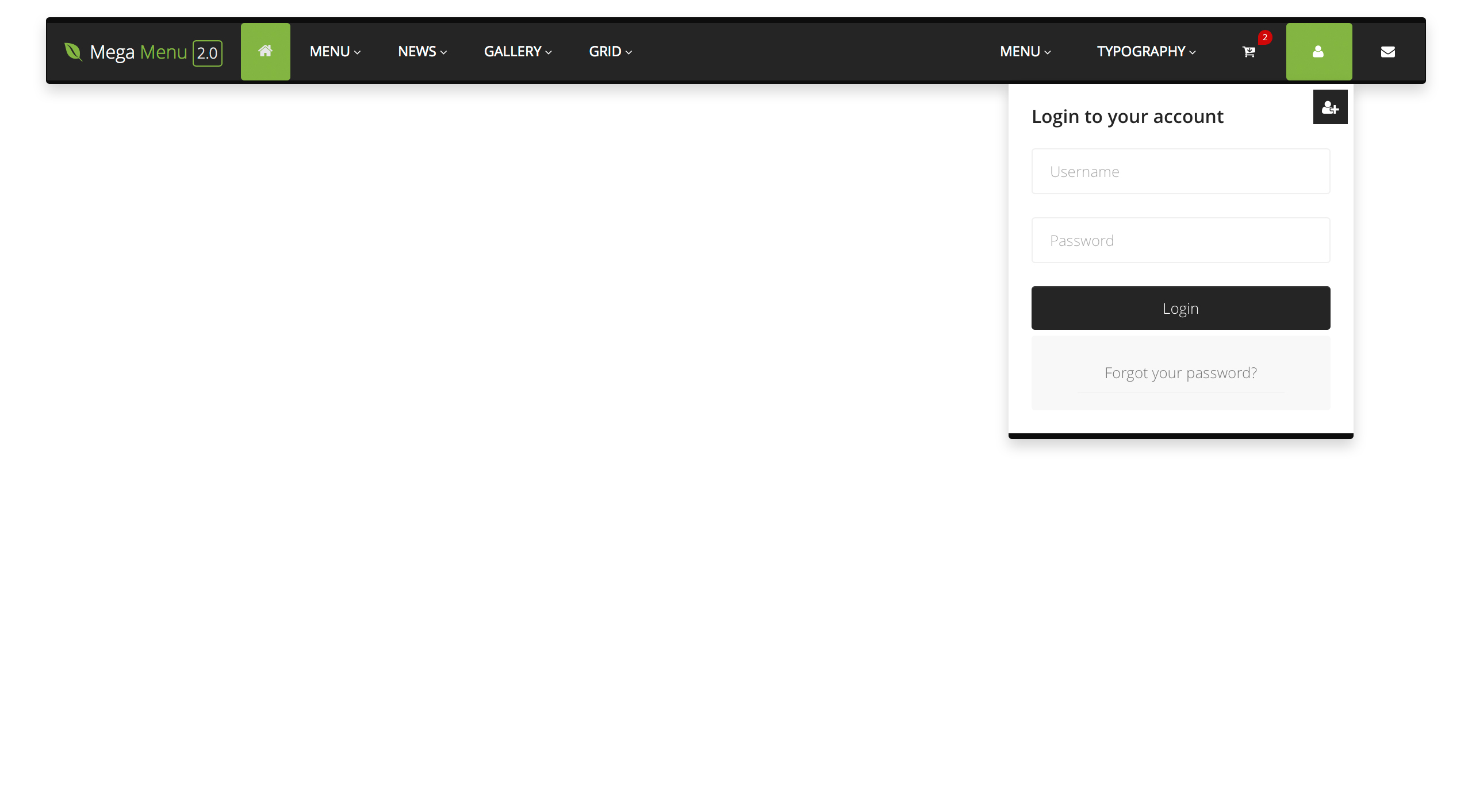
نوبار یک سایت
در طراحی یک سایت همیشه باید دسته بندی ها وجود داشته باشند به همین منظور همیشه در طراحی سایت قسمت بندی ها می توانند شامل نام هایی باشند، ما به بالاترین قسمت سایت که شامل منو های مختلف شما می باشد نوبار می گوییم، همچنین شما می توانید در این بخش جست و جو گر اغلب سایت ها را مشاهده کرده باشید. در زمان های پیشین این نوبار ها بصورت ساده و در یک مکان ثابت طراحی شده بودند اما امروزه با پیشرفت علم برنامه نویسی و زبان های وب شاهد انیمیشن های مختلف بر روی وب هستیم، بطور مثال شما می توانید انواع نوبار ها را در قسمت زیر مشاهده کنید.
- نوبار ثابت در صفحه: در این قسمت نوبار شما همراه با اسکرول کردن صفحه حرکت می کند و کاربران می توانند در جهش های مختلف صفحه منوی شما را مشاهده کنند.
- نوبار متحرک و یا انیمیشنی: این دسته از نوبار ها بیشتر در سایت های انیمیشن دیزاین مشاهده می شود. این نوبار ها بصورت انیمیشن ها ظاهر و در آخر ناپدید می شوند و جذابیتی خاص دارند.
- نوبار عادی: در دسته سوم نوبار های عادی می باشند که بصورت ثابت در سطحی از سایت واقع شده اند و با اسکرول خوردن سایت هیچ تغییری نکرده و تنها در انداز انتخاب شده صفحه قابل مشاهده می باشند(طرح پیش فرض هر نوبار این حالت می باشد)
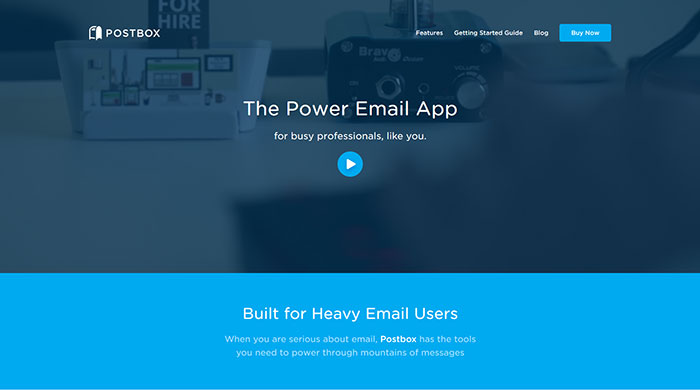
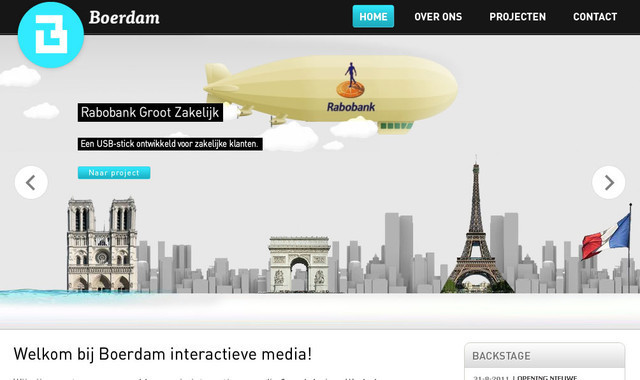
استفاده از هدر ها و اسلایدر های مختلف
این بخش متشکل از دو قسمت می باشد که ما می خواهیم شما را با دو بخش آن آشنا کنیم. در اولین قدم شما باید با هدر یک سایت آشنا شوید، به بالاترین قسمت سایت که می تواند شامل نوبار، اسلایدر ها و عکس های مختلفی باشد هدر گفته می شود، توجه داشته باشید که این هدر ها می توانند در شکل های مختلفی پدیدار شوند و انتخاب نوع آن بستگی به سلیغه شما در طراحی یک سایت دارد، پس بطور کلی یک هدر می تواند در تمامی صفحات شما نمایش داده شود اما محتوای زیرین آن متفاوت باشد.
بخش اسلایدر ها
اما در قسمت دوم بخش اسلایدر ها می باشند که می توانند زیبایی خاصی را برای سایت شما داشته باشند. بصورت کلی ما به این دسته اسلاد می گویم، این اسلاید ها می توانند شامل عکس ها و متون مختلفی باشند. این اسلایدر ها می توانند اخبار را برای شما نمایش دهند، همچنین شما می توانید در بخش های مختلف به سلیغه خود آنها را دسته بندی کرده باشید. پس استفاده از یک اسلایدر در صفحه وب خود می تواند برای شما بسیار کاربردی باشد.
رنگ ها
ما در مقاله های پیشین در رابط با روان شناسی رنگ ها حرف زده ایم، اما اگر این مقاله را ندیده می توانید برای مطاله دقیق در رابط با این موضوع از این مقاله دیدن فرمایید. رنگ ها یکی از عامل های اصلی بازدید کنندگان سایت شما می باشد بطوری که استفاده درست از این رنگ ها می تواند بر روان و اعصاب کاربران شما تاثیر داشته باشد، هرچه رنگ بندی سایت شما روشن تر باشد کاربران شما را عصبی تر کرده و در نتیجه می تواند باعث افت کیفیت سایت شما شود، اما شما می توانید از همان رنگ ها در شکل های دیگری استفاده کرده باشید، یعنی بجای استفاده کردن از رنگ زرد روشن می توانید از رنگ زرد تیره تر استفاده کرده باشید.
طراحی صفحات جداگانه برای سایت
برای اینکه بهتر بتوانیم سایت خود را طراحی کرده باشیم بهترین راه طراحی صفحات مختلف برای سایت خود می باشد، به این منظور شما می توانید با طراحی یک صفحه تماس با ما بصورت جداگانه این دسته بندی را رعایت کرده و طراحی راحت تر و جذاب تری را نسب به عنوان صفحه طراحی کرده باشید. هرچه خلاقیت بیشتر در این صفحات استفاده شود نظر کاربران به سمت سایت شما بیشتر جلب خواهد شد.
نتیجه گیری
در این بخش آموزشی آموختیم که چگونه می توان یک سایت را با اصول های اولیه طراحی کرد و کاربران را جذب کرده باشیم، شما برای مطالعه دقیق تر بر عنوان های مختلف این بخش می توانید از دیگر مقاله های آموزشی سایت دیبا پی سی دیدن نمایید.