افزایش تجربه کاربری (UX) یک وب سایت بزرگ نیاز به درک مشکلات بازدید کنندگان مختلف دارد که باید حل شود.وب سایت شما محصل اصلی برای بازاریابی دیجیتال شما است.
در چشم انداز بازاریابی امروز، وب سایت شما به ابزاری قدرتمندتر تبدیل شده است.در واقع وب سایت شما یک فروشنده تمام وقت است، و به این ترتیب، این پتانسیل را دارد که قدرتمندترین دارایی شما و محور تلاش های بازاریابی شما باشد.
با این حال ، سرعت در تغییر روند دیجیتال می تواند وب سایت شما را قدیمی نشان دهد.گاهی اوقات طراحی مجدد ممکن است وب سایت ایده آل است، ولی شما ممکن است زمان یا پول برای سرمایه گذاری در چنین پروژه بزرگی را نداشته باشید. برای کمک به شما غلبه بر این چالش، ما با هم یک لیست از 10 راه ساده که شما می توانید تجربه کاربری وب سایت خود را بهبود بخشید را ارائه می دهیم.
فهرست مطالب
- ۱- از فضای سفید استفاده کنید.
- 2 – سرعت صفحه خود را بهینه سازی کنید.
- 3 – استفاده از راه های ارتباطی جذب کننده.
- ۴ – از تمایز hyperlink ( پیوند ) استفاده کنید.
- 5 – از سمبل ها استفاده کنید
- 6 – استفاده از تصاویر
- 7- عناوین و سرفصل های مناسب انتخاب کنید
- 8- صفحات وب سایت خود را سازگار نگه دارید.
- 9 – خطا های 404 را حذف کنید
- 10- یک سایت responsive یا واکنشگرا داشته باشید.
- جمع بندی
۱- از فضای سفید استفاده کنید.
بیش از دوبار من نشنیده ام که مشتریان از فضای سفیدی که در سایت آن ها وجود دارد شکایت کنند که این فضا های استفاده نشده باید برای تبلیغات بیشتر از خدمات آن ها استفاده شود. با این حال، فضای سفید برای طراحی خوب ضروری است. فضای سفید باعث می شود محتوای شما قابل قبول تر باشد در حالی که کاربر را قادر می سازد تا بر روی عناصر اطراف متن تمرکز کنند.
با توجه به بررسی های Crazy Egg ، فضای سفید در اطراف متن و عناوین توجه کاربر را 20 ٪ افزایش می دهد. فضای سفید همچنین می تواند وب سایت شما را باز، تازه و مدرن کند و اگر برند شما با این موارد سازگار است می تواند در القای این احساس به کاربر شما کمک کند. با این حال ،یک مورد منفی از فضای سفید برای به خاطر داشته باشید، بله فضائی سفید جای زیادی اشغال می کند.
اگر می خواهید محتوای شما بیشتر از آنچه نوشته اید خود را نشان دهد داشتن فضای سفید می تواند به شما کمک کند و در آن از سایر اطلاعات ارزش مند استفاده کرد مثلا برجسته کردن تصویر یا عنوان و … .
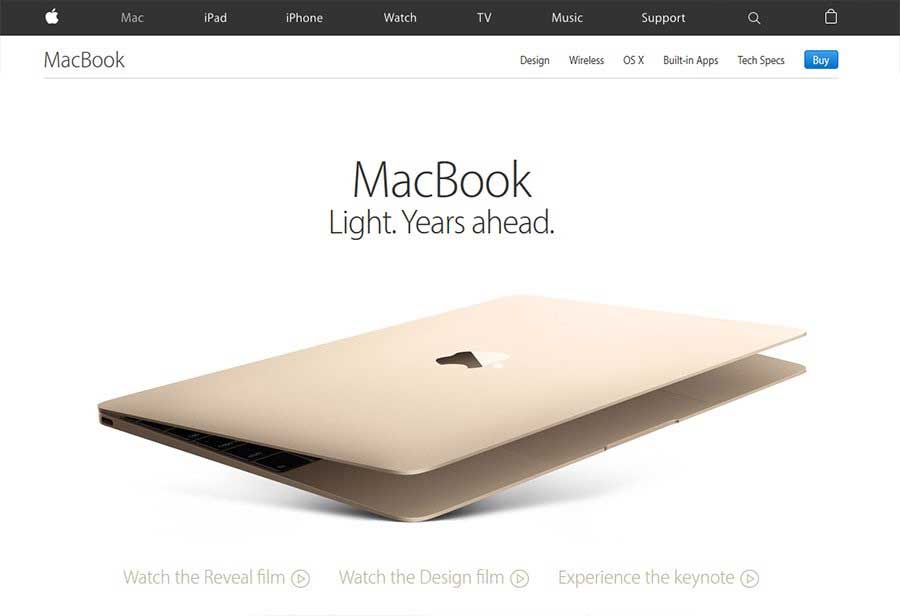
وب سایت شرکت اپل را نظر بگیرید. در UX سایت، فضای سفید بزرگی درست همان ابتدا صفحه وجود دارد، این امر به خواننده اجازه می دهد تا توجه خود را بر مهم ترین چیزها متمرکز کند. هر بخش از صفحه اصلی نیز یک تیتر واضح و یک یا چند عکس را به نمایش می گذارد که هضم اطلاعات را آسان تر می کند.

2 – سرعت صفحه خود را بهینه سازی کنید.
قبلا در مورد سرعت صفحه در مقاله ای جدا به صورت مفصل حرف زده ایم یکی از خسته کننده ترین تجربه ها برای کاربران وب انتظار برای بارگزاری طولانی یک صفحه است. با رواج دستگاه های تلفن همراه، مردم در حال دسترسی به محتوا در سراسر جهان بر روی بسیاری از سیستم عامل های مختلف هستند. در حالی که در حال دیدن سایت آنلاین در استارباکس و یا در حالی که تماشای تلویزیون بر روی لپ تاپ خود هستند، و انتظار نمایش سریع برای محتوایی که می خواهند دارند.
وقتی این انتظار برآورده نمی شود معمولاً از صفحه شما رد می شوند. بارگزاری آهسته صفحه یک تجربه ناقص برای کاربر است و می تواند منبع سرخوردگی کاربران سایت شما باشد ، اغلب کاربران زمان صبر کردن را ندارد.
با توجه به گفته های Section.io، طولانی شدن بار گزاری صفحه بیش از 5 ثایه می تواند “bounce rate” وب سایت شما را بیش از 20 ٪ افزایش دهد.
Google یک سرویس رایگان ارائه می دهد که در آن می توانید اطلاعات مربوط به سرعت صفحه خود را دریافت کنید. همچنین پیشنهاداتی را برای بهبود زمان بار گزاری شما در موبایل و دسکتاپ به شما ارائه خواهد کرد. ما این مورد رو به صورت کامل برای شما اموزش داده ایم ” آموزش کار با گوگل PageSpeed Insights “
برای بهبود سرعت صفحه خود، ابتدا با فشرده سازی تمام تصاویر خود شروع کنید. اندازه فایل تصویر یکی از علل اصلی افت سرعت صفحه است.
3 – استفاده از راه های ارتباطی جذب کننده.
کاربران در حال حاضر به دنبال نشانه های بصری عادت کرده اند تا مشخص کنند کدام محتوا برای آنها مهم است. استفاده صحیح از CTA (دکمه فراخوان) کاربران وب سایت شما را قادر می سازد به راحتی در سایت شما پیمایش کنند و به راحتی دقیقا همان چیزی که می خواهند پیدا کنید.
در ایجاد دکمه ها CTA برای وب سایت خود، شما باید به رنگ و روانشناسی رنگ آن دقت کنید. در مطالعه ای که Maxymiser انجام داد، به نتایج شوکه کننده ای رسیدن آنها دریافتند که آن ها با تغییرات رنگی و پیام رسانی CTA، به افزایش ۱۱٪ کلیک ها به بخش پرداخت وب سایت Laura Ashley دست یافته اند. رنگ های مختلف پیام های مختلف را به همراه دارد. به پیامی که می خواهید برای یک کاربر بنویسید فکر کنید و رنگ هایتان را عاقلانه انتخاب کنید.
دومین چیزی که باید در نظر بگیرید کلمات است که برای دکمه های Call To Action استفاده می کنید. کلمات باید شامل یک فعل یا یک کلمه اکشن باشد که کاربر را برای انجام کاری هیجان زده کند. انتخاب کلمات مناسب یا عوامل روانشناختی با توجه به سطح عاطفی که کلمه ایجاد می کند شناسایی و تعیین می شود. نبود ارتباط عاطفی به معنای نبود هیچ اقدامی از سوی کاربر است. پس حرف هایتان را جسورانه، حساس به زمان و عمل گرا کنید.
چند مثال عالی : استفاده از زبان حساس به زمان مانند ” الان ثبت نام کن” و زبان عمل گرا مانند “شروع کنید” . این ها کلمات اکشن های فعالی هستند که کاربر را هدایت می کنند تا به جلو حرکت کند.
۴ – از تمایز hyperlink ( پیوند ) استفاده کنید.
وقتی لینکی را به یک صفحه اضافه می کنید، می خواهید که کاربر روی آن کلیک کند. اطمینان حاصل کنید که لینک ها به راحتی توسط نشانه های بصری قابل شناسایی هستند. متن های خط کشی شده و با رنگ متفاوت توجه خواننده را جلب می کند و به او اجازه می دهد تا بداند این پیوندی است که می تواند روی آن کلیک کند.
در مطالعه ای که توسط Karyn Graves, انجام شده است، او نشان می دهد که کاربران وب معمولات متن آبی و زیر خط دار را به عنوان لینک یا پیوند می بیند و می داند که باید روی آن کلیک کند. بهره برداری از انتظارات کاربر و آنچه که آنها در مورد استفاده از وب می دانند برابر با موفقیت است.
هنگامی که به اهمیت تمایز هایپرلینک پی بردید, لازم نیست که چرخ را دوباره اختراع کنید. یک راه ساده برای آزمایش اینکه لینک های شما چقدر موثر هستند تار کردن و حذف رنگ از طراحی می باشد.
هنگامی لینک دادن کمی توقف کنید تا در مورد طول نوشته پیوند فکر کنید. هر چه عناوین لینک طولانی تر باشد شناسایی آن ها آسان تر می شود. به عنوان مثال: “جنرال الکتریک.” در مقابل. “مشاهده وب سایت جنرال الکتریک”
5 – از سمبل ها استفاده کنید
سمبل ها کاربر را قادر خواهد ساخت تا به سرعت تمام اطلاعاتی را که می خواهند به دست آورد مثل: مزایا، راه حل ها، ویژگی های کلیدی یک محصول یا یک سرویس . با این کار گزاره های شما جذاب تر می شود و کاربر شما را قادر می سازد تا تمام اطلاعاتی را که نیاز دارند به دست آورد.
می توانید از ایکون و نشان های خاص استفاده کنید و با تصاویری که نشان دهنده منظور شما است به خواننده بیشتر کمک کنید.
6 – استفاده از تصاویر
مردم در سراسر اینترنت قبل از اینکه تصمیم بگیرند سایت شما را مرور کنند به قضاوت آن می پردازند در مورد هر روز باهوش تر و سریع تر می شوند. هنگامی که کاربران برای اولین بار از سایت شما بازدید می کنند، به راحتی می توانند یک عکس را که قبلا در جای دیگر دیده اند و یا حتی سبک عکس تکراری تشخیص دهد. استفاده از عکس های کپی می تواند اعتماد کاربران را کاهش دهد و شما راه غیر منحصر به فرد جلوه دهد.
در یک مطالعه موردی انجام شده توسط Spectrum. Harrington Movers ، یک شرکت حمل و نقل در نیوجرسی و شهر نیویورک ، متوجه شدند به سادگی با جایگزین کردن یک عکس از تیم واقعی قادر به افزایش تعامل در یک صفحه روبه رو شدند. آنها همان افزایش را با اضافه کردن یک عکس واقعی از کامیون در حال حرکت خود در صفحه دیگر به دست می آورند.
در حالی که استفاده از المان ها و عکس های گرافیکی آماده می تواند جذاب و با کیفیت باشند،ولی نمی تواند ارتباطی بین کاربر و برند ایجاد شما را ایجاد کنند.
در نهایت، هیچ عکس آماده ای قادر به انتقال نام تجاری ، خدمات، و محصولات شما نخواهد بود. در واقع تصاویر واقعی محصولات و خدمات شما با مشتری شما صحبت می کنند. از تصاویر به صورت استراتژیک استفاده کنید و آنها را در وب سایت خود قرار دهید تا از محتوا حمایت کنید و به کاربران اجازه استراحت بصری از متن را دهید، اما مطمئن شوید که مرتبط با موضوع هستند.
7- عناوین و سرفصل های مناسب انتخاب کنید
عناوین و محتوای شما باید براساس آنچه مشتریان بالقوه شما به دنبال آن هستند نوشته شوند. قرار دادن کلمات کلیدی در عنوان نیز برای هدف قرار دادن مخاطب مهم است.
موتورهای جستجو به طور معمول به عنوان ها وزن بیشتر از محتوای می دهند، بنابراین انتخاب عنوان درست و ساخت آن می تواند به طور قابل توجهی رتبه شما را بهبود بخشد. اما مهمتر از آن، سرفصل ها کاربر شما را به سایت هدایت می کنند و بررسی آن را آسان می کنند و به کاربر کمک می کند سریع محتوایی که لازم دارد را پیدا کند.
8- صفحات وب سایت خود را سازگار نگه دارید.
ثبات به معنای مطابقت همه چیز است. اندازه های عنوان، انتخاب فونت، رنگ آمیزی، سبک های دکمه، فاصله، عناصر طراحی، سبک های تصویرسازی، انتخاب عکس چیزی است که آن را ثبات می نامیم. همه چیز باید موضوع بندی شود تا طراحی شما را بین صفحات و در همان صفحه منسجم کند.
به منظور ارائه یک تجربه زیبا هنگام پیشمایش سایت ، مهم است که آنها بدانند که هنوز هم در وب سایت شما هستند. تغییرات شدید طراحی از یک صفحه به صفحه دیگر می تواند به احساس گم شدن و گیج شدن و از دست دادن اعتماد کاربر به سایت شما منجر شود.
“من جاي درستي هستم؟” سوالی است که من اغلب در هنگام مرور سایت های ناهماهنگ از خودم می پرسم، و در نهایت آنها رو ترک میکنم. ناهماهنگی ها در طراحی، کیفیت محصولات و خدماتی را که به کاربر ارائه می کنید، را پایین می آورد.
9 – خطا های 404 را حذف کنید
در حالی که موتورهای جستجو شما را به دلیل خطاهای 404 به صورت آنچنانی مجازات نمی کنند (صفحه یافت نشد)، ولی یک کاربر برعکس برخورد خواهد کرد.
به عبارت ساده تر، مواجه شدن با یک صفحه خطا 404 کاربر شما را اذیت می کند، و باعث می شود آنها درمورد صرف وقت خود در وب سایت شما تجدید نظر کنند (زمانی که احتمالا می توانند برای یک راه حل سریع تر به جای دیگری بروند). در کنار زمان بارگذاری آهسته صفحه ، رفته به 404 یکی دیگر از رویداد بسیار خسته کننده برای یک کاربر است و ارتباط آنها را با وب سایت شما به طور کامل مختل می کند.
برای بررسی اینکه آیا شما 404 دارید، شما می توانید ابزار Google Webmaster را در وب سایت خود راه اندازی کنید و خطاهای 404 و همچنین سایر خطاهای موجودتان را بررسی کنید.
10- یک سایت responsive یا واکنشگرا داشته باشید.
فن آوری ها برای پاسخگویی به نیازهای ما به صورت قابل حمل پیشرفته شدند. وب سایت ها نیز بخش قابل توجهی از این تکامل هستند. ضروری است که وب سایت شما سازگار با تلفن همراه بدون توجه به نوع دستگاهی کاربران برای دسترسی به سایت شما استفاده می کنند باشد.
به تازگی، گوگل شروع به مجازات سایت هایی کرد که برای دستگاه های تلفن همراه بهینه نیستند که نیاز به داشتن یک سایت پاسخگویی را حتی بسیار مهم تر از قبل می کند. این است که احتمالا معتبر ترین راه است که در آن شما می توانید قابلیت استفاده از وب سایت خود را بهبود بخشید. اگر مطمئن نیستید که وب سایت شما responsive است یا نه، می توانید از این آموزش رایگان ( آموزش گوگل موبایل فرندلی تست ) استفاده کنید.
جمع بندی
امیدواریم که این نکات برخی ایده ها در مورد این که چگونه شما می توانید وب سایت خود را بدون هزینه در بخش طراحی مجدد وب سایتتان بهینه تر کنید. در صورتی که نیاز به مشاوره در این مورد دارید ما همیشه آماده پاسخ گویی به سوالات شما هستیم.