طراحی ریسپانسیو سایت شما به بقای شما کمک خواهد کرد .با بررسی که روی بیش از 100 تا وب سایت ها طراحی شده توسط خودمان انجام دادیم مشخص شد که به طور میانگین 53 درصد و بستگی به نوع وب سایت گاها تا 60 درصد بازدید های وب سایت ها از طریق اسمارت فون ها انجام می شود. بله با ورود گوشی های هوشمند روز به روز سیستم های دیسکتاب جای خود رو با گوشی تعویض کردند تا جای که گوگل الان نسخه موبایل وب سایت رو به عنوان نسخه اصلی وبسایت شما در نظر می گیرد.
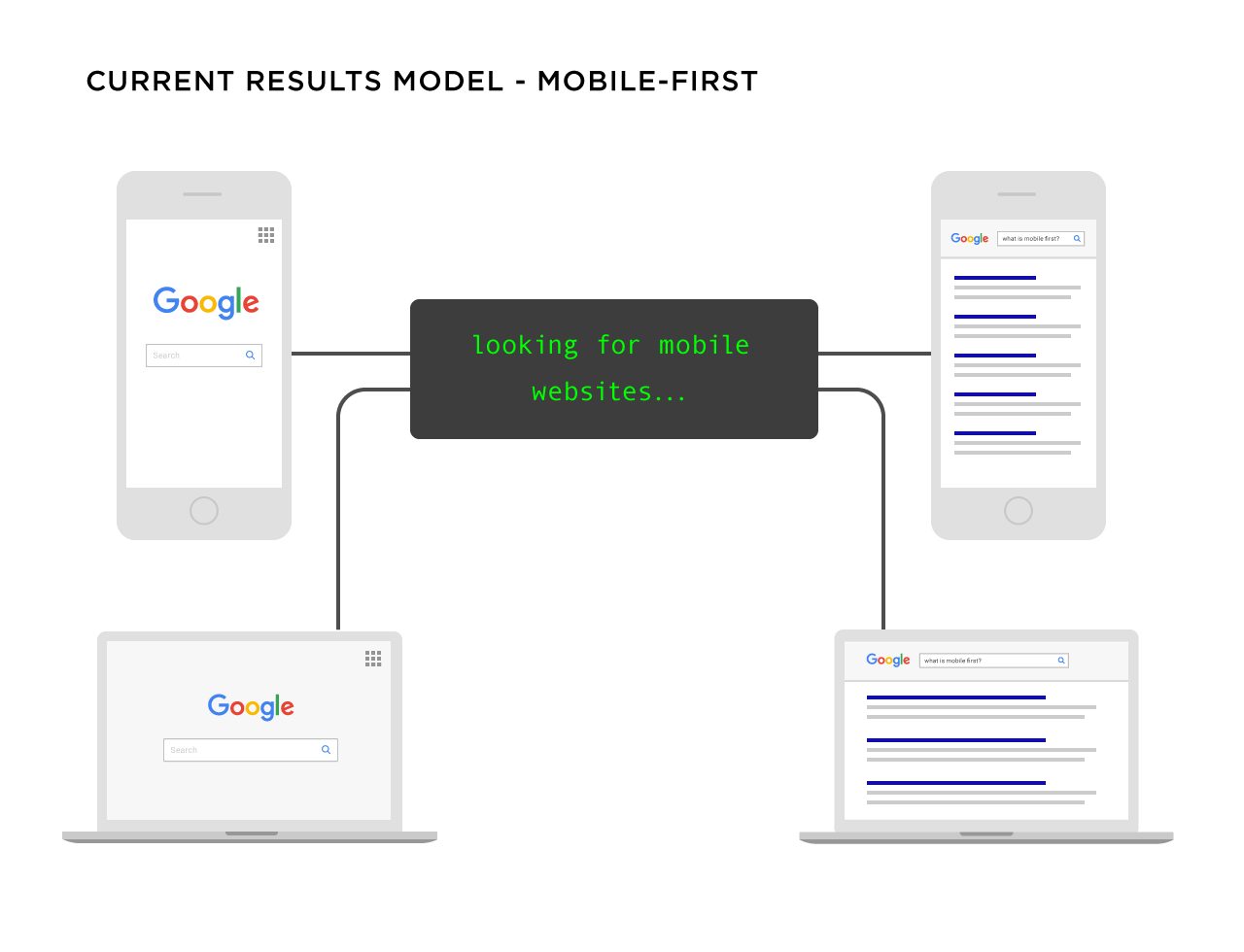
Google’s Mobile-First Index
در این مقاله سعی می کنیم به بررسی همه جانبه این قضیه بپردازید برای اول قدم اول باید ببینید سایت شما اصلا ریسپانسیو است تا به ادامه ماجرا بپردازیم :
چگونه بفهیم سایت ما ریسپانسیو یا Mobile-friendly است ؟
شما می توانید از یک متخصص برای این کار کمک بخواهید یا با استفاده از وب سایت mobile-friendly test گوگل به راحتی وضعیت نسخه موبایل خودتون رو بررسی کنید.
روش کار بسیار ساده است روی لینک بالا کلیک کنید وارد وب سایت بشید و آدرس سایت خودتان رو باکس is your web page mobile friendly ? وارد کنید.

چند لحظه صبر کنید تا انلایز وبسایت تمام شود در صورتی که با پیغام Page is mobile friendly مواجع شدید جای هیچ نگرانی طراحی ریسپانسیو سایت شما به خوبی انجام شده است.
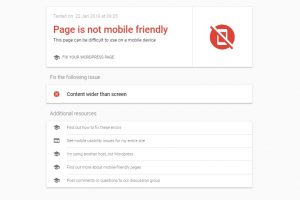
ولی در صورتی پیغام page in not mobile friendly مشاهده کردید اگر به وبسایتتان اهمیت می دهید از همین الان باید فکر طراحی ریسپانسیو سایتتان باشید. همچنین می توانید برای طراحی نسخه موبایل سایتتان با ما تماس بگیرید.
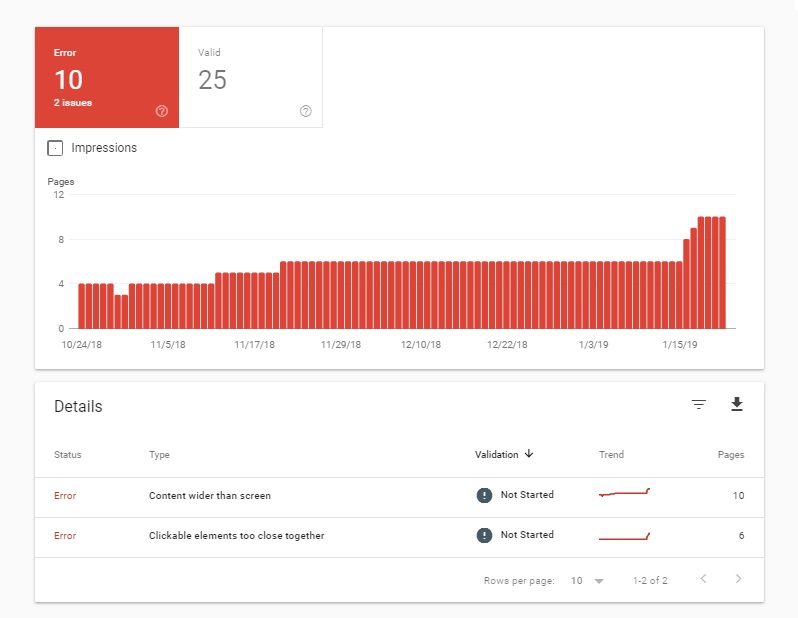
همچنین می توانید در صورتی که وبسایتتان را در گوگل وب مستر ثبت کرده اید از بخش Mobile Usability می توانید کلیه صفحه های که ریسپانسیو نیستن رو شناسایی کنید این بخش یه قالب خوب داره که حتی نحوه رفع موارد که فرندلی نیستن رو بهتون نشان می دهد.
خوب الان می دانید وبسایت تان ریسپانسیو یا Mobile-friendly است یا خیر در ادامه با ما باشید
بهترین روش ریسپانسیو ؟
شاید با دیدن این تیتر بگید خوب مگه فرقی هم می کنه طراحی ریسپانسیو مگه چند مدل دارد ؟ در طراحی نسخه موبایل یک سایت می تواند طراحی واکنش گرا که خود شامل ( ریسپانسیو و انطباق پذیر ) و یا طراحی سایت بر پایه فریم ورک AMP استفاده کرد ابتدا با اینها آشنا بشید :
تعریف ریسپانسیو یا واکنش گرا :
ریسپانسیو یا واکنش گرا نوع از طراحی است که وب سایت با توجه عرض صفحه نمایشی که کاربر در حال مرور سایت شما خوب را مطابقت می دهد طراحی ریسپانسیو دقت زیادی می خواهد زیرا ایجاد یک ساختار واحد که در همه سایزها به صورت صحیح به نمایش در بیایید کمی دشوار است.
تعریف طراحی انطباق پذیر :
همانند ریسپانسیو است ولی در این روش از طراحی شما با توجه به نیاز وب سایت برای چند سایز طراحی را انجام می دهید که با توجه به گستره کنونی اندازه های موبایل و تبلیت ممکن است اگر سایز صفحه طراحی شده شما با صفحه نمایش کاربر متفاوت باشد احتمال نمایش نادرست سایت بالا می رود.
طراحی سایت بر پایه فریم ورک AMP یا (Accelerated Mobile Pages):
صفحات سریع موبایل یا همان Amp صفحات سبکی هستند که برای بارگذاری سریع در تلفن همراه طراحی شده اند. پروژه AMP توسط Google استارت زده شده است،تلاش می کند تا یک روش بهینه سازی شده برای ارائه محتوا به دستگاه های تلفن همراه را توسعه دهد.یکی از مزیت های AMP، اقدام به واکنش را بهبود و نرخ بازگشت بازدیدکننده را نیز افزایش می دهند.
تفاوت طراحی ریسپانسیو با طراحی انطباق پذیر :

عکس بالا به وضوع تفاوت طراحی ریسپانسیو با طراحی انطباق پذیر را نمایش می دهد المان اولی از قابلیت ریسپانسیو و المان دومی از انطباق پذیر پشتیبانی می کند.
- طراحی ریسپانسیو کلیه صفحه نمایش ها را پوشش میدهد.
- طراحی رسپانسیو سخت و زمانبر است.
- طراحی ریسپانسیو سرعت سایت را افزایش میدهد
- زمان اولیه برای بارگذاری صفحه در طراحی انطباقی بالاتر است
هر یک از این دو روش مزایا و معایبی دارد که پیشنهاد ما ترکیب دو نوع طراحی بایک دیگر و طراحی یک صفحه بهینه است.
تفاوت ریسپانسیو و amp
در طراحی ریسپانسیو فقط شکل ساختاری فرق می کنه و کلیه اطلاعاتی که در موبایل یا دیسکتاپ بارگذاری می شود یکی است فقط بخشی از قسمت ها رو ممکنه در حالت موبایل نمایش ندید ولی AMP در اصل یک ساختار کوچک از صفحه رو برای موبایل ارسال می کند و قسمتهای اضافه نیاز به نمایش آن در نسخه موبایل نیست را حذف می کند.
اگر سایت شما به صورت ریسپانسیو طراحی شده است لزومی به پیاده سازی amp ندارید چرا که به گفته خود گوگل فعلا استفاده از amp جزو فاکتور های سئو نیست ولی طبق بررسی ها این نوع صفحه ها از رنک برین خوبی برخوردار هستن و توانسته اند نرخ بازگشت را افزایش بدهند.همچنین در صورتی که شما محتوای زیادی منتشر نمی کنید ( سایت خبری نیستید) و یا سایت فروشگاهی هستید استفاده از amp توسعه نمی شود
طراحی ریسپانسیو وب سایت باید چگونه باشد ؟
به طور فنی شاید وب سایت شما ریسپانسیو باشد ولی آیا این تمام ماجرا هست ؟ جواب شما خیر است ریسپانسیو بودن سایت باید طوری باشد که کاربران بتوانند به راحتی با آن ارتباط برقرار کنند.
به زبان ساده تر همان طور که در نسخه دیسکتاپ محتوای با کیفیتی را به کاربران ارائه می دهید در نسخه موبایل سایت نیز باید به این گونه باشد. همچنین باید سایت شما user friendly یا کاربر پسند تا کاربران در هر سطح بتوانند به راحتی با سایت شما ارتباط برقرار کنند.
سایت شما علاوه بر ریسپانسیو بودن باید محتوای خوبی هم داشته باشد پیشنهاد می کنم مقاله زیر رو رو هم مطالعه کنید :