بهینه سازی نسخه موبایل وب سایت یکی از مهم ترین موارد است که شما باید به آن بپردازید چرا که با توجه به گسترش روز افزون استفاده از موبایل همه ما شاهد این امر هستیم که چگونه تعداد بیشتری از مردم نسبت به گذشته به جای رایانه های سنتی برای دسترسی به اینترنت به تلفن های خود روی آورده اند. اخیرا استفاده از اینترنت موبایل برای اولین بار در تاریخ از کامپیوترهای خانگی پیشی گرفت. این افزایش استفاده فقط مختص یک کشور خاص نیست بلکه در سرار جهان با افزایش پوشش شبکه های موبایل شاهد افزایش استفاده از اینترنت موبایل هستیم.
کاربران انتظار دارند تا وب سایت ها واکنشگرا در کوتاه ترین زمان ، خوانا و در همه سطوح جذاب باشند – مخصوصاً در تلفن هایشان. وب سایت هایی که برای استفاده از موبایل بهینه نیستند ،مطمئناً از نظر فنی هنوز هم کارکرد لازم را دارند اما عملکردشان نسبت به وب سایت های بهینه شده جذابیت و کاربری عالی را نخواهند داشت و در یک کلام این مساله نشان دهنده ضعف و قدیمی بودن یک وب سایت خواهد بود. همه این مطالب بیانگر اهمیت بالای طراحی نسخه موبایل وب سایت شماست. هنگام طراحی سایت ، هر تغییری باید به صورت موازی روی نسخه دسک تاپ و موبایل وب سایت اعمال شود.
موارد زیر چند نکته در زمینه طراحی ، توسعه و بازاریابی برای بهینه سازی وب سایت نسخه موبایل شما است. با رعایت این مفاهیم ، شما قادر خواهید بود تا با استفاده از قابلیت های وب سایت نسخه موبایل و بهینه سازی موتور جستجو ، سایت قابل توجهی ایجاد کنید.
با طراحی برای موبایل شروع کنید
اولین قانون ضروری : با طرحی موبایل شروع کنید. وقتی صحبت از طراحی وب سایت یا پروژه طراحی مجدد می شود ، طراحان معمولاً با یک چهار چوب کلی طرح سایت را شروع می کنند. در این مرحله از پروژه ، بسیار مهم است که اطمینان حاصل کنید که طراحی قطعی موبایل وجود دارد و اینکه یک روش استراتژیک در نحوه ارائه سایت از دستگاه های تلفن همراه وجود دارد.
هنگام تهیه این طرح ها ، یکسری مفاهیم اساسی وجود دارد که باید هنگام اجرا در نظر گرفته شوند. ابتدا مطمئن شوید که طرح شما از لبه های صفحه نمایش موبایل فاصله کافی را داشته باشد. متنی که به لبه های صفحه نمایش چسبیده باشد خواندن آن را بسیار دشوار می کند و ناخوشایند به نظر می رسد. به طور مشابه ، اطمینان حاصل کنید که عناصر مورد استفاده شما در طراحی به اندازه کافی بزرگ هستند تا کاربر به راحتی با آنها تعامل داشته باشد. این مساله شامل متن و دکمه های مختلف می شود. اگر کاربران تلفن همراه شما نمی توانند مطالب شما را بخوانند یا پیوندها و دکمه ها را لمس نمایند ، شما با یک مشکل عظیم تجربه کاربری رو به رو هستید.
در آخر ، مهم است که هرچه بیشتر عناصر طراحی غیر ضروری را کنار بگذارید تا قابلیت خوانایی مطالب افزایش یابد. گرافیک های غیر ضروری را حذف کنید ، از آیکون ها به جای متن بزرگ استفاده کنید و اطمینان حاصل کنید که فقط مرتبط ترین بخش اطلاعات نمایش داده می شود.
کلاس های خاص دستگاه را اضافه کنید
در حالت ایده آل ، تمام تغییرات یک ظاهر طراحی شده به سادگی انجام می شود و در سطح جهانی بر همه دستگاهها یکسان است. متأسفانه ، همه دستگاهها به طور یکسان عکس العمل نشان نمی دهند آنها نه ابعاد استانداردی دارند و نه از همان کتابخانه ها پشتیبانی می کنند. در حالی که اکثریت قریب به اتفاق عناصر طراحی در مارک های مختلف یکسان ظاهر می شوند ، اما با این وجود در برخی دستگاه ها مشکلات خاصی به وجود می آید که نیاز به راه حل خاص خود دارد.
یکی از راه های پاسخگویی به این امر ، اعمال یک کلاس جهانی است که شامل دستگاه یا دیدگاه است. با استفاده از جاوا اسکریپت ، می توانید دستگاه مورد استفاده را تشخیص داده و CSS خود را برای رسیدگی به این موارد منحصر به فرد پیاده سازی کنید. به طور مشابه ، می توانید از یک ابزار خارجی مانند Modernizr استفاده کنید که بسته به نوع دستگاه یا مرورگر در آن ، تعدادی کلاس ایجاد می کند که به شما امکان می دهد صفحه های خاصی را هدف قرار دهید که مثلاً از فیلم های Flash یا HTML5 پشتیبانی نمی کنند.
فرم ها را فراموش نکنید
به عنوان طراحان و توسعه دهندگان وب ، هدف اصلی ما ایجاد تجربه کاربری خوب در وب سایت است که در آن کاربران آزادی عمل و توانایی تعامل دارند. یکی از واضح ترین نمونه های این تعامل ، پر کردن فرم ساده مانند فرم تماس است. ضروری است که اطمینان حاصل کنید که فرم های شما به صورت بهینه برای دستگاه های تلفن همراه طراحی شده اند تا کاربران شما بتوانند در صورت لزوم اطلاعات را ارسال کنند.
ساده ترین روش برای انجام این کار اطمینان از این است که قسمت های مختلف فرم شما روی یکدیگر قرار میگیرند. با این وجود ، برخی از مشکلات رایج این است که فاصله کافی در بین فیلدها وجود ندارد یا اینکه فیلدهای ورودی در خارج از صفحه ادامه می یابند و کاربر را ملزم به اسکرول کردن می کند. البته یک چارچوب طراحی اولیه موبایل از قبیل Bootstrap باید به طور مناسب این سناریوها را کنترل کند.
از Popup در وب سایت نسخه موبایل استفاده نکنید
ممکن است وسوسه شوید که از popup در نقاط مختلفی از وب سایت خود استفاده کنید. مطمئناً استفاده در ست و به جا از آن می تواند مفید باشد. Popupها می توانند کاربر را به تعامل با وب سایت ترغیب کنند ، در خبرنامه مشترک شوند و یا کاربر را به محتوای خاصی هدایت کنند. این موارد برای نسخه دسک تاپ کاملاً مناسب است ، در جایی که کاربر فضای کافی برای نمایش، بستن پنجره popup و استفاده از تمامی امکانات وب سایت دارد. با این وجود در دستگاه های تلفن همراه داستان کاملاً متفاوت است.
Popup ها در دستگاه های تلفن همراه به سادگی می توانند منجر به تجربه بد کاربری و ایجاد حس ناخوشاید در کاربر شوند. بسته شدن دستی آنها اغلب کار دشواری است ، آنها اغلب خارج از دید کاربر گسترش می یابند، و به طور کلی کار را برای کاربر نهایی دشوار می کنند. کاربران احساس می کنند که در یک صفحه popup به دام افتاده اند و بدون اینکه از وب سایت شما بازدید کنند، به راحتی سایت شما را ببندند و از وب سایت رقبای شما بازدید کنند. علاوه بر این ، گوگل به طور خاص پنجره های popup را به عنوان یک المان مخاطره آمیز مورد هدف قرار داده و به طور جدی وب سایت شما جریمه خواهد شد. به عبارت ساده تر ، از popup استفاده نکنید، همین!.
تجزیه و تحلیل و پیدا کردن نقاط ضعف
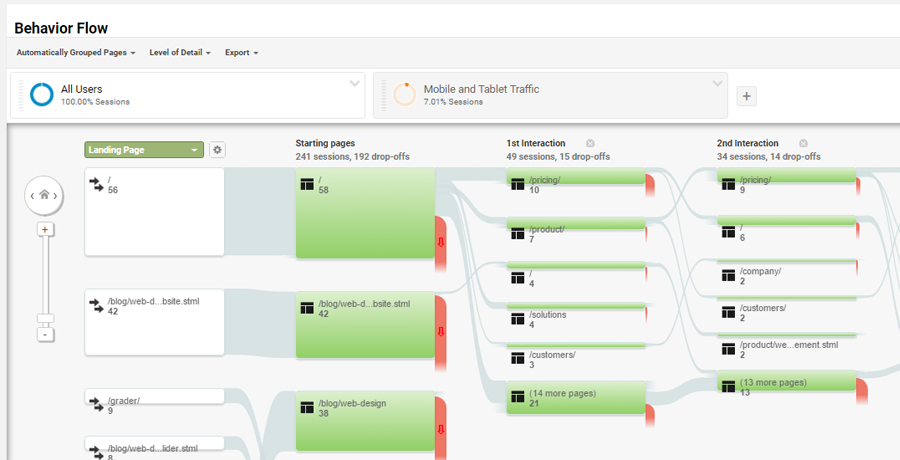
در آخر ، مهم است که داده های به دست آمده از بازدیدکنندگان نسخه موبایل وب سایت خود را جمع آوری و تجزیه و تحلیل نمایید و قسمت های پربازدید وب سایتتان را شناسایی نمایید . این تجزیه و تحلیل باید اطلاعات مهمی را در مورد اینکه کاربران شما وقتی از وب سایتتان بازدید میکنند بیشتر وقت خود را در کدام قسمت سپری می کنند، کدام قسمت را دوس ندارند و چه عواملی باعث ترک می شود وب سایت شما را ترک کنند فراهم کند. یافتن این صفحات می تواند شما را به کشف عناصر طراحی خاص که سازگار با تلفن همراه نیستند هدایت کند
در گوگل آنالیتیکس، می توانید بخشی را اضافه کنید تا به طور خاص پیشرفت کلی بازدید کنندگان نسخه موبایل خود را ببینید. اهمیت دادن به این تعامل های ویژه تلفن همراه اولین قدم برای بهینه سازی مداوم وب سایت های تلفن همراه شما است.
با ادامه روند ترافیک ورودی از وب سایت نسخه موبایلی ، شما نمی خواهید به دلیل وجود عناصر طراحی بد و یا عملکردهای خراب، کاربران احتمالی را از دست بدهید. این بسیار مهم است که شما برای بهینه سازی و تجزیه و تحلیل نمای موبایل وب سایت خود وقت صرف کنید. با رعایت این نکات اساسی ، باید در بهینه سازی کامل سایت موبایل خود موفق باشید.
شما می توانید از ابزار گوگل موبایل فرندلی تست و گوگل PageSpeed Insights جهت بهینه سازی نسخه موبایل وب سایت خودتان اقدام کنید یا در صورتی که دانش کافی برای استفاده از این ابزار را ندارید به صورت رایگان از طریق مشاوران ما وب سایت خود رو مورد تجریه تحلیل قرار دهید