CodeIgniter چیست
در بحش جدید از آموزش های سایت دیبا پی سی قصد داریم تا شما را با واژه Codeigniter آشنا کنیم که می تواند در سایت برای شما مفید باشد. همچنین شما می توانید نحوه استفاده از این فریم ورک را به آسانی بیاموزید. پس اگر علاقه مند هستید تا درباره این فریم ورک Php اطلاعات بیشتری بدست آورید می توانید در ادامه این مقاله آموزشی از وب سایت دیبا پی سی همراه ما باشید تا اطلاعات جالب و جذابی از این فناوری بدست آورده باشید.
آشنایی بیشتر با Codeigniter
همانطور که ما در قسمت بالایی به آن اشاره داشتیم می توانیم کدایگنایتر را یکی از فریم ورک های محبوب php قرار دهیم. این فریم ورک بیشتر برای توسعه صفحات وب که با فناوری MVC شکل گرفته شده است برگزیده شده و شما می توانید با استفاده از این فریم ورک کار های جالبی را برای یک صفحه وب انجام بدهید. از آنجا که php یک زبان برنامه نویسی و یا بک اند به حساب می آید این فریم ورک می تواند برای شما در سرعت بارگذاری تاثیر گذار باشد. در برنامه نویسی همیشه اجرا سریع خطوط کد می توانند برای شما حرف اول را بزنند پس نوشتن یک کد بهینه می تواند بر روی سرعت بارگذاری تاثیر گذار باشد.
یکی از کاربرد های اصلی این فریم ورک افزایش سرعت می باشد که در ادامه بیشتر با آن آشنا خواهید شد. اما در ادامه ما برای آشنا کردن شما با این فریم ورک شما را با ویزگی های منحصرد به فرد آن آشنا خواهیم کرد.
ویژگی اول: Small footprint
یکی از اولین ویژگی های فریم ورک کدایگنایتر Small footprint می باشد که به معنای ردپای کوچک می باشد. در اولین قدم حجم این فریم ورک می باشد که در کل حجم آن برابر با 2 مگابایت می باشد که امروزه با توجه به این حد از امکانات حجمی بسیار ناچیز برای یک فریم ورک می باشد. فریم ورکی که خود تنها از 2 مگابایت تشکیل شده است بدون شک می تواند در سرعت بارگذاریشما تاثیر گذار باشد. در کنار حجم کم این فریم ورک می توانیم به قالب بندی ساده آن اشاره داشته باشیم که کاربران می توانند به راحتی با آن ارتباط برقرار کنند.
ویژگی دوم: Blazing fast
کاربران یک سایت همیشه به دنبال سایت هایی می گردند که سرعت بالاتری نسبت به بقیه سایت ها دارند، پس افزایش لود سایت می تواند کاربران سایت شما را راضی نگه دارد. اگر شما تاکنون از فریم ورک های حرفه ای در این زمینه کار کرده باشید می دانید که یک سایت حرفه ای باید در مدت زمان 1 ثانیه کاملا بارگذاری شده باشد. فریم ورک کدایگنایتر یکی از این فریم ورک های حرفه ای در حوزه افزایش سرعت می باشد که می توانیم از آن استفاده کنیم. بطور کلی اگر شما از این فریم ورک در سایت خود استفاده می کنید می توانید سایت خود را در بازه زمانی 50Ms بارگذاری کرده باشید که یک لود سریع و عالی به حساب می آید. پس اگر قصد دارید سرعت سایت خود را افزایش دهید این فریم ورک گزینه ای مناسب برای شما می باشد.
ویژگی سوم: Loosely coupled
منحصرد بودن فریم ورک کدایگنایتر یکی از ویژگی های مهم و خاص آن به حساب می آید که می تواند برای خود یک امتیاز مثبت داشته باشد. زمانی که یک فریم ورک برای خود یک استقلال داشته باشد می تواند بر اساس سلیقه ها و تمرکز های خود بروزرسانی های جدید را برای مخاطبان خود آماده کند.
ویژگی چهارم: MVC Architecture
همانطور که در اوایل این مقاله گفته شد فریم ورک کدایگنایتر از فناوری MVC کار می کند و به نوعی معماری MVC پشت این فریم ورک php می باشد. این فریم ورک از مدل View-Controller استفاده می کند که در جدول استاندارد ها واقع شده است. در واقع این مدل یکی از مدل های استاندارد صنعت در هنگام کار با برنامه های وب می باشد. در واقع کار MVC تفکیک کردن چندین داده از یکدیگر می باشد، بطوری که می توانند مقادیری همانند اطلاعات، منطق های کسب و کار و ارائه را از هم جداسازی کند.
ویژگی پنجم: Excellent documentation
فریم ورک کدایگنایتر از چارچوبی منظم شکل گرفته است بطوری که ما می توانیم کتاب های مختلف این فریم ورک و یا آموزش های خوب آن را بهمراه پاسخ به برخی از سوالات آن در انجمن آن مشاهده کنیم که می تواند برای ما یک امتیاز مثبت به حساب آمده باشد. این عمل به نوعی برای شما یک چالش بزرگ به حساب می آید که می توانید به پاسخ تمامی سوالات خود دست یابید و کمتر کسانی می باشند که پاسخ سوالات آنها بدون جواب مانده است.
ویژگی ششم: Application specific built-in components
این فریم ورک از ویژگی های زیادی برخوردار می باشد که ما می توانیم از ویژگی های خاص آن به ارسال ایمیل و یا مدیریت پایگاه داده ها اشاره داشته باشیم، همچنین مدیریت کردن یک جلسه می تواند یکی دیگر از ویژگی های این فریم ورک به حساب آید. در واقع بسیاری دیگر ویژگی برای این فریم ورک وجود دارد که در قسمت های جلوتر با آنها آشنا خواهید شد.
ویژگی هفتم: Extendable
در واقع این فریم ورک شامل کتابخانه هایی می باشد که می توانند برای شما یک کمک کننده خوب به حساب آیند. اگر شما چیزی را می خواهید که وجود ندارد و یا طبق تمایلات شما نمی باشد می توانید برای خود یک ویژگی جدید یا کتابخانه ای را ساخته باشید. پس بطور کلی شما می توانید برای خود کتابخانه هایی را ساخته باشید تا به وسیله آنها به کار خود کمک هایی را کرده باشید.
ویژگی هشتم: Short learning curve
و در آخرین ویژگی می توانیم به سادگی این فریم ورک اشاره داشته باشیم، هر کسی که آشنایی مقدماتی با php داشته باشد به راحتی می تواند با این فریم ورک کار کند. پس در مدت زمان های کوتاه دانش آموزان و یا افراد مختلف می توانند سایت های خود را به وسیله این فریم ورک php توسعه داده باشند و سرعت سایت آنها افزایش پیدا کرده باشد.
Codeigniter چگونه کار میکند؟
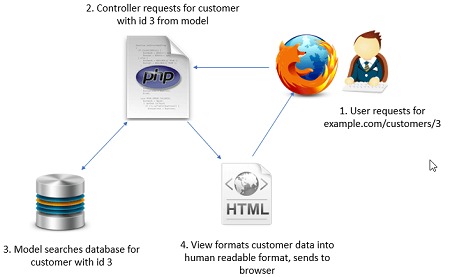
در قسمت های بالایی شما را با ویژگی های این فریم ورک آشنا کردیم و حالا می خواهیم به شما به آموزیم که چگونه می توانید از آن استفاده داشته باشید و یا نحوه کار با Codeigniter چگونه می باشد؟ همانطور که می دانید Codeigniter پایه اصلی و یا چارچوب اصلی فناوری MVC به حساب می آید، همچنین کلمه MVC مخفف Model View Controller می باشد. در واقع نحوه کار MVC بدین شکل می باشد که زمانی کاربر اطلاعاتی را جست و جو می کند MVC برای نخستین بار از او سوالی می کند و در ادامه کنترل کنند درخواست کاربر شما را درک می کند و پس از درک مطلب، محتوا مورد نظر را برای کاربران شما به نمایش می گذارد. در عکس زیر شما می توانید یک مثال تصویری را مشاهده کنید که بسیار با مفهوم و با زبان ساده بیان شده است.
تاریخچه انتشار CodeIgniter
از سال های 2006 تا 2019 نسخه های زیادی از آن منتشر شده است، که ما می توانیم در سال های 2006، 2009، 2014 و 2019 اشاره داشته باشیم. در طول مدت زمان ها تغییراتی در این فریم ورک ایجاد شده است. اگر قصد دارید اطلاعات کاملی در رابط با این سالها بدست آورید جدول زیر می تواند یک آشنایی خوب برای شما باشد.
| 2006 | First version of CodeIgniter |
| 2009 | ExpressionEngine 2.0 launched |
| 2014 | British Columbia Institute of Technology took ownership of the project |
| 2019 | Stable version 4 expected to launch |
بطور کلیCodeigniter یک فریم ورک php می باشد که می تواند برای توسعه دهندگان مفید باشد. حجم تمامی کد های استفاده شده در این فریم ورک 2 مگابایت می باشد و این حجم باعث می شود Codeigniter به درستی کار خود را با نظم خاص خود انجام دهد. در چارچوب کلی این فریم ورک از معماری MVC استفاده شده است در کل این فریم ورک برای توسعه سایت شما می تواند گزینه بسیار مناسبی به حساب آید.
مقایسه دو فریم ورک کدایگنایتر و لاراول
در قسمت قبلی ما شما را با ویژگی های اصلی کدایگنایتر آشنا کردیم، حال می خواهیم خصوصیاتی را برای شما بازگو کنیم که می توانند شما را جذب در استفاده از این فریم ورک کنند، بطور مثال ویژگی هایی همانند پشتیبانی کردن از چندین داده، مدیریت کردن نشست های مختلف، کش گذاری در صفحات مختلف و … می توانند شما را را جذب کنند. یکی از رقیب های اصلی کدایگنایتر فریم ورکی محبوب بنام لاراول می باشد که می تواند یک شک در ذهن شما ایجاد کند که از کدام یک استفاده کنید؟ ما در این بخش بصورت اختصاصی قصد داریم این دو فریم ورک محبوب را برای شما مقایسه کنیم.
ما برای مقایسه کردن این دو فریم ورک می توانیم از توابع و مدل های زیادی استفاده کنیم که سعی بر آن داریم توضیحات دقیق و ریزی درباره تمامی بخش های آ« برای شما داشته باشیم، در قسمت بعدی شما با اولین قدم مقایسه روبرو خواهید شد.
مقایسه اول: پایگاه های داده
همانطور که در توضیحات بالا گفته شد کدایگنایتر از چندین پایگاه داده می تواند بصورت همزمان استفاده کند که یک ویژگی مثبت برای آن به حساب می آید. بطور کلی ساختار هر دوی این فریم ورک ها بر پایه ORM می باشد که مخفف کلمه Object Relational Mapping می باشد، اما محتوای وارد شده در هر کدام متفاوت است، بطور مثال ORM در فریم ورک کدایگنایتر اشیای پایگاه داده شامل مواردی مثل رابطه ها در فریم ورک لاراول نیستند. نوعی ساختار دیگر وجود دارد که می تواند پشتیبانی خوبی از تصاویر و ویدئو ها داشته باشد.
object oriented database مخفف OODB می باشد و عملکرد بهتری نسبت به ORM در چیدمان فایل های تصویری شما دارد. پس در مقایسه اول فریم ورک لاراول نمی تواند نیاز شما را به اندازه کافی بر طرف کرده باشد.
مقایسه دوم: model view و controller ها
نکته ای که وجود دارد این است که لاراول و کدایگنایتر هر دو از الگویی طراحی مثل MVC استفاده می کنند که می تواند باعث افزایش سرعت در کد نویسی شود. بصورت کلی MVC از 3 بخش اصلی تشکیل می شود که می تواند عامل تفاوت های این دو فریم ورک باشد. Model View که مرتبط با لاراول است وظیفه دارد ارتباط شما را با سرور و موارد مشابه متصل کند، اما controller در فریم ورک کدایگنایتر وظیفه کنترل تمامی پروژه های ما را دارد که بطور کلی می تواند یک نظارت کلی داشته باشد.
مقایسه سوم: نگهداری کردن از فایل ها
مقایسه سوم بین نگهداری کردن در دو فریم ورک می باشد، لاراول می تواند فایل های شما را بصورت سریع پشتیبانی بگیرد، یعنی شما اگر قصد دارید در تیم خود تغییرات را زود به زود انجام دهید بهترین گزینه برای شما استفاده کردن از فریم ورک لاراول می باشد، توجه داشته باشید که اگر شما از پروژه های بلند مدت می خواهید استفاده کنید لاراول نمی تواند برای شما گزینه مناسبی باشد در این صورت شما می توانید از فریم ورک کدایگنایتر استفاده کنید.
پس اگر بخواهیم از نظر مقایسه بین دو فریم ورک بهترین را انتخاب کنیم در مقایسه سوم فریم ورم لاراول می توانند برتری بهتر نسبت به لاراول داشته باشد.
مقایسه چهارم: قالب بندی و کتابخانه های فریم ورک
در آخرین قسمت از مقایسه این دو فریم ورک ما می خواهیم بر روی قالب بندی آنها اشاره داشته باشیم، بطور کلی کدایگنایتر را می توانید در پروژه های شخصی مورد استفاده قرار دهید، کدایگنایتر از قالب بندی خاصی برخوردار نمی باشد، همچنین شامل کتابخانه های جامعی نمی باشد که بتوانیم آنها را توسعه دهیم. در مقابل کدایگنایتر، لاراول می تواند یک امتیاز مثبت باشد، بطور کلی فریم ورک لاراول از قالب بندی خوبی برخوردار می باشد که با موتور های MVC بسیار سازگار می باشند.
یکی از ویژگی های منحصرد به فرد لاراول پشتیبانی کردن از کتابخانه های جامع می باشد، بصورتی که توسعه دهندگان می توانند کار خود را به سادگی توسعه دهند.
مزیت های کلی کدایگنایتر
این فریم ورک به دلیل کم حجم بودن می تواند یک مزیت خوب داشته باشد، حجم کلی کدایگنایتر چیزی حدود 250 تا 260 مگابایت می باشد و می تواند پروژه های شما را سبک کند. شما با استفاده از کدایگنایتر می توانید سایت های خود را با سرعت بیشتر راه اندازی کنید و یک گزینه مناسب برای راه اندازی سایت های شخصی می باشد. بر خلاف لاراول این فریم ورک قادر است بدون نیاز به MVC کار خود را انجام دهد و مزیتی مهم برای اکثر افراد به حساب می آید. اگر قصد یادگیری این فریم ورک را دارید هر چه سریع می توانید آنرا یاد بگیرید و در حوزه کاری خود یک متخصص شوید.
بطور کلی این فریم ورک از ORM پشتیبانی می کند اما در صورت نیاز شما می توانید از OODB برای داده های غیر مرتبط خود استفاده کنید.
مزیت های کلی لاراول
فریم ورک لاراول بر خلاف کدایگنایتر از قالب بندی برخوردار می باشد، قالب بندی لاراول Blade می باشد که باعث می شود کد نویسی Html شما بهینه شده و درک بهتری از قالب سازی آسان داشته باشید. لاراول از کتابخانه هایی برخوردار می باشد که می توانند برای توسعه دهنگان یک کمک بسیار بزرگ باشد، در این بخش فریم ورک لاراول برترین بیشتری نسبت به کدایگنایتر دارد. اگر قصد دارید امنیت خود را تضمین کنید می توانید از لاراول استفاده کنید، این فریم ورک می تواند برای تایین امنیت سایت های مدرن بسیار کلیدی باشد.
فریم ورک لاراول از ابزار های زیادی برخوردار می باشد که می توانند در توسعه کاری ما تاثیر گذار باشند، بطور مثال ابزار های مثل Artisan , migration , Tinker نمونه از این ابزار های کارآمد می باشند.
از کدام فریم ورک استفاده کنیم؟
شما نسبت به کار خود می توانید فریم ورک خود را انتخاب کنید، بطور کلی فریم ورک لاراول بیشتر برای کار هایی توسیعه می شود که یک تیم در آن فعالیت می کنند، شما در این حالت می توانید پروژه های خود را بصورت مداوم تغییر دهید، همچنین این فریم ورک با وجود ابزار های زیاد و کتابخانه های جامع می تواند برای کار هایی که از گستردگی زیادی برخوردار می باشند مناسب باشد. اما آن دسته از سایت هایی که بیشتر جنبه تفریحی و یا شخصی دارند می توانند به کمک فریم ورک کدایگنایتر خود را راه اندازی کنند.
شما برای راه اندازی سایت سریع می توانید با فریم ورک کدایگنایتر آشنایی لازم را بدست آورید و در زمینه کاری خود استفاده کنید، حجم سبک کدایگنایتر می تواند یک مزیت دیگر برای پروژه های سبک باشد.
نتیجه گیری
توجه داشته باشید که این آموزش متشکل از دو قسمت می باشد، پس در قسمت دوم این آموزش شما می توانید سایت وردپرسی خود را به وسیله این فریم ورک php ارتقا داده باشید. در این قسمت تنها شما با ویژگی های این فریم ورک آشنا شدید که در قسمت بعدی قصد داریم شما را با نحوه عملکرد آن آشنا کنیم. برای مطالعه مقاله های آموزشی در همین زمینه می توانید از سایت دیبا پی سی دیگر مقاله های ما را مطالعه نمایید.

![CodeIgniter [کدایگنایتر] چیست](https://dibapc.com/wp-content/uploads/2019/04/CodeIgniter-Technology-Thats-Ruling-the-Hearts-of-its-Users.jpg)