در مقاله «برترین ابزارهای بررسی سرعت وب سایت» چند ابزار خوب و کاربردی برای تجزیه و تحلیل سرعت سایت معرفی کردیم. یکی از این ابزارها جی تی متریکس (GTmetrix) بود که تصمیم گرفتیم در این مقاله درباره آن بیشتر صحبت کنیم.
جالب است بدانید که اگر زمان بارگذاری سایت شما 1 ثانیه کاهش پیدا کند، بازدیدکنندگان سایت شما 11 درصد کم می شوند! خب این آمار خیلی نگران کننده ای است.
برای اینکه بتوانید سرعت سایتتان را افزایش بدهید، اول باید آن را به خوبی تست و بررسی کنید و ایراداتی که باعث کاهش زمان بارگذاری سایت می شوند را برطرف کنید. هرچه سرعت سایت شما بیشتر شود، گوگل هم توجه بیشتری به آن می کند و به صفحه های شما امتیاز بالاتری می دهد. در نتیجه افراد بیشتری سایت شما را می بینند.
جی تی متریکس یک ابزار رایگان و حرفه ای برای بررسی و تست سرعت سایت است. برای آموزش سایت gtmetrix این راهنما را تا پایان دنبال کنید.
جی تی متریکس چیست ؟
GTmetrix یک ابزار آنلاین است که سرعت وب سایت شما را تجزیه و تحلیل می کند. جی تی متریکس یک سری پارامتر برای بهینه سازی سرعت سایت دارد که وقتی شما درخواست بررسی صفحه ای را می کنید، به هر کدام از این پارامترها یک امتیاز می دهد. البته کارش فقط تجزیه و تحلیل نیست و به شما توصیه هایی برای بهبود سرعت سایت و رفع ایرادات صفحه تان هم می کند.
تجزیه و تحلیل با ابزار تست سرعت GTmetrix
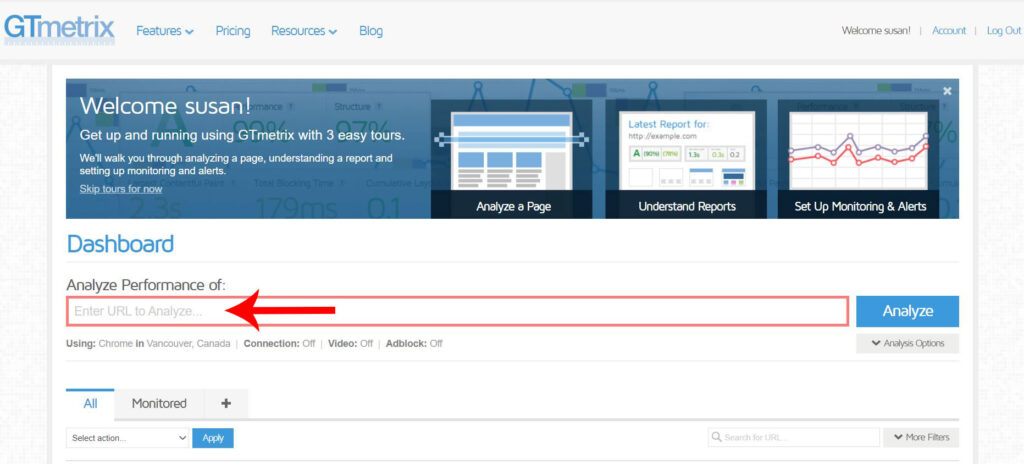
برای شروع کار با این ابزار وارد سایت جی تی متریکس به آدرس www.gtmetrix.com شوید (بهتر است ابتدا در سایت ثبت نام کنید، چون استفاده از سایت بدون داشتن حساب کاربری محدودیت دارد). در قسمت Enter URL To Analyze آدرس صفحه را وارد کنید و دکمه Analyze را بزنید.

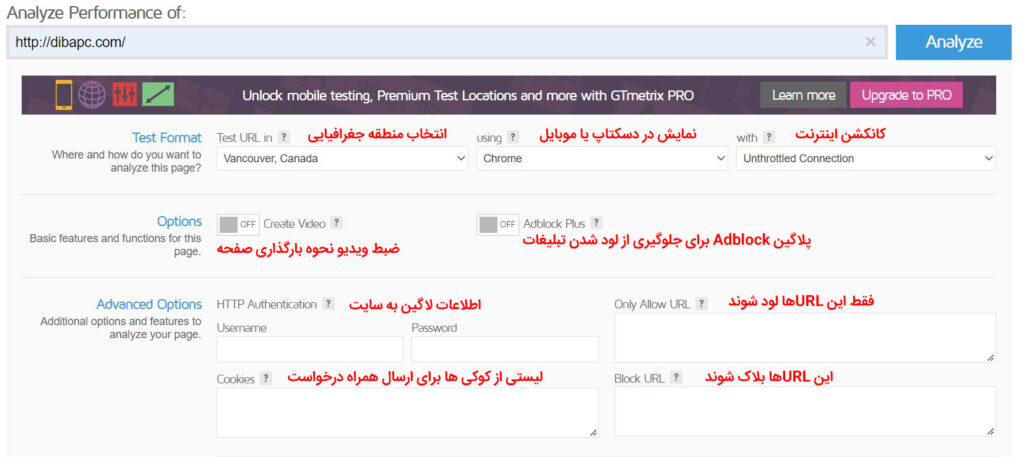
اگر بخواهید تنظیمات تست سرعت را تغییر بدهید، می توانید روی گزینه Analysis Options که زیر دکمه Analyze وجود دارد کلیک کنید (این گزینه در حالتی که در سایت لاگین کرده باشید نمایش داده می شود).
در قسمت Test URL in می توانید منطقه موردنظر برای تحلیل سایت را تغییر بدهید. برای نسخه رایگان 7 لوکیشن را می توان انتخاب کرد و بقیه در نسخه GTmetrix PRO (نسخه پولی) قابل استفاده است. در قسمت Using می توانید نوع مرورگر (حالت دسکتاپ یا موبایل) را تعیین کنید که برای نسخه رایگان فقط گزینه دسکتاپ فعال است. بقیه تنظیمات را می توانید در تصویر ببینید.

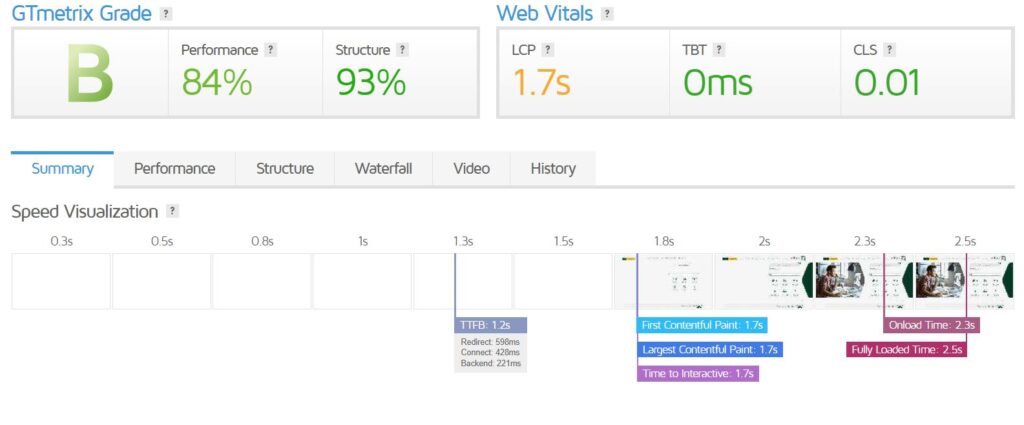
معمولاً اگر سرور شلوغ نباشد، جی تی متریکس در کمتر از یک دقیقه سایت شما را به طور کامل بررسی می کند و اطلاعاتی مثل تصویر زیر به شما نمایش می دهد.

خب بریم ببینیم این همه آمار و ارقام و نتایجی که نشان می دهد، چی هستند.
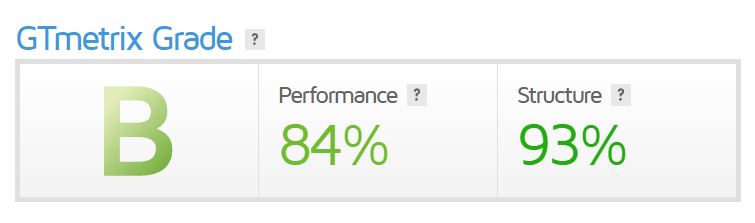
نتایج تجزیه و تحلیل GTmetrix Grade
این بخش از تحلیل جی تی متریکس شامل سه گزینه است :
نمایش امتیاز به صورت الفبایی
اینجا امتیاز کلی سایت براساس حروف الفبا (از A تا F) نمایش داده می شود. هرچه سایت شما از نظر ساختار و زمان بارگذاری عملکرد بهتری داشته باشد، امتیاز بالاتری می گیرد (حرف A به معنی بالاترین امتیاز است).
Performance
بخش پرفورمنس، امتیاز عملکرد Lighthouse شماست که براساس یک سری ارزیابی های اختصاصی خود جی تی متریکس انجام می شود (لایت هاوس یا فانوس دریایی گوگل ابزاری است که سایت شما را با توجه معیارهای مختلفی مثل عملکرد، سرعت، امنیت، سئو و … مورد ارزیابی قرار می دهد).
Structure
این بخش امتیاز ساختار سایت شماست که نمره آن براساس ترکیبی از ارزیابی های اختصاصی gtmetrix و ارزیابی Lighthouse محاسبه می شود.

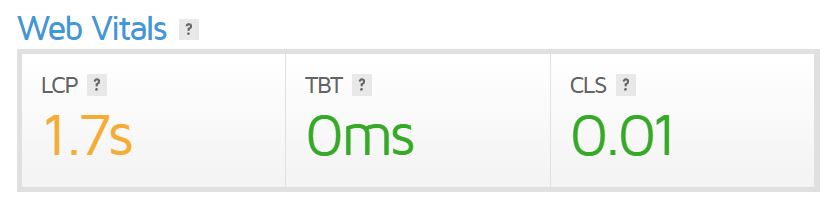
نتایج تجزیه و تحلیل Web Vitals
این قسمت شامل معیارهایی است که گوگل خیلی به آن ها اهمیت می دهد : ایجاد تجربه کاربری لذت بخش برای کاربران
Largest Contentful Paint (LCP)
LCP مدت زمانی است که طول می کشد تا بزرگترین و مهمترین قسمت صفحه شما (مثلاً یک تصویر شاخص و مهم یا متن هدینگ) بارگذاری شود. جی تی متریکس می گوید برای یک تجربه کاربری خوب، هدفتان را روی زمان 1.2 ثانیه یا کمتر بگذارید.
Total Blocking Time(TBT)
TBT معیاری برای اندازه گیری میزان پاسخگویی بار وب سایت شما به ورودی کاربر است و به شما می گوید چقدر زمان توسط اسکریپت ها در طول فرآیند بارگذاری صفحه بلاک شده است. مقدار مناسب TBT برای یک تجربه کاربری خوب 150 میلی ثانیه یا کمتر است.
Cumulative Layout Shift (CLS)
این معیار به جابجایی عناصر صفحه در زمان بارگذاری اشاره دارد. یعنی تعیین می کند که چیدمان عناصر صفحه در زمان بارگذاری چقدر تغییر می کند. مقدار 0.1 یا کمتر برای این معیار مناسب است.

در این قسمت از آموزش جی تی متریکس به معرفی 6 سربرگ موجود و پارامترهای آن ها می پردازیم :
سربرگ Summary جی تی متریکس
ابزار تست سرعت سایت gtmetrix در این سربرگ شامل سه پارامتر است :
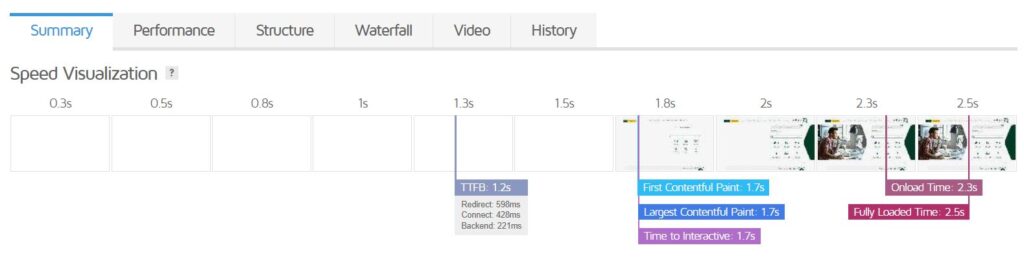
بخش Speed Visualization
این قسمت جدول زمانی رویدادهای کلیدی را در طول بارگذاری صفحه نشان می دهد. نتایجی که ارائه می کند شامل موارد زیر است :
TTFB (زمان بارگذاری اولین بایت)، FCP (زمان بارگذاری اولین محتوا)، LCP (زمان بارگذاری بزرگترین محتوا)، Onload Time (زمان بارگذاری)، Time To Interactive (زمان تعامل) و Fully Loaded Time (زمان بارگذاری کامل)

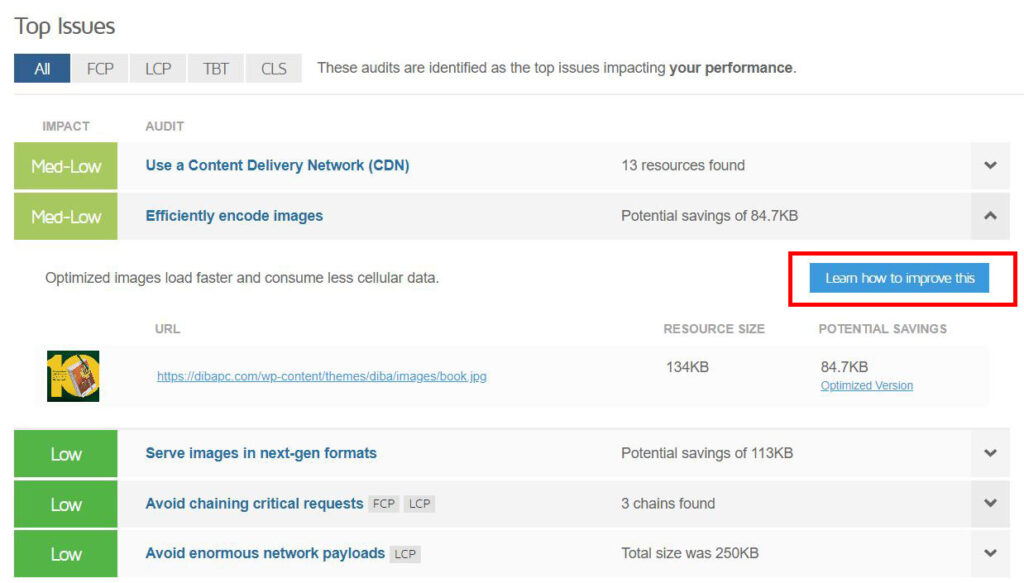
بخش Top Issues
در این بخش خطاهایی که روی عملکرد سایت شما تأثیر می گذارند، براساس میزان تأثیر و با رنگ بندی متفاوت دسته بندی می شوند. در هر بخش می توانید منوی کشویی را باز کرده و بعد از بررسی جزییات، گزینه Learn how to improve this را بزنید و راهنمای نحوه رفع خطاهای gtmetrix را بخوانید.

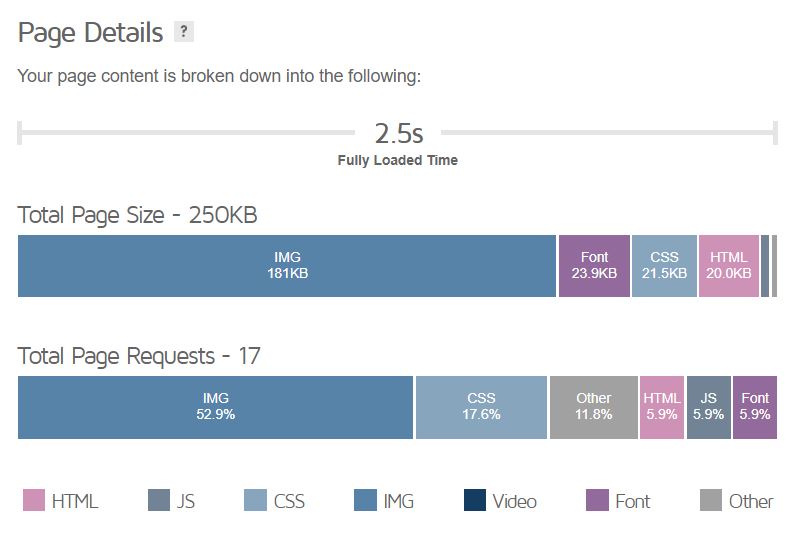
بخش Page Details
در این بخش محتوای صفحه شما براساس نوع درخواست ها و اندازه آن ها تجزیه و تحلیل می شود. ماوس را روی هر قسمتی که نگه دارید می توانید اطلاعات بیشتری راجع به نوع درخواست بدست بیاورید. این قسمت به شما می گوید که محتوای صفحه از نظر کدهای جاوا اسکریپت، تصاویر، ویدیوها و … سنگین است یا نه.

سربرگ Performance جی تی متریکس
این سربرگ هم شامل دو قسمت است :
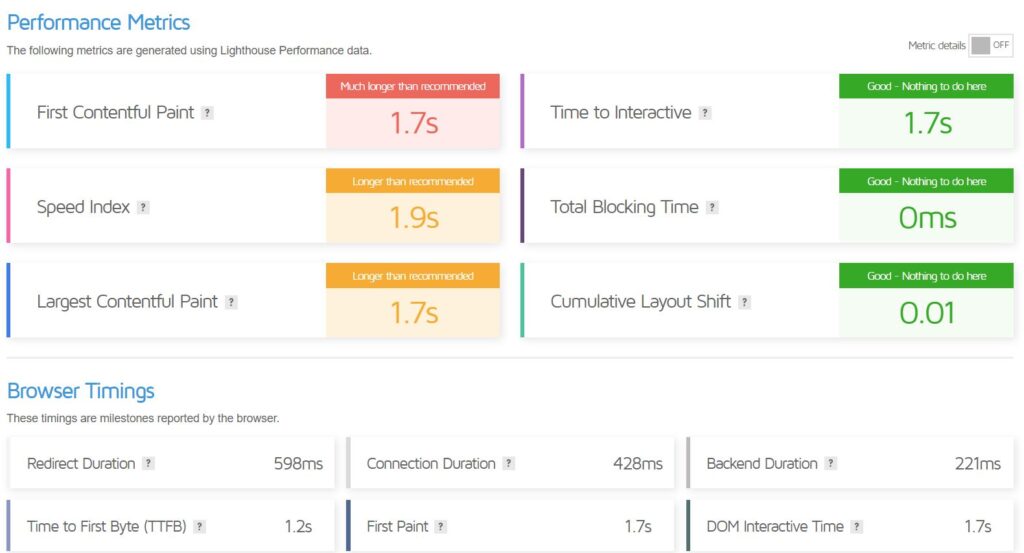
Performance Metrics
در بخش عملکرد معیارهای مختلفی مثل زمان نمایش اولین/بزرگترین محتوا، زمان کل مسدود کردن، تغییر چیدمان قابل ملاحظه و … ارزیابی می شوند. نتیجه هر پارامتر با رنگی مشخص می شود که به ترتیب زیر است :
سبز پررنگ : عملکرد خوب
سبز کم رنگ : عملکرد مناسب اما نیاز به بهبود
نارنجی : عملکرد نسبتاً ضعیف (بیشتر از حد انتظار)
قرمز : عملکرد کاملاً ضعیف
Browser Timings
در این بخش می توانید اطلاعاتی را در رابطه با «زمان بندی مرورگر» مشاهده کنید. مثل مدت زمان اتصال، مدت زمان ریدایرکت، زمان بارگذاری و …

سربرگ Structure جی تی متریکس
این سربرگ یکی از بهترین و البته مهمترین بخش هایی است که به شما برای بهبود سرعت سایت با gtmetrix کمک می کند. در این بخش می توانید اطلاعات دقیقی راجع به اینکه چه چیزهایی باید اصلاح شود، بدست بیاورید. مثل سایر قسمت هایی که توضیح دادیم، در اینجا هم خطاهای جی تی متریکس براساس میزان تأثیر و با رنگ بندی های مختلف دسته بندی شده اند.
دکمه Learn how to improve this در هر بخش شما را به یک صفحه راهنما هدایت می کند. صفحه راهنما به شما می گوید هر مشکل چطور روی عملکرد سایت تأثیر می گذارد و چطور باید آن را برطرف کنید.
سربرگ Waterfall جی تی متریکس
در بخش نمودار آبشاری می توانید تمام درخواست های صفحه سایتتان را مشاهده کنید. با نگه داشتن ماوس روی هر ردیف می توانید درخواست موردنظر را تجزیه و تحلیل کنید تا ببینید چه چیزی باعث افزایش زمان بارگذاری و مشکلات عملکرد سایت شما می شود.
سربرگ Video جی تی متریکس
جی تی متریکس جدید شامل سربرگی با عنوان Video است. این آپشن به رفع اشکالات بصری و مشکلات عملکرد ظاهری سایتتان کمک می کند. به این ترتیب که ویدیویی از صفحه موردنظر شما تهیه می کند و مراحل مختلف بارگذاری المان های صفحه را نمایش می دهد تا شما متوجه شوید کدام قسمت های سایت نیاز به بهبود دارد. برای استفاده از بخش ویدیو لازم است از قبل در سایت Gtmetrix ثبت نام کرده باشید.
سربرگ History جی تی متریکس
این بخش عملکرد سایتتان را از نظر Page sizes and request counts (تعداد درخواست ها و اندازه صفحه)، Page metrics (معیارهای جی تی متریکس) و Page scores (امتیازهای صفحه) بررسی می کند و به صورت نمودارهایی در طول زمان نشان می دهد.
این یک راه خیلی خوب برای اندازه گیری پیشرفت صفحه شما در گذر زمان است. یکی دیگر از ویژگی های خوب این قسمت این است که می توانید گزارش های گذشته خود را انتخاب کرده و آن ها را در کنار هم مقایسه کنید تا ببینید پیشرفتی داشتید یا نه.
اگر شما هم از جی تی متریکس یا دیگر ابزارهای تست سرعت سایت استفاده کردید، حتماً در قسمت نظرات تجربه خود را با ما درمیان بگذارید و برایمان بنویسید که استفاده از آن را پیشنهاد می کنید یا نه.


