طراحی سایت با فتوشاپ
در این سری از آموزش های سایت دیبا پی سی قصد داریم شما را با روش جدید از طراحی سایت آشنا کنیم، شما در این آموزش می توانید با مفاهیم طراحی سایت در فتوشاپ آشنایی لازم را بدست آورده باشید. توجه داشته باشید، شما برای کار در این زمینه حتما باید آشنایی لازم را با برنامه فتوشاپ داشته باشید در صورت نداشتن مهارت لازم شما در این قسمت آموزشی با مشکل مواجه خواهید شد، اما ما تا حد ممکن این آموزش را برای شما آسان خواهیم کرد و به وسیله آن می توانید یک سایت زیبا با برنامه های از قبل تایین شده را طراحی کنید. اگر مایل هستید اطلاعات بیشتری در رابط با این موضوع بدست آورید می توانید در ادامه این مقاله آموزشی همراه سایت دیبا پی سی باشید.
فتوشاپ چیست ؟
فتوشاپ یک برنامه ایدیتور در زمینه عکس و ساخت انواع فیلتر های عکس می باشد که به وسیله آن می توانید کار های خود را راحت تر کرده باشید. یکی از محبوب ترین برنامه های ویرایشگر به حساب می آید که شاید نام آن به گوش همه شما رسیده است. حال شاید سوالی برای شما پیش آید که ما چگونه می توانیم با فتوشاپ یک سایت را طراحی کرده باشیم. از آنجا که ای برنامه یک محیط کاملا گرافیکی را برای ما محیا کرده است و کار طراحی سایت نیازمند یک محیط گرافیکی می باشد، ما می توانیم بهترین استفاده را از آن داشته باشیم.
کاربرد فتوشاپ در طراحی سایت
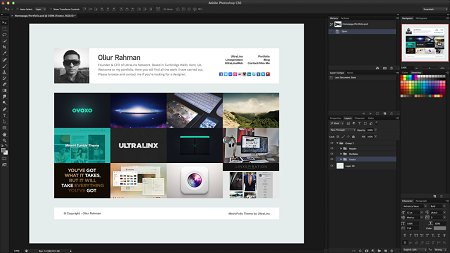
ما به وسیله فتوشاپ می توانیم یک طرح کلی از سایت خود تهییه نماییم، یعنی بطور کلی ما برای طراحی یک سایت حتما باید از آن یک نقشه داشته باشیم تا در هنگام طراحی آن با مشکل های طراحی برخورد نکنیم. از آنجا که در زبان های وب بیشتر اشکال از مستطیل ها، مربع ها تشکیل شده اند ما به راختی می توانیم از این برنامه استفاده کنیم، بطور مثال ما با ساخت چند چهار ضلعی می توانیم چهار نقطه اصلی یک سایت را رسم کرده باشیم. یکی دیگر از ویژگی های مثبت این برنامه داشتن گرافیک می باشد، بطوری که شما می توانید به این اجسام ساخته شده رنگ های مختلفی داده باشید.
در کنار کار های گرافیکی شما می توانید اندازه های دلخواه خود را با معیار های پیکسل و یا درصد وارد نمایید که در هنگام طراحی یک سایت شما می توانید تمامی این فواصل اندازه را داشته باشید.
فایل PSD چیست ؟
برنامه فتوشاپ علاوه بر امکانات مختلف این قابلیت را پشتیبانی می کند که شما می توانید فایل خود را در فرمت های مختلف ذخیره کرده باشید. یکی از فرمت های خاص و متفاوت این برنامه PSD می باشد، شما زمانی که فایل خود را با فرمت PSD ذخیره می کنید می توانید دسترسی کاملی به تمامی امکانات از قبل تایین شده داشته باشید و در صورت نیاز می توانید آنها را تغییر داده باشید، اما زمانی که شما فرمت آنرا بر روی Jpg, Png و یا … قرار دهید تنها می توانید یک عکس ثابت را مشاهده کنید که شما اجازه دسترسی به موارد ساخته شده در آن را ندارید.
پس ما برای طراحی یک سایت باید یک PSD ساخته باشیم تا در هنگام طراحی فاصله ها را بتوانیم بخوانیم و در صفحات وب فاصله های درست جایگزین شوند. اصطلاحات به نقشه های سایت همان PSD گفته می شود، ولی در بعضی از مواقع به این دسته از فایل های PSD لایه باز هم گفته می شود، به دلیل آنکه شما می توانید تغییراتی را در فایل موجود انجام دهید.
نحوه طراحی یک سایت
این کار کاملا راحت می باشد و تنها شما باید ایده های خود را برای طراحی یک سایت بر روی یک صفحه سفید خالی کنید، بطور مثال شما می توانید با گذاشتن رنگ بندی های مختلف ایده های خود را روی میز بریزید، اما اگر شما قصد داشتید در وب سایت خود از عکس های خاصی استفاده کنید می توانید با اضافه کردن عکس به برنامه و دراپ کردن آن به پروژه این کار را کرده باشید. اما عکسی که شما وارد یک صفحه فتوشاپ می کنید ممکن است اندازه دلخواه شما نباشد، در این قسمت شما باید قبل از دراپ کردن این عکس به پروژه خود از قسمت Image Size< Image آنرا درست کرده و بعد از آن مشکل شما حل خواهد شد.
ساخت یک سایت در فتوشاپ
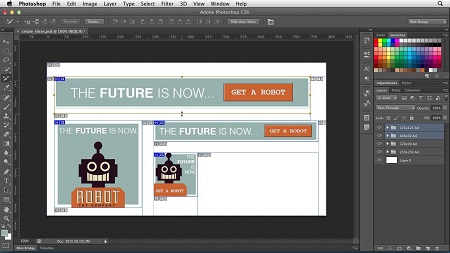
برای ساخت یک سایت باید از اشکال هندسی در ساخت Div ها استفاده کرده باشیم، برای این منظور ما از قسمت منو های شناور سمت چپ صفحه می توانیم گزینه Rectangle Tools را انتخاب کنیم. در این بخش انواع اشکال هندسی موجود می باشند و شما می توانید با انتخاب کردن هر کدام از آنها Div های خاص خود را ساخته باشید. اگر قصد داشتید تا Div های خود را گرد تر یا به اصطلاح به آنها Radius بدهیم می توانیم از قسمت منو بالا با همین نام مقدار خمیدگی اجسام را وارد نماییم، بهتر است در انجام کار مقادیر را بصورت پیکسل قرار دهیم.
بعد از ساختن این Div ها در اندازه های مختلف ما می توانیم برای آنها گرافیکی را تشکیل دهیم، برای ساخت یک گرافیک زیبا از قسمت سمت راست صفحه لایه های مختلف خود را مشاهده می کنیم، برای انتخاب کردن یک لایه و حرکت کردن آن ما باشید بر روی آن لایه یک بار کلیک راست کرده باشیم.
اگر شما قصد دارید به تنظیمات گرافیکی Div های خود دسترسی داشته باشید می توانید بر روی همان لایه دابل کلیک کنید. با دابل کلیک کردن بر روی این گزینه ضفحه جدید از مشخصات باز می شود که شما در آن می توانید حاشیه، سایه و رنگ های متفاوتی را به آن بدهید که همه آنها بستگی به خلاقیت در طراحی یک سایت دارد، بعد از دادن مقادیر به Div خود می توانید دکمه ok را زده تا تغییرات ذخیره شوند و div و یا اشکال هندسی شما سایه، حاشیه و رنگ بندی خود را بگیرند.
نتیجه گیری
در این بخش آموزشی ما تنها شما را با جزئ کوچکی از طراحی یک سایت در فتوشاپ آشنا کردیم که پایه و اساس یک طراحی در فتوشاپ به حساب می آید، اگر علاقمند هستید تا یک سایت حرفه را طراحی کنید بهتر است قبل از شروع نوشتن کد ها برای آن نقشه ای کشیده باشید تا در هنگام کد نویسی با مشکلات و گنگی های طراحی برخورد نداشته باشید و سرعت کار شما افزایش داشته باشد. شما با مراجعه به دیگر قسمت های آموزشی سایت دیبا پی سی می توانید اطلاعات بیشتر و حرفه ای تری را نسبت به طراحی یک سایت از فتوشاپ بدست آورید.