در این سری از آموزش های سایت دیبا پی سی ما قصد داریم شما را با ابزار Page Speed Insights آشنا کنیم، در مقاله برترین ابزار های بررسی سرعت وب سایت ما شما را تا حدودی با این ابزار معروف آشنا کردیم، حال قصد داریم بصورت کاملا تخصصی درباره این ابزار کارآمد بحث داشته باشیم. هدف ما در این آموزش نحوه استفاده درست از ابزار می باشد، پس اگر قصد دارید آموزش کاملی از گوگل Page Speed Insights داشته باشید در ادامه این مقاله همراه دیبا پی سی باشید.
شروع کار با PageSpeed Insights
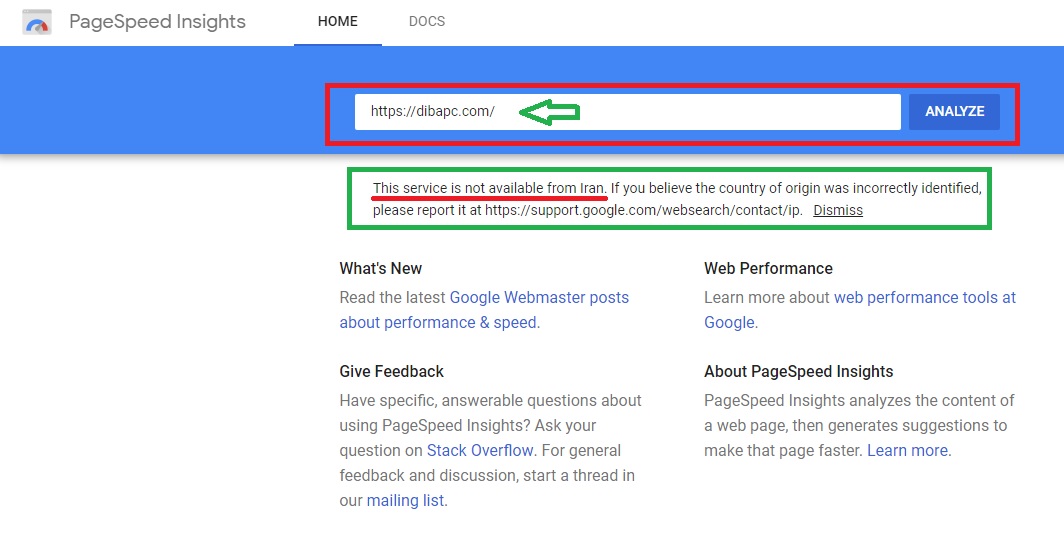
ما در اولین قدم کاری باید وارد سایت رسمی این ابزار بشویم تا با ثبت اطلاعات سایت بتوانیم اطلاعات مورد نظر را بدست آوریم. برای ورود به این سایت باید بر روی این لینک کلیک نمایید، تا وارد سایت رسمی شوید. در زمان ورود به سایت ما با مشکلی همانند تصویر زیر برخورد خواهیم کرد که نشان دهنده تحریم های گوگل بر روی ملیت ما می باشد. این مشکل شاید تا حدودی کار ما را سخت کرده باشد، اما با یک روش می توانیم این تحریم ها را دور بزنیم و کار خود را انجام دهیم.
دور زدن تحریم های PageSpeed Insights
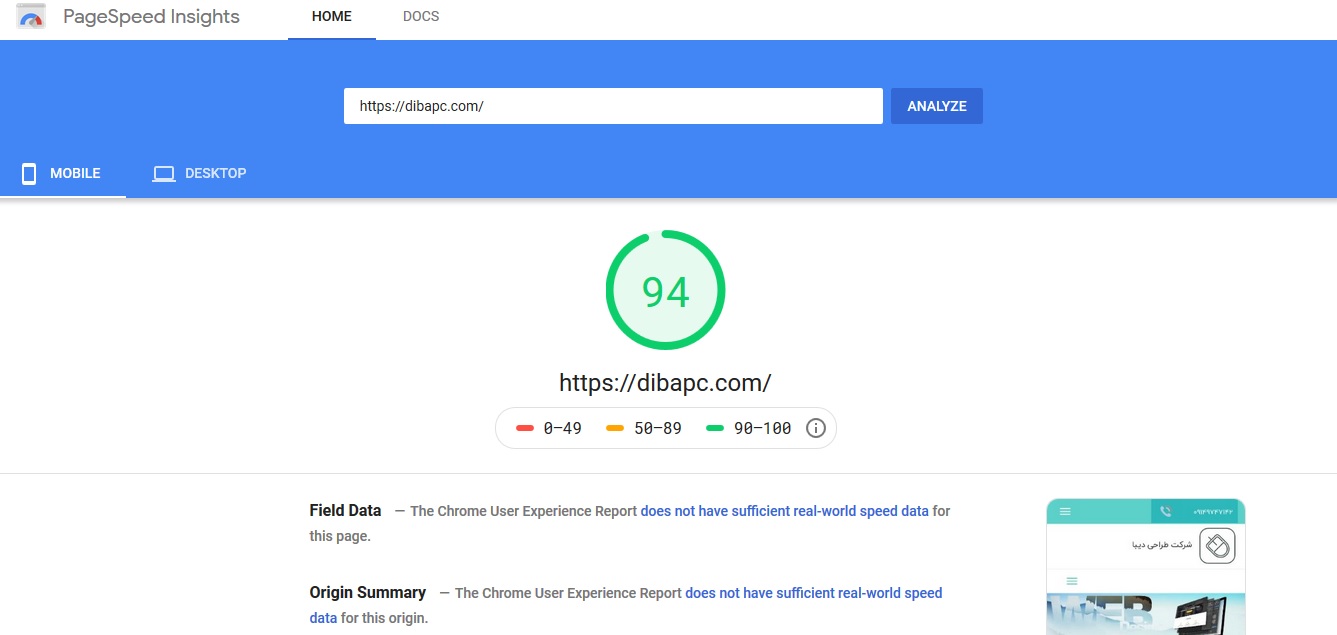
همانطور که در تصویر بالا مشاهده می کنید شما باید در قسمت قرمز رنگ نام سایت خود را به عنوان مثال دیبا پی سی وارد کنید و بر روی دکمه آنالیز کلیک نمایید تا اطلاعات برای شما فرستاده شود، بطور معمول اگر کشور مورد نظر تحریم نباشد اطلاعات لازم به ما نمایش داده می شود، اما در بخش سبز رنگ شما می توانید یک اعلان را مشاهده کنید که زیر خط قرمز رنگ می تواند به ما بگوید کشور شما از این سرویس محروم و یا پشتیبانی نمی شود. حال که ایران در تحریم های گوگل به سر می برد ما چطوری می توانیم از این ابزار حرفه ای در بهینه سازی سایت خود استفاده کنیم؟
برای دور زدن تحریم ها ما باید ای پی – IP (شناسه هر موجودیت در شبکه اینترنت) خود را تغییر دهیم، برای این کار لازم است از فیلتر شکن ها استفاده کنیم، در این آموزش ما قصد داریم به وسیله فیلتر شکن Tor Browser این تحریم را دور بزنیم. شما برای دانلود این فیلتر شکن می توانید اینجا کلیک نمایید. در صورتی که شما از قبل فیلتر شکن داشته باشید می توانید با باز کردن دوباره سایت کار خود را آغاز کنیم.
تحلیل کلی اطلاعات سایت
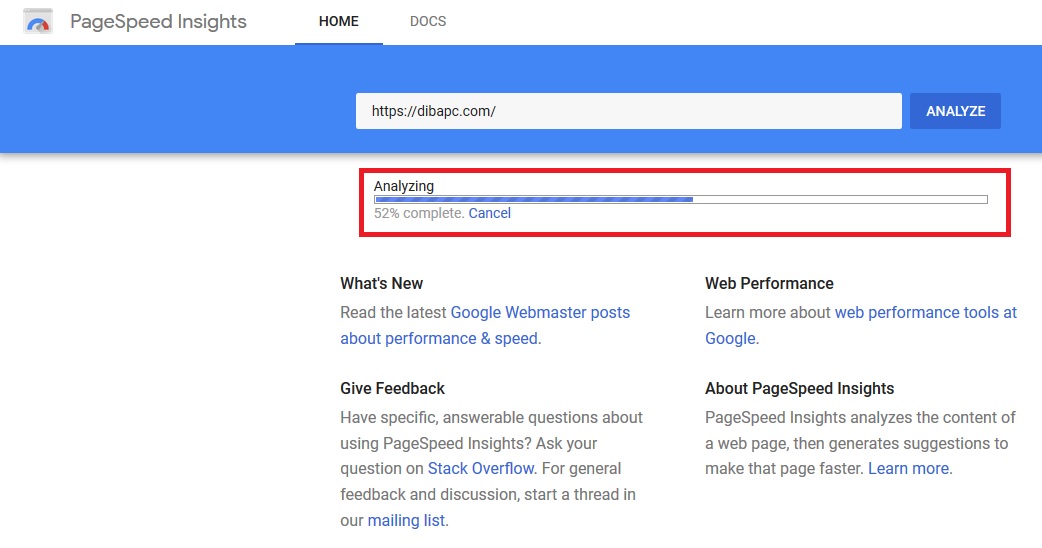
بعد از وارد شدن به سایت همانند قسمت های قبلی آدرس سایت را وارد کرده و سپس بر روی دکمه آنالیز کلیک می کنیم، همانطور که در عکس بالا مشخص می باشد در کادر قرمز رنگ ما تحلیلی در حال انجام شدن است که پس از تکمیل شدن آن تمامی جزیات در دو نسخه ویندوز و موبایل به شما نمایش داده می شود. این اطلاعات بر اساس نمره بندی به شما نمایش داده می شوند، و ممکن است بر اساس این نمره ها رده بندی های قرمز، نارنجی و سبز به شما نمایش داده شود. هرچه رنگ این امتیاز به سمت سبز حرکت کند، نشان دهنده دقت و امتیاز بالای شما می باشد.
نتیجه آمار سایت
حال که ما از قسمت تحریم ها عبور کرده ایم و سایت خود را آنالیز کردیم در این بخش به ما اطلاعات لازم داده می شود، که در دو بخش اصلی ویندوز و موبایل تقسیم می شوند. در هر بخش شما می توانید ارور های موجود را مشاهده کنید و برای آنها راه حل هایی پیدا کنید. در قسمت های بعدی ما مثالی از سایت دیبا پی سی برای شما خواهیم زد تا بطور کامل با تمامی بخش های این ابزار آنالیز آشنا شوید.
آمار سایت بر روی موبایل
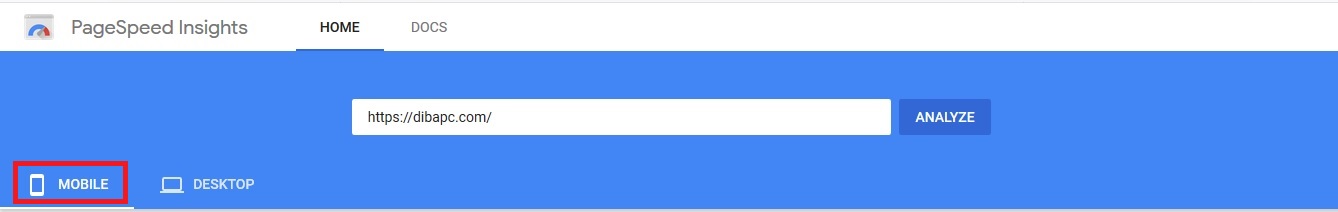
حال که شما آشنایی لازم را با نحوه عملکرد PageSpeed Insights پیدا کرده اید می خواهیم روش درک مفهوم را برای شما بازگو کنیم، در این بخش در ابتدا ما می خواهیم آمار آنالیز بر روی موبایل را به شما نمایش بدهیم. در قسمت بالایی سایت از قسمت منو های سمت چپ ما می توانیم مشخص کنیم که آمار نمایش دهنده برای چه پلتفرمی باشد، این پلتفرم ها در دسته های موبایل و دسکتاپ قرار گرفته اند، ما برای نمایش آمار موبایل گزینه قرمز را که در تصویر زیر مشاهده می کنید انتخاب می کنیم.
آنالیز سایت بر روی موبایل
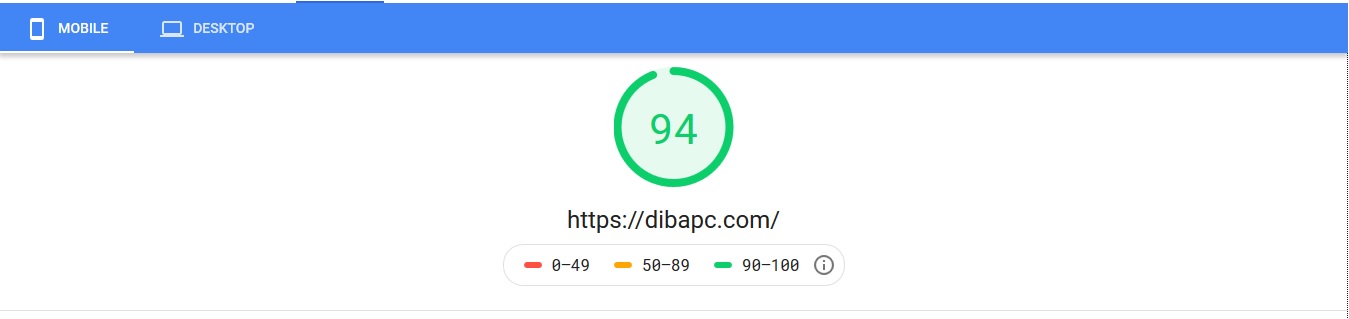
هنگامی که ما بر روی این گزینه کلیک می کنیم اطلاعات کاملی از خطا ها، ارور ها و نکات مثبت سایت به ما نمایش داده می شود که در تصویر زیر می توانید نمایی از آنرا دیده باشید که نمایش دهنده نمره سایت دیبا پی سی به عنوان یک مثال می باشد. سایت دیبا پی سی توانسته است نمره 94 را از 100 دریافت کند و همانطور که مشاهده می کنید رنگ این نمره سبز می باشد. رنگ های سبز نشان دهنده وضعیت سرعت بالا می باشد و یک مزیت برای شما محسوب می شوند.
اگر به عکس زیر توجه کنید در قسمت زیر این نمره اعدادی با سه رنگ مختلف قرار گرفته اند که نشان دهنده سطح امتیاز می باشد، بطور مثال نمرات 90 تا 100 رنگ سبز دارند و وضعیت آنها خوب است. در رنگ نارنجی سایت شما نیاز به بهبود دارد و می توانید بر روی نکات آن کار کنید و آنرا تبدیل به رنگی سبز کنید. اما در بخش سوم و یا بخش قرمز رنگ سایت شما ضعیف و یا کند می باشد، اگر در این حالت قرار دارید حتما باید بر روی نکات آن کار کنید تا نمره های بالاتری را بدست آورید.
قسمت Lab Data
توجه داشته باشید مطالبی که ما در این بخش برای شما توضیح خواهیم داد، در دو نسخه دسکتاپ و موبایل یکی می باشد، پس یادگیری درست و با دقت بر روی این بخش می تواند بر بهینه سازی سایت شما تاثیر گذار باشد. این بخش اولین قسمت برای ما محسوب می شود که از بازه های زمانی مختلفی تشکیل شده است. شما در این قسمت می توانید زمان های بارگذاری صفحات و ویژگی های مختلف را مشاهده کنید.
استپ اول: First Contentful Paint
این بخش می تواند مدت زمان بارگذاری اولین تصاویر و متن سایت شما را نمایش دهد، بطور مثال بارگذاری تمامی این ویژگی ها در سایت دیبا پی سی 0.4 ثانیه می باشد. هرچه حجم متن بکاربرده شده در سایت شما بیشتر باشد این سرعت کاسته می شود. پس استفاده بهینه از متن ها و عکس ها در سایت شما می توانید سرعت این بخش را در بارگذاری افزایش دهد. شما برای افزایش سرعت سایت می توانید به جای استفاده از عکس ها از آیکون های فونتی استفاده کنید. حجم این تصاویر بسیار کمتر از عکس ها می باشد.
استپ دوم: First Meaningful Paint
این بخش همانند بخش اول ما می باشد اما با این تفاوت که این بازه زمانی در موقعی نمایش داده می شود که محتوای ما بصورت کامل بارگذاری شده باشد. مدت زمانی که این محتوا به نمایش داده می شود برابر با 0.6 ثانیه می باشد و رتبه خوبی دارد. با رعایت کردن نکات های قبلی ما می توانیم سرعت بارگذاری را در این بخش افزایش دهیم.
استپ سوم: Speed Index
سرعت ایندکس صفحه یکی از مهم ترین بخش ها می باشد که حتما باید بر روی آن توجه زیادی شده باشد. ایندکس اصلی در واقع سایت اصلی ما می باشد، هرچه سرعت ایندکس سایت ما بیشتر باشد کاربران راحت تر می توانند مطالب را جست و جو کنند. یک تفاوت در استپ سوم با استپ های اول و دوم وجود دارد که نمره این بخش به رنگ نارنجی درآمده است. سایت دیبا پی سی توانسته است نمره متوسطی بدست آورد و سرعت بارگذاری آن برابر با 2.1 ثانیه می باشد که کمی در بارگذاری برای کاربران می تواند سخت باشد.
استپ چهارم: Time to Interactive
این بخش نشان دهنده مدت زمانی است که یک صفحه می تواند بطور کامل تعاملی شود. در این بخش امتیاز سایت سبز رنگ می باشد، و زمان برابر با 3.3 ثانیه می باشد. این بازه زمانی تنها در دو دسته اصلی تند و آهسته قرار گرفته است. این صفحه از قابلیتی برخوردار می باشد که می تواند در مدت زمان 50 میلی ثانیه به کاربران شما پاسخ دهد و یک مزیت مهم به حساب می آید.
استپ پنجم: Max Potential First Input Delay
این بخش نمایش دهنده حداکثر تاخیر ورودی می باشد که سایت دیبا پی سی توانسته است رتبه نارنجی را در مدت زمان 200 میلی ثانیه کسب کند. واحد اندازه گیری در این بخش به میلی ثانیه می باشد. در کل این بخش می تواند نمایش دهنده تاخیر ورودی به سایت شما باشد که هرچه کمتر باشد امتیاز شما به سمت مثبت حرکت می کند.
قسمت Opportunity
این بخش می تواند یک قسمت راهنما برای شما باشد، از این قسمت ما می توانیم خطاها، ارور ها و نکات مثبت خود را مشاهده کنیم و آنها را ویرایش بدهیم. در ادامه با مثال های بیشتر شما را با این نکات آشنا خواهیم کرد.
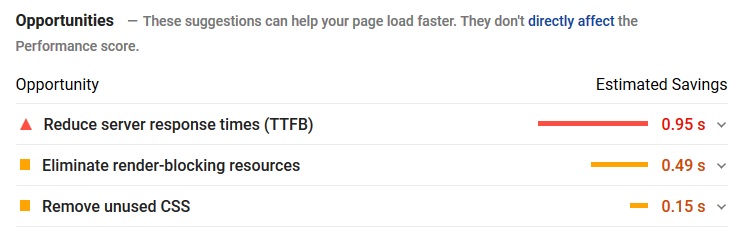
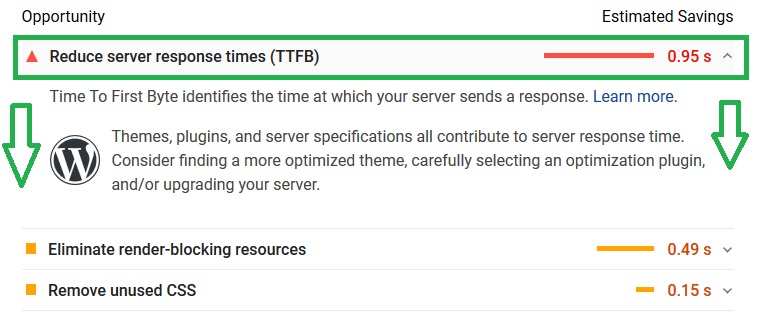
همانطور که در تصویر بالا مشاهده می کنید از سایت ما چندین خطا گرفته شده است که گوگل اسپید به ما راه کار هایی ارائه داده است که می توانیم آنها را حل کنیم. مواردی که با رنگ نارنجی نمایش داده می شوند نیازمند بهبود می باشند و شما می توانید با رعایت کردن آنها سرعت را افزایش دهد، اما موارد قرمز رنگ باعث کاسته شدن از سرعت سایت شما می شوند، پس بهتر است هرچه سریع تر این مشکلات را حل کنیم.
حل مشکلات خطا
ما برای حل مشکلات خود می توانیم با کلیک بر روی هر بخش زیر شاخه از توضیحات مشکلات را مشاهده کنیم. ارور اول سایت ما نشان دهنده زمان پاسخگویی سرور می باشد که سایت گوگل تست اپسپید این پیشنهاد را به ما داده است که این زمان را تا حد ممکن کاهش دهیم. با کاهش دادن سرعت پاسگویی سرور سرعت سایت شما افزایش پیدا می کند و در صورت نداشتن خطایی دیگر این بخش وارد قسمت نکات مفید شما می شود. اگر شما این بخش را کاملا خالی نگه دارید می تواند نشانگر عملکرد خوب سایت شما باشد.
برای حل دیگر مشکلات خود می توانید بر روی آنها کلیک نمایید تا راه کار خوبی به شما داده شود. توجه داشته باشید که ارور های قرمز رنگ الویت بیشتری نسبت به دیگر گزینه ها دارند.
قسمت Diagnostics
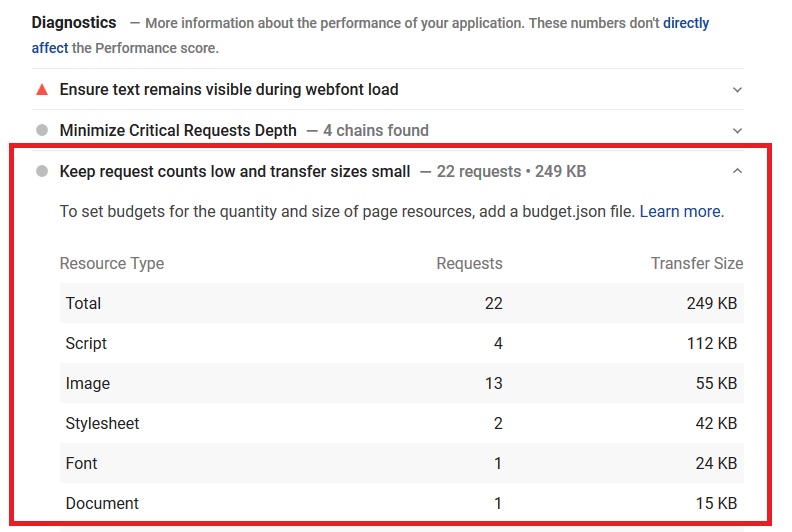
این بخش بیشتر جنبه تشخیص دادن خطا ها را دارد، شما در بخش های زیرین آن می توانید خطا های سایت خود را مشاهده کنید که بصورت رشته های نوشتاری درج شده اند. با رعایت کردن نکات تشخیص این بخش شما می توانید سایت خود را به بهترین نحوه شکل بهینه سازی کنید. این نکات شامل موارد مختلفی می باشند، بطور مثل یکی از تشخیص های سایت درباره تعداد درخواست ها می باشد که باید آنرا کم کنیم و اندازه های انتقال را کوچک نگه دارید. این بخش همانند بخش قبلی می باشد و شما می توانید نکات مهمی درباره سایت خود بدست آورید(این نکات به نوعی یک آنالیز حرفه ای به حساب می آیند).
قسمت Passed audits
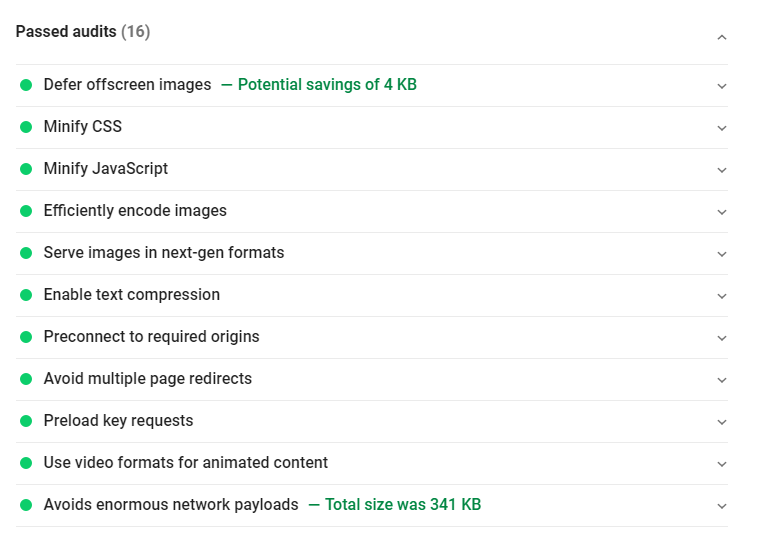
این بخش مربوط به نکات مثبت سایت شما می باشد و در آن می توانید لیست کاملی از موارد صحیح را مشاهده کنید. این بخش یکی از عواملی به حساب می اید که رنک رتبه بندی سایت شما را به سبز تبدیل می کند، هرچه تعداد این نکات مثبت بیشتر شوند امتیاز سرعت بارگذاری در سایت شما افزایش پیدا می کنند. در حالت عادی سایت دیبا پی سی از 16 مورد صحیح برخوردار می باشد که این امتیاز سبز را دریافت کرده است. در ادامه هر کدام از این قسمت ها را برای شما بازگو خواهیم کرد.
خطای Defer offscreen images
در اولین مورد به ما گفته شده است که تصاویر با تاخیر درستی به نمایش داده می شوند، و می توانند در لود سایت ما تاثیر گذار باشند، به این حالت که اول کد های سایت و جلوه نمایشی شکل داده می شود و سرانجام عکس های سایت با تاخیری کوتاه به نمایش در می آیند، به اصطلاح ما به این روش تنبلی عکس ها می گوییم. اگر شما از سیستم وردپرس استفاده می کنید می توانید به وسیله افزونه های مختلف این کار را انجام دهید. افزونه وردپرسی lazy load یکی از محبوب ترین افزار های حرفه ای برای انجام این کار می باشد که شما برای دانلود افزونه lazy load می توانید اینجا کلیک نمایید.
در لینک دانلود بالا شما می توانید لیست زیادی از افزونه های محبوب در زمینه lazy Load را مشاهده کنید و با توجه به سلیقه خود افزونه مورد نظر را بر روی سیستم وردپرسی خود نصب کنید.
خطای Minify CSS
این مورد مربوط به فایل های css سایت شما می باشد که باید آنها را به حداقل حجم برسانیم، با انجام دادن این کار سایت ما می تواند سرعت بارگذاری بیشتری داشته باشد، بطور کلی کم کردن پرونده های css می توانند اندازه بار شبکه را کم کند و این یک امتیاز مثبت برای پیج اسپید به حساب می آید. اگر قصد دارید تا فایل های css خود را کم حجم کنید و سرعت بارگذاری را افزایش دهید می توانید از افزونه های آماده استفاده کنید، برای متصل شدن به صفحه افزونه ها می توانید اینجا کلیک نمایید، توجه داشته باشید که این افزونه ها تنها مخصوص سیستم های وردپرسی می باشند. اگر قصد دارید بر روی سیستم دیگری چنین افزونه هایی را نصب کنید می توانید اینجا کلیک کنید.
این افزونه قابلیت کمپرس کردن فایل های css شما را دارد و به وسیله آن می توانید سرعت بارگذاری را علاوه بر سیستم وردپرس بر روی دیگر سیستم های مدیریت محتوا افزایش دهید.
خطای Minify JavaScript
این بخش در واقع همانند قسمت قبلی ما می باشد و تنها تفاوت آن وجود فایل های جاوا اسکریپت به جای فایل های css ما می باشد. با توجه به آنکه فایل های جاوا اسکریپت از کار های گرافیکی و کد نویسی زیادی برخوردار می باشند می توانند حجم سایت ما را افزایش دهند، ما برای رفع این مشکل همانند قسمت قبل از افزونه های آماده ای استفاده می کنیم که می توانند مشکل ما را در زمینه فشرده سازی حل کنند. برای دانلود این مجموعه افزونه ها می توانید اینجا کلیک نمایید. توجه داشته باشید اگر خطایی با نام Minify به شما نمایش داده شد شما باید حجم فایل های خود را کاهش دهید تا خطای مورد نظر حل شود.
خطای Efficiently encode images
تصاویر همیشه بیشترین مصرف کننده حجم سایت می باشند و بطور معمول 40 الی 70 درصد از حجم سایت ها را عکس ها فرا گرفته اند، اگر با چنین خطایی مواجح شدید شما باید تمامی عکس های خود را رمز گزاری و یا انکد اختصاصی کنید. در این حالت شما تصاویر خود را می توانید کم حجم تر کنید و بدون آنکه تصاویر شما افت کیفیت داشته باشند حجم سایت را کم کرده است. برای انجام دادن این کار شما می توانید با استفاده از افزونه های حرفه ای وردپرس اینکار را عملی کنید. برای دانلود سریع این مجموعه افزونه عکس می توانید اینجا کلیک نمایید.
خطای Serve images in next-gen formats
بطور پیشفرض تمامی تصاویر سایت معمولا از فرمت هایی مثل jpg , png و چنین موارد مشابهی برخوردار می باشند اما امروزه نسل تکنولوژی می باشد و فرمت های جدید جایگزین فرمت های قبلی شده اند، اگر تصاویر سایت شما هنوز از فرمت های قبلی پیروی می کنند شما می توانید به وسیله افزونه های آماده این تغییر را انجام دهید، که برای دانلود این افزونه ها می توانید اینجا کلیک نمایید. فرمت های جدیدی که امروزه توانسته اند جایگزین فرمت های پیشین شوند عبارتند از JPEG XR, JPEG 2000, WebP و … بطور کلی این فرمت ها می توانند حجم عکس ها را فشرده تر کنند و کیفیت بالاتری نسبت به فرمت های قبلی داشته باشند.
شما به کمک افزونه های معرفی شده می توانید عکس های سایت خود را تغییر فرمت دهید و از امتیاز مثبت پیچ اسپید نهایت استفاده را برده باشید.
خطای Enable text compression
در محیط وب تکست ها همیشه بیشترین حضور در محیط را دارند و کاربران می توانند در تمامی قسمت های یک سایت تکست های مختلف را مشاهده کنند، اگر بخواهیم تعداد کلمات استفاده شده در این تکست ها را جمع آوری کنیم شاید به رقمی 8 رقمی برسد که حساب کردن آن چیزی عجیب می باشد. ما برای آنکه بتوانیم حجم را کاهش و سرعت بارگذاری را افزایش دهیم باید متن ها موجود در سایت را فشرده سازی کنیم، برای اینکار ما می توانیم از روش های gzip ، deflate یا brotli استفاده کنیم.
خطای Preconnect to required origins
این خطا سرفا در جهت اتصال به منبع اصلی به ما نمایش داده می شود، یعنی اگر می خواهیم اتصالی به سرور و یا محیطی دیگر داشته باشیم حتما باید نوع اتصال خود را مشخص کنیم، بطور کلی افزودن نکات منبع پیشوند یا dns-prefetch را همیشه باید در نظر گرفته باشیم. این مقدار می تواند درون ویژگی rel جایگذاری شود.
خطای Avoid multiple page redirects
این خطا مربوط به redirects های سایت ما می باشد، در واقع برای آنکه بتوانیم بر روی بارگذاری و سرعت لود سایت خود بی افزاییم باید صفحاتی که redirects می شوند را غیر فعال کنیم، بطور کلی جلوگیری از redirects کردن بر روی صفحه ای دیگری می تواند یک امتیاز مثبت باشد.
خطای Preload key requests
اگر قصد دارید صفحه را زودتر از دیگری لود کنید شما می توانید از ویژگی <link rel = preload> استفاده کنید، این حالت به شما اجازه می دهد تا با الویت بیشتری لینک را اجرا کنید.
خطای Use video formats for animated content
از قالب های ویدیویی برای محتوای متحرک استفاده کنید، این حالت می تواند نظم خاصی به قالب بندی شما بدهد و سرعت خواندن و بارگذاری را افزایش می دهد. بطور کلی اگر قصد دارید بایت های شبکه را ذخیره کنید می توانید از فرمت های MPEG4 و WebM استفاده کنید در این حالت شما دیگر نیازمند آن نیستید که از فرمت های GIF استفاده کنید.
خطای Avoids enormous network payloads
با توجه به این خطا می می توانیم متوجه شویم که باید بار های اضافی را از روی شبکه کم کنیم و یا بطور کلی از بارهای عظیم شبکه جلوگیری کنیم. هرچه بار صفحات ما بیشتر باشند کاربران سایت به سختی می توانند آنها را بارگذاری کنند، یکی از علت های این حجم بالای بار داشتن متن و تصاویر زیاد در مطالب می باشد. پس برای جلوگیری از این خطا ما باید مطالب خود را بصورت شکسته بنویسیم و آنها را در دسته های جداگانه قرار دهیم. هرچه حجم صفحات ما کمتر باشند کاربران بهتر می توانند از صفحات مختلف ما بازدید نمایند.
خطای JavaScript execution time 0.5 s
این خطا می تواند نمایش دهنده زمان بارگذاری فایل های جاوا اسکریپت ما باشند، توجه داشته باشید که برای افزایش سرعت ما باید فایل های اسکریپت خود را در قدم اول فشرده کنیم. بطور مثال سایت دیبا پی سی در مدت زمان 0.5 ثانیه توانسته است نمره خوب از پیج اسپید دریافت کند.














مطلب خوبی بود. ممنون
خیلی به دردم خورد عالی بود برای دوستمم فرستادم.
سلام ممنون از توضیحاتتون
میخواستم بدونم اگر جای گیف از فرمت دیگه مثل MPEG4 استفاده کنیم بحث تکرار یا پخش اتوماتش به چه صورت میشه و باید تنظیمات صورت بگیره؟
سلام خواهش می کنم
می تونید از تگ video استفاده کنید و اتریبیوت های loop و autoplay تا هم به صورت خودکار پخش بشه و هم تکرار بشه
مطلب خیلی خوبی بود ممنون از شما
سلام
کلا دیگه نمیشه واردش شد.
فیلترشکن هم جواب نمیده.
نمیدونم چیکار کرده که با فیلتر شکنم نمیشه رفت توش
سلام بله دیگه جواب نمیده ولی گوگل کروم خودش یه extensions داره به اسم zenmate از وب استور کروم نصبش کنید و استفاده کنید