استفاده از رنگ ها در طراحی وب سایت
در این سری از آموزش های سایت دیبا پی سی قصد داریم آموزشی متفاوت در سایت داشته باشیم، در این آموزش قصد داریم تا شما را با بهترین و هماهنگ ترین رنگ ها در طراحی سایت آشنا کنیم، شاید برای شما سوال باشد که آیا رنگ بندی سایت هم به آموزش نیاز دارد ؟ جواب این سوال را ما در قسمت پایین خواهیم داد، برای مطالعه این مقاله همراه باشید.
رنگ ها
رنگ ها از ویژگی ها خاص خود برخودار می باشند بطوری که آنها نیز همانند ما یک نوع روان شناسی دارند، شما برای استفاده از این رنگ ها در کنار یکدیگر باید اطلاعات کاملی از روان شناسی رنگ ها داشته باشید. بطور کلی رنگ ها در طول روز بیشتر از هر چیزی به چشم ما خواهند آمد و هر کدام از آنها نشان دهنده چیزی بر روی اعصاب ما می باشد، رنگ های ساده ای بطور مثال قرمز و زرد شاید زیبا به نظر برسند اما از نظر روان شناسی رنگ ها زیاد مناسب نمی باشد، اگر قصد دارید علت آن را متوجه شوید می توانید در ادامه همراه ما باشید و با ترکیب رنگ ها آشنایی بیشتری پیدا کنید.
تاثیر رنگ ها
رنگ ها می توانند برای هر انسان یک حسی را به وجود آورند که در کل رنگ هایی مانند قرمز، زرد و یا رنگ های روشن و تو چشم همانند آبی روشن و دیگر رنگ های روشن می توانند چشم شما را زودتر خسته کنند و توضیه ما به شما استفاده از رنگ های خنثی در کنار این دسته از رنگ های جیغ می باشد. شما با استفاده از رنگ سبز تیره می توانید جیغ بودن رنگ قرمز را گرفته و زیبایی خاصی را شکل دهید.
شکل دهی رنگ ها
اگر شما به رنگ قرمز و سبز هندوانه دقت کرده باشید زیبایی خاصی در آن پدیدار می شود، اما زمانی که رنگ سبز از کنار قرمز ناپدید شود باعث آزار چشم شما می شود، بر این اساس بسیاری از رنگ هایی که امروزه شما در مکان ها های مختلف مشاهده می کنید بر گرفته از رنگ های میوه های مختلف می باشد که معمولا از ترکیب های رنگی بی نظیری تشکیل می شوند.
رنگ ها در سایت ها
شما اگر یک وبگرد هستید و سایت های زیادی را مشاهده کرده باشید متوجه آن می شوید که اغلب آنها از رنگ های سفید، مشکی و یا طوسی استفاده می کنند و در صورت زیبا کردن این رنگ ها و ترکیب دادن به آنها از سیاه، خاکستری و دیگر رنگ های تیره استفاده می کنند. اما سایت هایی که بیشتر از رنگ های روشن استفاده می کنند و یا رنگ سایت آنها بصورت جیغ می باشد این امکان وجود دارد تا کاربر سایت آنها را سریع ترک کند، یکی از علت های آن خستگی چشم کاربران از این دسته از رنگ ها می باشد.
چگونه می توان از رنگ بندی خوب برای سایت استفاده کرد ؟
شما می توانید با استفاده از رنگ های فلت یک سایت خوب برای خود و کاربران طراحی کنید اما قرار گیری مناسب رنگ ها در کنار هم نکته اصلی می باشد که شما می توانید سایت های زیادی را مشاهده کنید که در این زمینه فعالیت دارند، بطوری که با توجه به فعالیت سایت به شما رنگ های هماهنگ را پیشنهاد می کند و می توانید با دریافت کد های این رنگ از آنها در کنار یکدیگر استفاده کنید.
طراحی دارک
طراحی دارک یکی از محبوب ترین طراحی ها در سایت ها شناخته شده است، دلیل این انتخاب شدت نور مناسب به چشم کاربران می شود و ثابت شده است که سایت های دارک (تیره) چشم کاربران را دیرتر از سایت های روشن خسته می کند. سایت هایی که از رنگ دارک استفاده می کنند کاربران را به آرامش دعوت می کنند، پس تا حد ممکن در سایت های خود از رنگ های دارک استفاده کنید.
رنگ بندی مناسب
در این بخش می خواهیم شما را با رنگ بندی های مناسب آشنا کنیم تا یک سایت خوب از نظر روان شناسی رنگ ها طراحی کرده باشید. در قسمت زیر می توانید چندین دسته ترکیب بندی شده را مشاهده کنید.
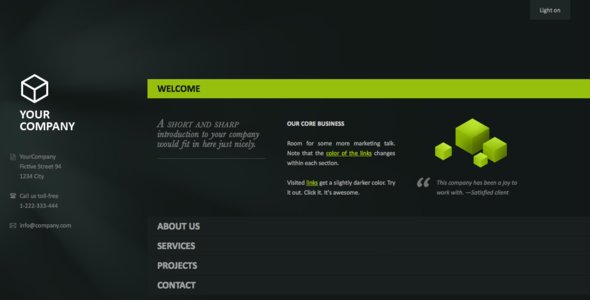
طرح دارک
شما می توانید از یک ظاهر نسبتا تاریک استفاده کرده باشید، همچنین می توانید دکمه ها و یا دیگر گزینه های موجود در سایت خود را با رنگی سیاه تر از رنگ پس زمینه نمایش دهید که در صورت رفتن ماس و یا کلیک بر روی این گزینه ها رنگ قرمز مورد استفاده شود.
بطور کلی شما می توانید از رنگ های دارک و یا تیره در پس زمینه ها استفاده کنید و در قسمت های کلیکی و یا حالت نمایشی از رنگ های مثل آبی، قرمز استفاده کرده باشید.
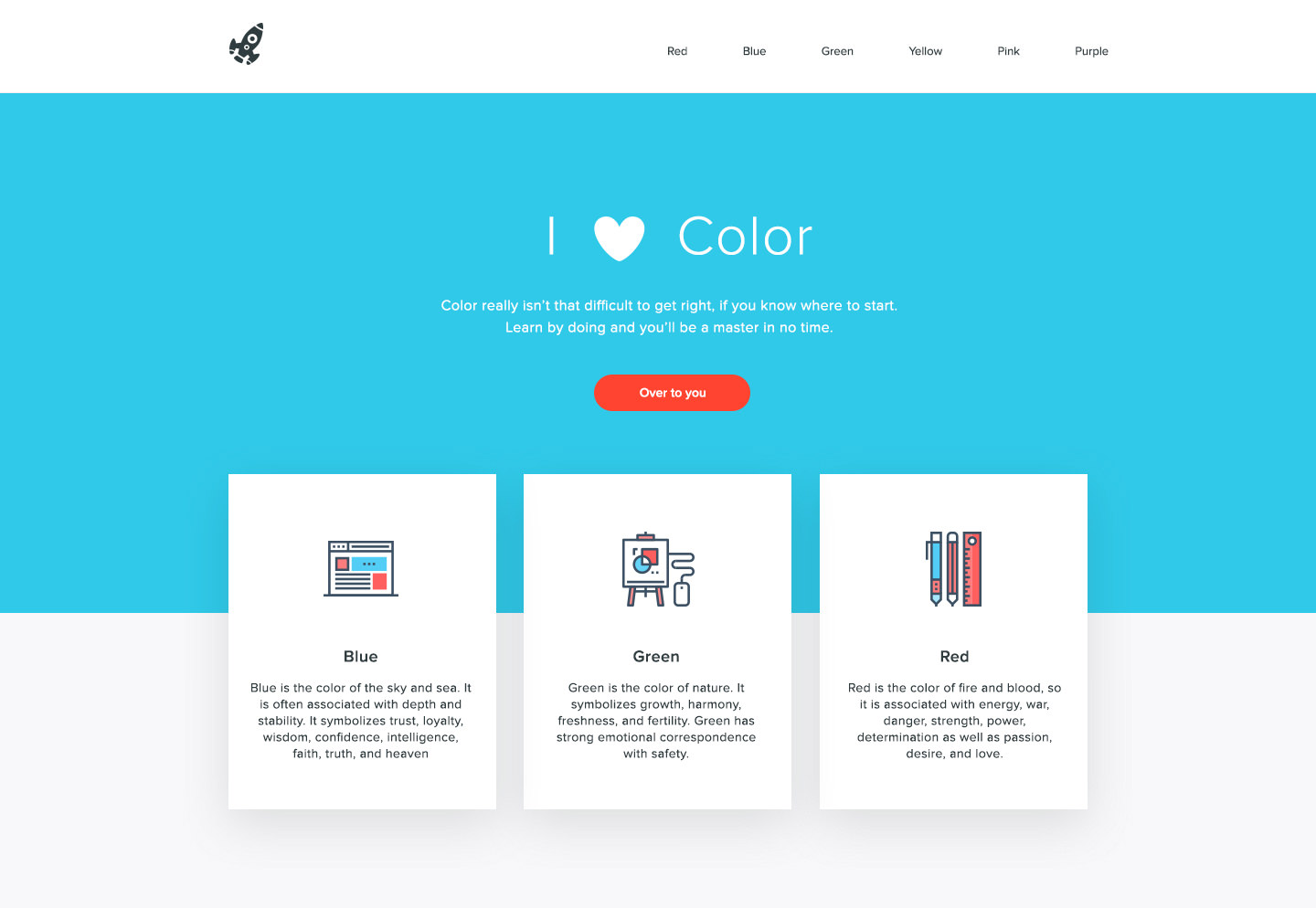
طرح فلت
در این قسمت سایت شما با استفاده از رنگ های فلت روشن می باشد ولی برای اینکه چشم کاربران شما خسته نشود می توانید از رنگ های تیره سبز قرمز و یا زرد استفاده کرده باشید، اما نکته در مورد رنگ زرد وجود دارد که بهتر است متن موجود بر روی پس زمینه زرد مشکی باشد، تا ترکیب رنگی این دو رنگ باهم هماهنگ باشند.
شما برای پس زمینه می توانید از رنگ های طوسی استفاده کنید و محتوا آن رنگی خاکستری تر از پس زمینه باشد و در قسمت های عنوان می توانید از رنگ های روشن فلت استفاده کنید.
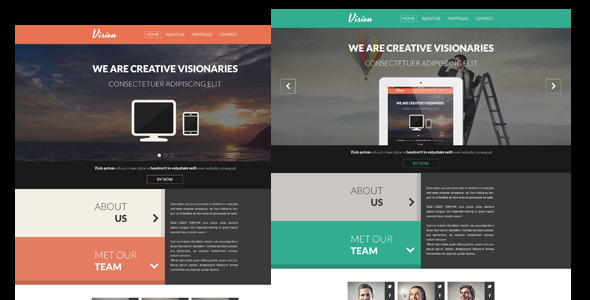
طرح انیمیشن
در بعضی از زمان ها شما می توانید با استفاده از طرح های انیمیشنی از طیف رنگی بیشتری استفاده کنید و کاربران را جذب سایت خود کنید، بطور مثال شما می توانید برای قرار دادن یک پس زمینه در پشت صفحه و مات قرار دادن آن رنگ آن را بصورت 2 ثانیه یکبار عوض کنید، که طرح زیبایی را به وسیله انیمیشن ها به سایت شما می دهد. از جمله دیگر انیمیشن ها در کنار رنگ ها می توانیم به امکان هاور (رفتن ماس بر روی گزینه) اشاره کنیم، زمانی که ماس شما بر روی آیکون مورد نظر می رود رنگ آن می تواند به شکل تیره و یا دارک پدیدار شود و در صورت رفتن ماس رنگ اولیه به آن داده شود که بستگی به سلیقه شما دیزاین شود.
نتیجه گیری
در این قسمت آموزشی متوجه آن شدیم که چرا نباید از رنگ های جیغ در پس زمینه های اصلی استفاده کنیم و در چه مکان هایی می شود از این رنگ های جیغ استفاده کرد همچنین ما با چندین طرح که اغلب سایت ها از این طرح ها استفاده می کنند شما را آشنا کردیم. برای کسب اطلاعات بیشتر از سایت دیبا پی سی می توانید از دیگر مقاله های آموزشی ما دیدن فرمایید.