فهرست سبک های طراحی وب سایت
انواع سبک های طراحی سایت
در این قسمت می خواهیم شما را با انواع سبک های طراحی یک سایت آشنا کنیم، که شما قبل از آن نیاز به یک سری از پیش نیاز ها دارید که در قسمت های پایین تر ما شما را با تمامی این پیش نیاز ها و نکات اساسی آشنا خواهیم کرد. برای یادگیری و کسب اطلاعات بیشتر در رابط با این عنوان می توانید در ادامه مقاله همراه سایت دیبا پی سی باشید.
طراحی سایت
اگر شما با زبان های برنامه نویسی و یا زبان های علامت گذاری آشنایی لازم را داشته باشید می توانید به سادگی برای خود یک وب سایت را راه اندازی کنید، در غیر این صورت شما می توانید با استفاده از ابزار های موجود در این زمینه سایت خود را طراحی کنید، اما در این قسمت ما قصد داریم در قسمت طراحی سایت به شما روش های ابتدایی و پایه ای طراحی سایت را معرفی کنیم و همچنین سبک های طراحی سایت مختلفی را به شما نمایش دهیم تا با شکل و ظاهر سایت های مختلف در وب آشنایی لازم را بدست آورده باشید.
توجه داشته باشید که در قسمت زیر شما با نکاتی آشنا خواهید شد که قبل از طراحی یک سایت باید آنها را مشخص کرده باشید.
ایده پردازی
در اولین قدم شما باید برای کاری که می خواهید شروع کنید یک ایده مناسب داشته باشید تا زمانی که وقت خود را بر روی طراحی یک سایت می گذارید بیهوده نگذرد. شما در ابتدا باید یک دسته فعالیت را انتخاب کرده و با توجه به عنوانی که انتخاب کرده اید دسته ای از سایت ها را برای آن به عنوان منابع انتخاب کنید، همچنین شما می توانید برنامه های آتی خود را در قسمت های مختلف سایت در نظر گرفته و با توجه به این قسمت ها طراحی خود را هدف مند انجام دهید. طراحی در مدل های مختلفی قرار دارد که همگی آنها بستگی به انتخاب شما در نوع طراحی یک سایت می باشد.
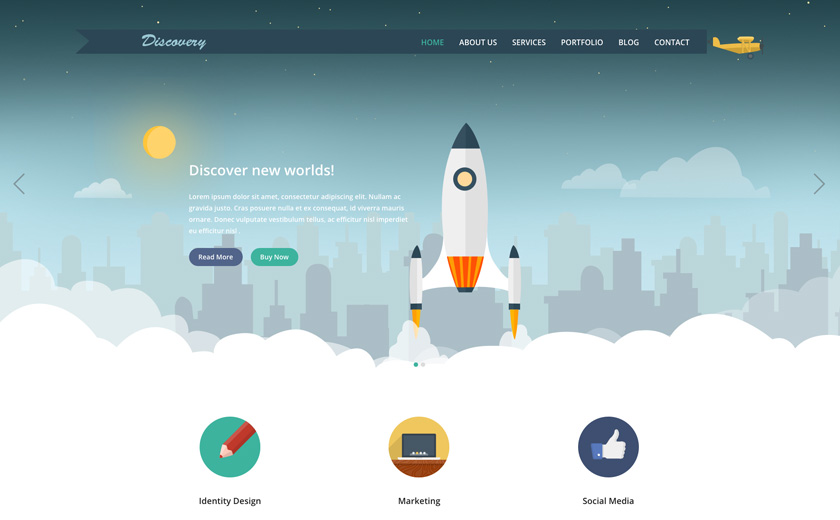
متریال دیزاین
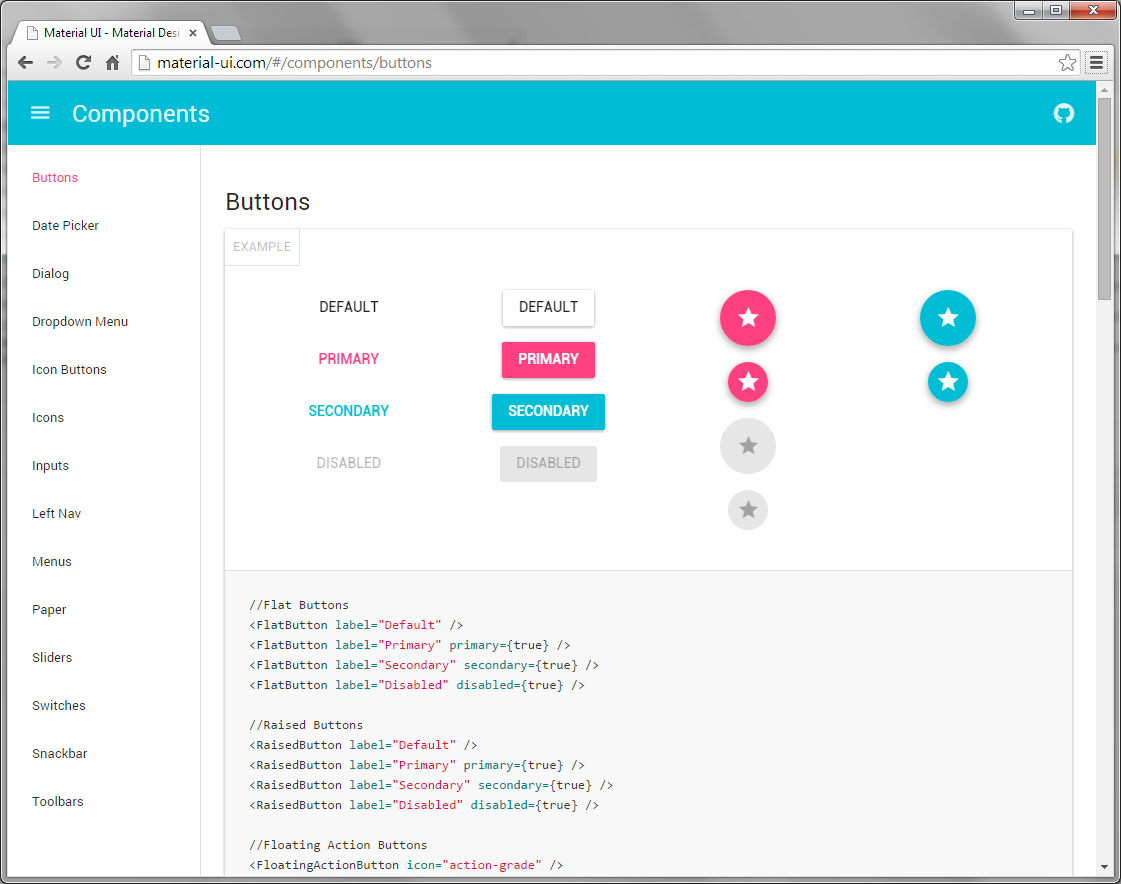
متریال دیزاین یا طراحی نوین یکی از سبک های طراحی سایت می باشد که در چند سال اخیر محبوبیت زیادی کسب کرده است این نوع طراحی در ابتدا مختص به گوشی های همراه بوده است اما با گذشت زمان و پیشرفت کردن زبان های طراحی مثل جاوا اسکریپت، جی کوئری و … این علم رواج پیدا کرده است. فرق این روش با دیگر روش ها در حرکات سه بعدی آن و انیمیشن هایش به حساب می آید که کاربران از دیدن این گونه افکت های طراحی بیشتر لذت می برند تا طرح های ثابت و خشک که به نوعی به اینگونه طرح های ثابت فلت گفته می شود که در قسمت پایین تر ما شما را با آن آشنا خواهیم کرد. اما قابل گفتن است که متریال برای یک سایت شاید نکته مثبت هم به حساب آید زیرا در آن می توان از حالت ریسپانسیو نیز استفاده کرد. در قسمت زیر ما شما را با بخش های مختلف این متربال آشنا خواهیم کرد.
فلت دیزاین
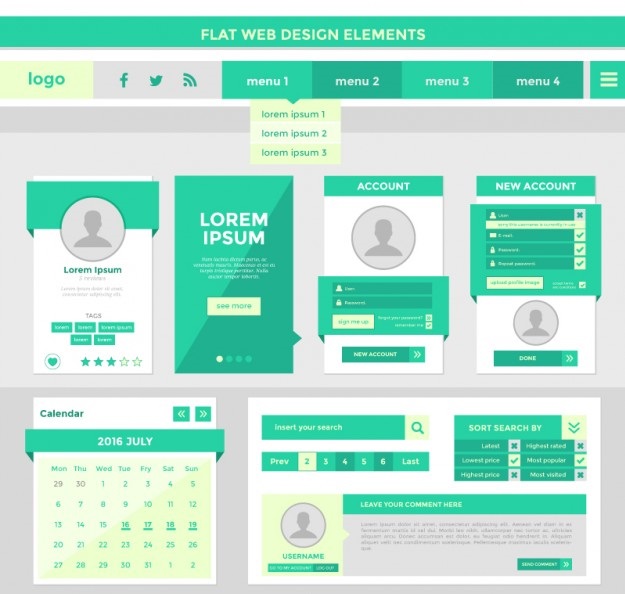
در واقع فلت ها نوعی رنگ خاص و برجسته به حساب می آیند که از تعداد و انواع خاصی برخوردار می باشند. طراحی یک قالب فلب ساده می باشد و تنها شما با کنار هم گذاشتن رنگ های مختلف در سایت خود می توانید یک سایت فلت را طراحی کنید، اما با توجه به طرح های جدیدی همچون متریال ها کمتر پیش می آید کسی از سایت های فلت استفاده کند، زیرا طرح های انیمیشنی نسل نوین و آینده سایت های ما می باشند.
انیمیشن دیزاین
این طرح بر خلاف طرح فلت ما می باشد، همانطور که فلت یک صفحه صاف و بدون حاشیه می باشد اما در این صفحه ما قالبی پر از انیمیشن ها داریم که به طریق کد نویسی ها می توانیم آنها را وارد سایت خود کنیم، اما نکته قابل گفتن این بخش پشتیبانی نکردن تمامی مرورگر ها می باشد که راه کاری برای این مشکل ساخته شده است.
شما برای برطرف کردن این مشکل می توانید برای هر مرورگر خود دستور کدی که قبلا آماده شده است را قرار دهید، از این راه شما به مرورگر مد نظر فرمان می دهید که این کد یک انیمیشن می باشد و مرورگر متوجه شده و می تواند آنرا اجرا کند.
این فابلیت ممکن است در بعضی از جاها باز هم پشتیبانی نشود که دلیل آن بروز نبودن برنامه می باشد.
فرست پیج دیزاین
امروزه بسیاری از سایت ها به این روش فعالیت می کنند یعنی بصورت تک صفحه ای می باشند. در این روش تمامی محتوای سایت در یک صفحه قرار می گیرد و قابل گفتن است که این روش بیشتر مناسب سایت های تلویزیونی و یا شرکت های مختلف در زمینه طراحی می باشد. در کنار این صفحه شما می توانید از منو ها و پس زمینه های متحرک هم استفاده کنید که یک دیزاین زیبا نمایان می شود.
لازم به ذکر است این یکی از سبک های طراحی سایت است که بیشتر توسط شرکت های که خدمات و اطلاعات آنها را می تواند در یک صفحه خلاصه کرد به کار گرفته می شود.
اگر قصد دارید تا از این دیزاین کلاس استفاده کنید می توانید سئو خود را راحت تر کنید، به گونه ای که شما تنها باید یک صفحه را در گوگل سئو کنید که راحت تر از دیگر کلاس های انتخابی می باشد، و سرعت رشد اینگونه سایت از دیگر سایت ها بیشتر می باشد.
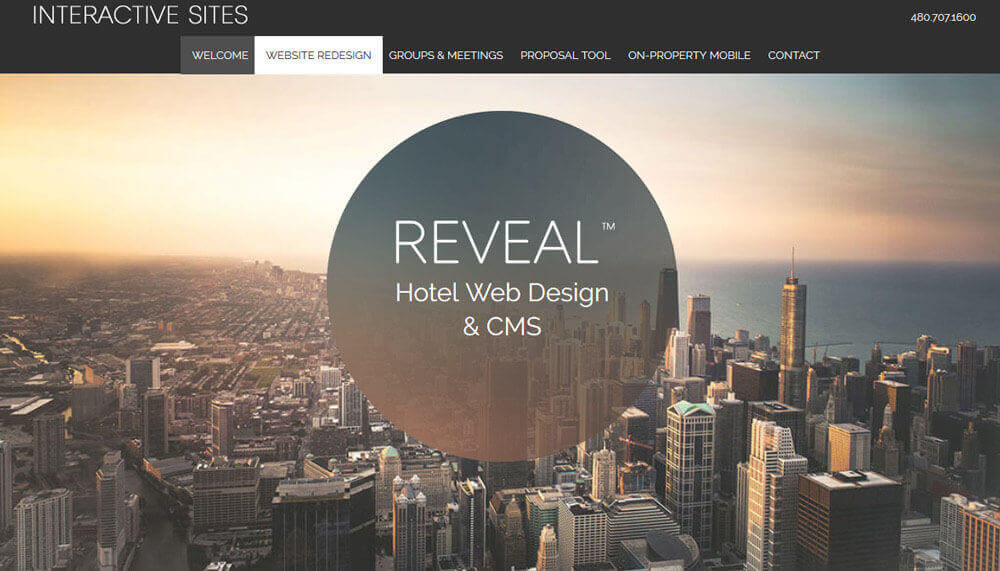
طراحی سایت با هدر های فوکوس شده
این طراحی به نوعی جدیدترین طراحی در بین سایت ها می باشد به نوعی که شما با قرار دادن یک عکس در پس زمینه سایت خود می توانید آنرا به وسیله دستور های Css مات کنید و در صفحه نخست تنها یک دکمه جست و جو و تصویری مات وجود دارد، که این روش دیزاین بیشتر در سایت های خارجی استفاده شده است و زیبایی خاصی را می توان در آن مشاهده کرد. با گذشت زمان این روش در کشور ما هم شروع به کار کرده و می توان سایت های متعددی را در این شیوه طراحی مشاهده کنید.
طراحی کلاژ ( تکه انگاری ) در وب سایت
Collage برگرفته از واژهی فرانسوی colle به معنای چسب یا coller به معنای چسباندن است. به اثری میگویند که از کنار هم قرار دادن فرمهای مختلف و یک اثر جدید، ایجاد کنند.
استفاده از کلاژ در طراحی وب از نظر شکل ظاهری می تواند طرح های که بسیار متفاوت از یکدیگر هستند ایجاد کند همچنین ، طراحان انعطاف بیشتری برای انتخاب از میان عناصر گرافیکی (مانند تایپوگرافی ، الگوها ، تصاویر ، رنگ ها ، آیکون ها و …) برای ایجاد پس زمینه دارندین پس زمینه معمولاً به یک صفحه اعلانات یا میز آشفته شباهت دارد طراحان برای جمع آوری فرمهای مختلف برای ایجاد یک کلیت جدید ، بیشتر از تصاویر (و به ویژه عکسهای واقعی) برای شکل دادن یک صحنه جالب استفاده می کنند در حالت ایده آل ، بهترین چیدمان ها چیدمان هایی است که فقط بر زیبایی شناسی متمرکز نباشند بلکه در عوض طرح هایی باشند که حاوی محتوا نیز باشند در وب سایت های سبک کلاژ ، ناوبری و جریان اطلاعات معمولاً در صحنه گنجانده می شود.



طراحی Minimalism یا مینیمال
منظور از طراحی مینمال حذف عناصر غیر ضروری و ساده سازی در عین حال حفظ کاربری بودن وب سایت است. در طراحی مینمال شاید شما فضائی سفید زیادی داشته باشید که باید به درستی از این فضا های برای به چالش کشیدن دقت کاربر استفاده شود طراحی مینیمال بر خلاف انچه تصور می شود سخت تر از سایر طراحی ها می باشد به همین حرف بسنده می کنم طراحی مینمیال چون ساده است پیچیده است !
از ویژگی ها این نوع طراحی وب سایت می توان به مواردی همچون استفاده از یک یا دو رنگ ، استفاده از تایپوگرافیی های بزرگ ، فضائی سفید ، ایجاد مرکزیت در طراحی و … اشاره کرد
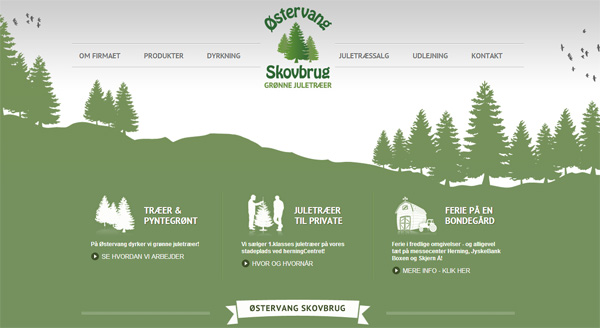
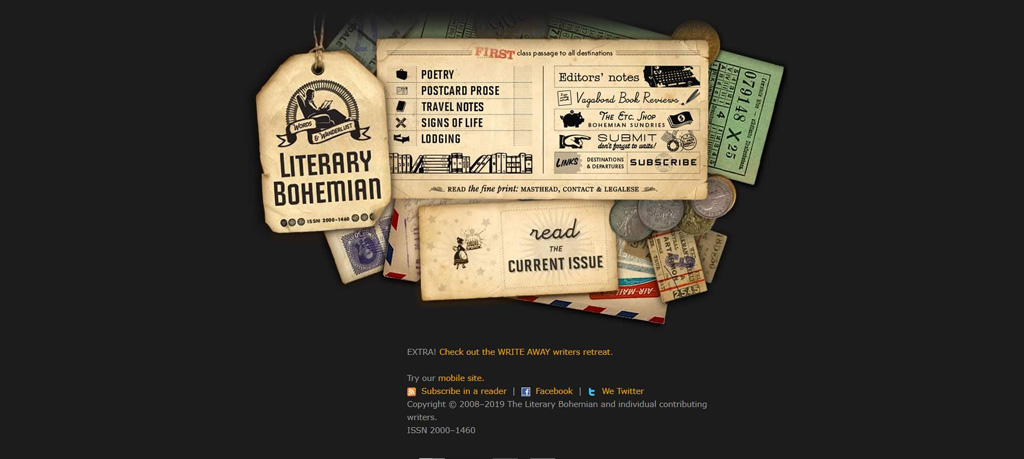
طراحی وب سایت ارگانیک
یکی از سبک های طراحی سایت که محبوبیت زیادی دارند طراحی وب سایت ارگانیک می باشد .طراحی وب سایت ارگانیک نوعی طراحی است که از بافت های طبیعی مانند چوب و کاغذ و همچنین تصاویر زیبا یا گل استفاده می کند. سایت های بسیار زیادی وجود دارد که می تواند در طراحی آنها ارگانیک باشد و استفاده صحیح از این عناصر می تواند جلوه زیبای به طراحی وب سایت شما بدهد همچنین اگر شما در زمینه های که کار می کنید با این موارد سر و کار دارید می تواند یک سایت خلاقانه برای شما ایجاد کند
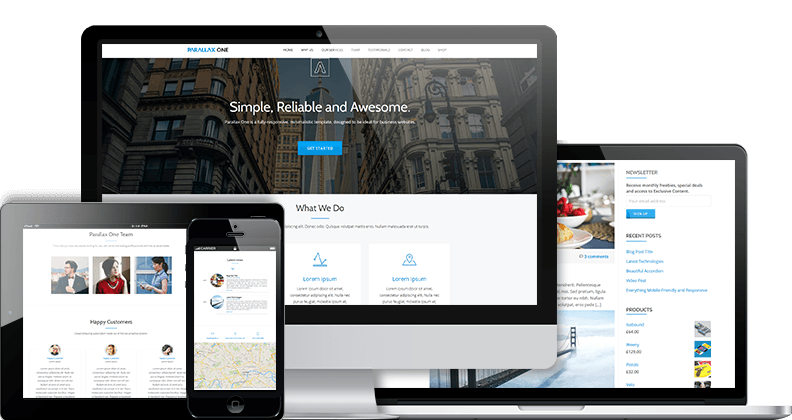
سبک طراحی سایت پارالاکس
طراحی سایت با سبک پارالاکس یکی از سبکهای قدرتمند طراحی سایت است که توجه و نظر کاربر را به خوبی جلب میکند. در واقع این سبک طراحی این گونه است که زمانی که کاربر صفحه را اسکرول میکند تا قسمتهای پایینی یک صفحه را نیز مشاهده کند، با رویدادها و فرایندهای متفاوت و غیر معمولی مواجه میشود. همین موضوع باعث شده که این طراحی بسیار قدرتمند ظاهر شود.
از این نوع سبک و طراحی بیشتر برای سایتهای تبلیغاتی که نظر کاربران و جلب توجه آنها برایشان اهمیت زیادی دارد استفاده میشود. در واقع این نوع طراحی به محصولات اعتبار و زیبایی خاصی میبخشد. شرکتهای بزرگی همچون Nike و Apple از این سبک در طراحی سایت خود استفاده کردهاند.
سبک طراحی سایت پارالاکس ضمن اینکه برای کاربران بسیار جذاب است و بسیار خاص و زیبا طراحی شده است، معایبی دارد. معایب این نوع طراحی عبارتند از:
- کم شدن رتبۀ سئو: این نوع طراحی بیشتر برای سایتهای تک صفحهای مناسب است و عموما هم در چنین سایت هایی استفاده میشود. زیرا در این سبک نمیتوان از لینکهای داخلی استفاده کرد. به عبارت بهتر طراحی آن به گونهای است که به کار بردن لینکهای داخلی در این نوع طراحی زیاد جالب نیست و از زیبایی آن میکاهد. علاوه بر این مشکل در این نوع طراحی تنها قادر به سئو کردن تعداد زیادی کلمه کلیدی نیست و کار کردن روی آن بسیار مشکل است. همچنین در نوع سایتها فقط یک مجموعه متا دیتا میتوان داشت. در حالت کلی می توان گفت این سبک از طراحی سایت خیلی باب میل سئوکارها نیست.
- زیاد شدن حجم صفحات سایت: یکی از مواردی که کاربران نسبت به آن واکنش منفی نشان داده و میدهند، حجم زیاد صفحات است. این موضوع برای گوگل نیز جذابیتی ندارد چراکه رضایت کاربران را به دنبال ندارد. حجم زیاد صفحات موجب کند شدن سرعت لود سایت میشود و به دلیل زمان بر بودن بالا آمدن سایت ممکن است کاربران سریع سایت شما را ببندند و از آن خارج شوند که این موضوع تاثیر منفی بر سئوی سایت میگذارد. گوگل و دیگر موتورهای جستجو نیز به صفحاتی که حجیم هستند، امتیاز کمتری میدهند.
طراحی سایت به سبک دو بعدی
طراحی سایت به سبک دوبعدی همانطور که از نامش پیداست، به این گونه است که طراح در این سبک از عناصر و آیکونهای دو بعدی برای زیباسازی صفحات سایت استفاده میکند. در این سایتها به هیچ عنوان یا به صورت خیلی کم از افکتهای سه بعدی استفاده میشود. این کار باعث میشود حجم صفحات بسیار کم باشد و همچنین کاربر بیشتر بتواند روی محتوای اصلی تمزکر کند. این نوع طراحی نیز مانند تمام سبکهای دیگر دارای مزایا و معایبی است که در زیر به چند مورد از آنها اشاره میکنیم. این سبک از طراحی سایت در کاهش زمان لود سایت تاثیر بسزایی دارد.
مزایا طراحی سایت به سبک دو بعدی
- طراحی با سبک دو بعدی بسیار سریع انجام میشود.
- امکان پیاده کردن یک سئوی قدرتمند برای سایت
- کاهش قابل ملاحظه حجم صفحات سایت در این نوع طراحی
معایب طراحی سایت به سبک دو بعدی
- با توجه به افکتهای جذابی که امروزه آمدهاند مانند انیمیشنها شاید جذابیت سایتهایی که به این سبک طراحی شدهاند را نداشته باشد.
- با توجه به آیکونها و افکتهای یکسانی که برای این نوع طراحی وجود دارد، احتمال اینکه سایت با سایتهای دیگری نیز مشابه باشد، زیاد است.
طراحی سایت به سبک روایت کننده
یکی از روشهای تبلیغاتی که برای سایتها استفاده میشود و باعث جذب کاربران زیادی میشود، استفاده از داستان سرای و روایت ماجراهای اتفاق افتاده برای برند است که طراحان معمولاً احاطۀ کاملی به این سبک دارند. در سایتهایی که به سبک روایت کننده طراحی شدهاند، میتوان تبلور تکنیک داستان سرایی را مشاهده کرد. چیزهایی که برای این نوع طراحی لازم هستند، جذابیتهای بصری و کلمات قدرتمند هستند که باید استفاده شوند.
از جمله مزایای این سبک طراحی میتوان به جذب کاربر اشاره کرد که بخشهای مختلف سایت را مشاهده میکنند. عیب این طراحی نیز این است که در صورتی که جذابیتهای لازم برای کاربر را نداشته باشد، کاربر سریع از سایت خارج میشود که موجب پایین رتبۀ سئو آن میشود. بنابراین مهمترین مسئله در طراحی به این سبک، شناخت عناصری است که برای کاربران جذاب هستند و استفاده از آنها به بهترین نحو ممکن.
طراحی سایت به سبک ریسپانسیو
طراحی ریسپانسیو گونهای از طراحی که در آن سایت برای تمام دستگاهها با هر اندازه صفحه نمایشی که باشند، منطبق با همان اندازه میشود. این نوع طراحی برای موتورهای جستجو بسیار ارزش دارد. زیرا کاربران زیادی هستند که از موبایل برای باز کردن صفحات وب استفاده میکنند. بنابراین اگر سایت طراحی ریسپانسیو داشته باشد، در هر موبایلی صفحات سایت مطابق با اندازه همان صفحه نمایش، نمایش داده میشوند. مواردی در هنگام طراحی سایت وجود دارد که با اعمال آنها بر روی سایت، سایت به صورت ریسپانسیو برای هر دستگاهی نمایش داده خواهد شد. مهمترین مزیتهایی که این سبک طراحی دارد، عبارت است از نمایش بهینه سایت در هر دستگاهی و اینکه این نوع طراحی با هر سبک دیگری قابل انطباق است و میتوان از آن در کنار باقی سبکها استفاده کرد.
طراحی سایت به سبک سه بعدی
همانطور که فیلمها و بازیهای سه بعدی بسیار جذاب هستند و طرفداران زیادی دارند، سایتهای که به سبک سه بعدی نیز طراحی شدهاند، جذابیتهای ویژهای دارند. برای این طراحی باید از قالبهای خاصی که شاخص همین سبک هستند، استفاده کرد.
در طراحی سه بعدی کاربر خود را در فضای سایت احساس میکند. به عنوان مثال اگر سایت فروشگاهی باشد، کاربر احساس میکند که داخل همان فروشگاه است.
کاربرد این نوع طراحی بیشتر برای سایتهای است که در زمینه معماری و دکوراسیون داخلی خانه فعالیت میکنند. طراحی سه بعدی برای اینگونه سایتها میتواند زیباییهای این حرفه را چند برابر کند و باعث جذب هر چه بیشتر مشتریان شود. از جمله مزیتهای این سبک طراحی زیبایی و جذابیت بسیار بالایی است که دارد و همچنین با کمی خلاقیت میتوان آن را به یک سایت خاص تبدیل کرد. معایب آن نیز مانند تمام سبکهای دیگری که تقریبا اینگونه هستند، زیاد شدن حجم صفحات و کند شدن سرعت لود آنهاست. همچنین محیط کاربری آن کمی پیچیده میشود و بیشتر برای کاربرانی مناسب است تجربه زیادی داشته باشند.
طراحی سایت با سبک گرانچ
وب سایتهایی که طراحی نامنظم و آشفتهای دارند با سبک گرانچ طراحی شدهاند. این سبک شاید برای افراد زیادی جالب نباشد، اما همانطور که برخی افراد به لباسها و اکسسوریهای بهم ریخته و آشفته علاقه دارند، این سایتها نیز طرفدارن خاص خود را دارند. برای کسب و کارها بیشتر سایتهای مرتب و تمیز بیشتر مورد توجه کاربران قرار میگیرند. بعصی از فروشگاههایی که لباسهای نوجوانان را به فروش میرسانند یا باشگاهها و این نوع فعالیتها از این سبک برای سایتهای خود استفاده میکنند.
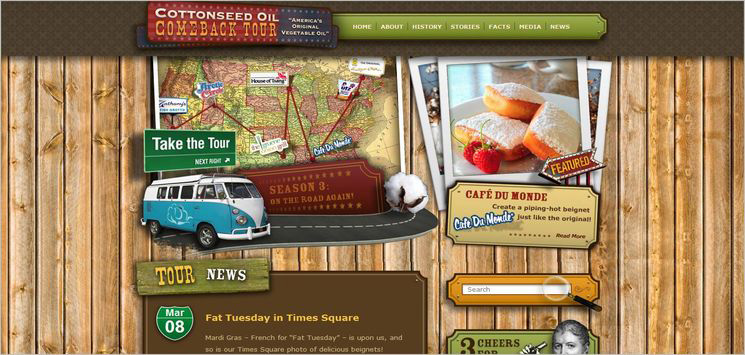
طراحی سایت به سبک Retro
این سبک امروزه بسیار فراگیر شده است. ظاهر سایت در طراحی با این سبک به گونهای بومی سازی شده است و بیشتر برای سایتهای خدماتی و فروشگاهی به کار میرود. طراحی در این سبک به این صورت است که محصولات امروزی در قالب تبلیغات نوستالژی به نمایش در آمدهاند. به عنوان مثال برای تبلیغ از قالب روزنامههایی که ۵۰ سال گذشته رواج داشته است، استفاده میشود. در واقع ظاهر این سایتها کاربر را به حال و هوای گذشته میبرد که میتواند باعث جذب مشتریان زیادی شود.
نتیجه گیری
شما در این مقاله آموزشی با انواع مختلف سبک های طراحی سایت آشنایی لازم را پیدا کرده اید و متوجه آن شدید که برای استفاده از انیمیشن دیزاین ها باید حتما آنها را با تمامی مرورگر های خود مطابقت دهید. اگر مایل هستید اطلاعات بیشتری درباره صفحات وب و یا طراحی وب سایت بدست آورید می توانید از طریق سایت دیبا ارتباط اقدام نمایید. با تکیه بر اطلاعات این مطلب می توانید ایده های خوبی برای طراحی سایت بگیرید و با پیاده سازی آنها گام محکم تری در فضای وب بردارید. ضمنا با اطلاعات این مطلب می توانید تشخیص دهید که چه سبکی از طراحی سایت شما را در پروسه سئو زودتر به نتیجه می رساند. نظرات شما برای ما در تیم دیبا ارتباط بسیار ارزشمند است. با ما در ارتباط باشید.